

今週は、InDesign CC 2014から、画像やイラストからカラーハーモニーを抽出する、カラーテーマツールをご紹介します。
カラーテーマツールを使用すると、データの中で使用している様々なオブジェクトからカラーを抽出し、そのデータ特有のカラーテーマを作成することが可能です。InDesign上で作成したオブジェクトに限らず、IllustratorやPhotoshopのデータなど、InDesignに貼り込んだデータからもカラーを抽出し、カラーテーマルールを作成することが可能になっています。
一般的にページデザインでは「何色を使い、色数はいくつまでにし、紙面のどの程度の面積にその色を使用するか?」を考慮してデザインすることで、一貫性、統一感、清楚感などを与えることができます。この「色使い」を考慮せずにカラーを使用すると、いい意味でとらえれば、紙面に楽しさ・にぎやかさを与える、ということになりますが、何の関連性も無いカラーを無作為に使用すると、煩雑さやごちゃごちゃした感じを与えてしまうことも懸念されます。
そこで、紙面の中で使用しているカラーと同じカラーにすることで、色数を絞り、統一感などを演出するわけですが、単にカラーを吸い取る場合は、従来からある、スポイトツールを使うことで画像やイラストなどからもカラーのサンプリングすることが可能です。
カラーテーマツールは、複数のカラーを同時に吸い取ることや、その吸い取ったカラーをスウォッチにカラーグループとしてまとめておくことも可能になっています。
さっそくやってみよう!
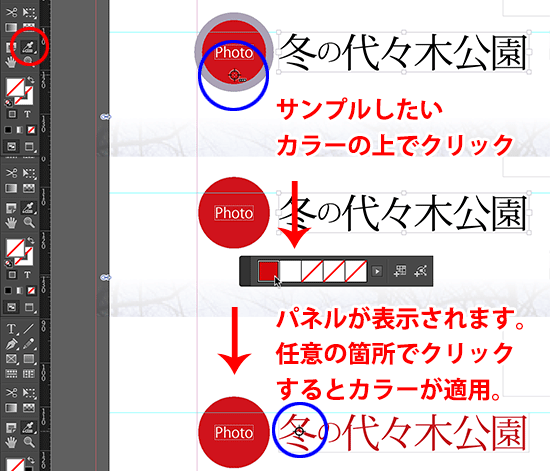
カラーをサンプルしたいデータを開き、カラーテーマツールを選択した後、カラーを拾いたい任意の箇所でクリックします。
自動的にパネルが表示され、その中にクリックしたカラーが登録されます。
単色オブジェクトの上でクリックすると、そのカラー1色のみ抽出します。抽出後、カラーを適用したい任意の箇所でクリックすると、そのカラーを適用することができますが、この使い方は従来のスポイトツールと同じ使い方になります。

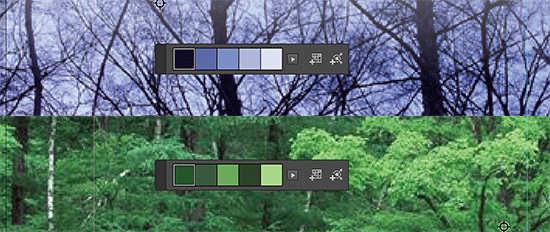
複数のカラーを持っている画像やイラスト、また、複数カラーでペイントされたテキストフレームなどの上でクリックすると、そのオブジェクト内に含まれるカラーから、調和のとれたカラーを5色同時に抽出します。

抽出したカラーテーマをもう一度作り直したい場合、または抽出したカラーテーマをリセットしたい場合は、新しく抽出したい箇所で、option【Alt】+クリックし現在のカラーテーマを上書きするか、キーボードのEscキーをタイプし、改めてカラーテーマ抽出したい箇所でクリックし直します。
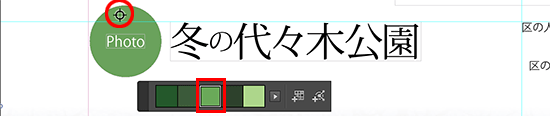
また、単色オブジェクトに対して、任意の1色を選択してオブジェクトに適用する場合は、表示されたパネルから適用したいカラーを選択し、オブジェクトの上でクリックします。

抽出したカラーテーマのトーンバリエーションを表示する場合は、表示されたパネルの▲(フライアウトメニュー)から、ハーモニーのバリエーションを選択します。

抽出先に、効果が適用されている場合
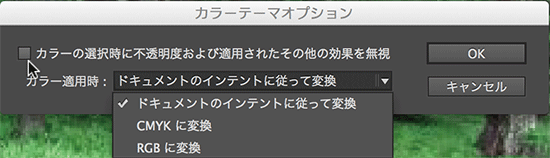
InDesignの、オブジェクトメニュー>効果の中にある様々な効果や、不透明度が適用されているオブジェクト上からカラーを抽出すると、デフォルトではその効果や不透明度が効いた状態のカラーを抽出します。
また、抽出するカラーがRGBまたはCMYKであっても、オブジェクトに適用するとドキュメントのカラーモードに準じたカラーで自動て適用されます。
これらの設定を変更する場合は、カラーテーマツールをダブルクリックし、カラーテーマオプションから設定します。

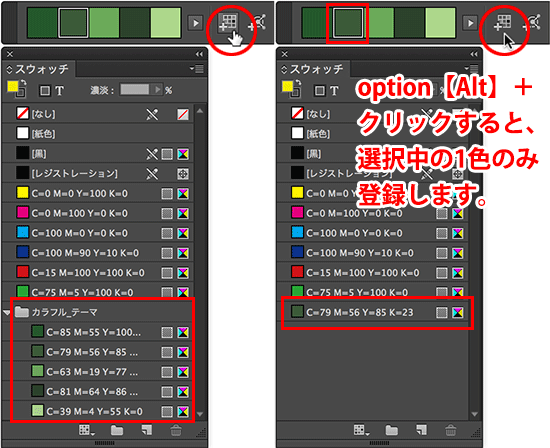
カラーグループとしてスウォッチに登録
抽出した5色のカラーは、スウォッチパネルにカラーグループまたは独立した個々のカラーとして登録することが可能です。カラーグループとして登録する場合は、表示されたパネルのスウォッチのアイコンをクリックします。特定の1色のみを登録する場合は、表示されたパネルのスウォッチのアイコンをoption【Alt】+クリックします。

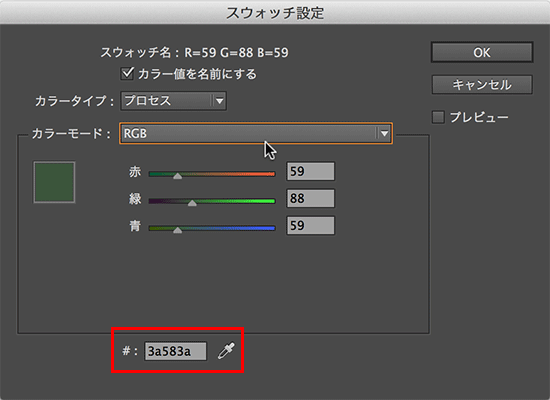
また、InDesign CC 2014から、スウォッチ設定でRGBカラーを選択すると16進数でカラーを適用することも可能になっています。

ここで抽出したカラーは、Adobe Colorの中でCreative Cloudで共有することも可能になっていますので、InDesignで抽出したカラーテーマを他のアプリケーションでも使用することが可能になっています。
InDesignは、グラデーションぼかしツールなど、IllustratorやPhotoshopにもぜひ欲しい便利ツールが数多くありますが、このカラーテーマツールもその1つといえます。ぜひページデザインに活用してみてください。
関連講座
↑ページTOPへ

