

今週は、Photoshop CC 2014から、シェイプから新規ガイドを作成と、新規ガイドレイアウトを作成という2つの新しいガイド機能についてご紹介します。
これまでのPhotoshopでは、ガイドを作成する場合、定規を表示しておき、定規からドラッグしてガイドを作成するか、新規ガイドを数値指定で1本づつ作成する、という方法でガイドを作成しましたが、Photoshop CC 2014では、レイヤーやシェイプ、または行列に対して本数を指定して一度にガイドを作成する機能が搭載されました。
Webページのプロトタイプ作成や、インターフェイスデザインなどに非常に便利な機能ですので、ぜひ活用してみてください。
さっそくやってみよう!
まずは、ガイドそのもののスタンダードな操作ですが、画像にガイドを作成する場合は、定規を表示しておき、定規からガイドを引きたい箇所にドラッグします。

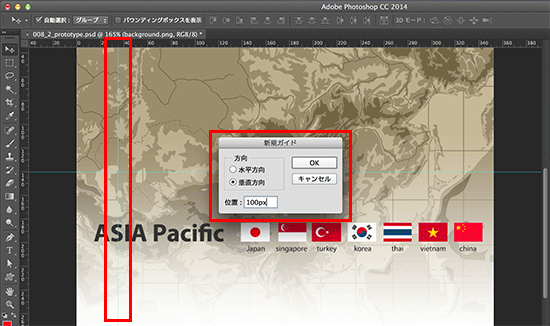
数値を指定してガイドを作成する場合は、表示メニュー>定規ガイドから作成可能です。

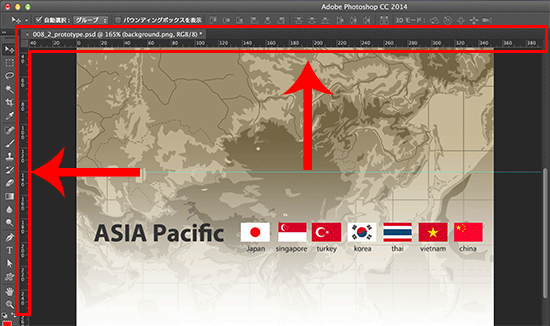
ガイドを一括で削除する場合は、表示メニュー>ガイドを消去を選択します。ガイドを1本づつ削除する場合は、ガイドそのものを選択し、定規にドラッグし直しますが、このとき、ガイドを出した定規(水平の場合は上の定規、垂直の場合は左の定規)に対してドラッグしなくても、「最寄りの定規」にドラッグすることで削除することが可能です。

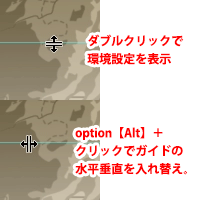
また、一度引いたガイドの上でダブルクリックするとガイド環境設定を表示することができ、ガイドのカラー変更などに素早くアクセスが可能です。また、ガイドの上でoption【Alt】+クリックすると、水平垂直を入れ替えることが可能です。

なお、意外と知られていないこととして、Photoshopのガイドは、イメージメニュー>画像解像度を使用し、画像の幅や高さ、解像度を変更しても、また画像を回転しても、ガイドはその画像に引いた位置をそのまま維持します。なお、画像を回転した場合はガイドも回転しますが、ガイドは0度と90度以外の角度にはなりません(斜めにガイドは引けません)。
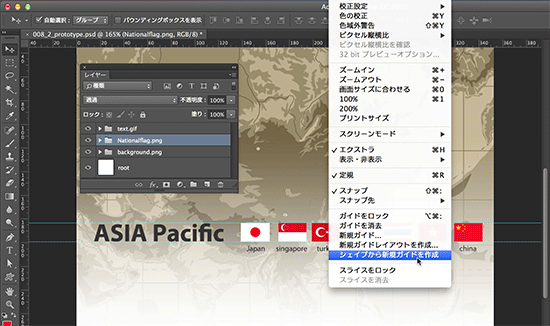
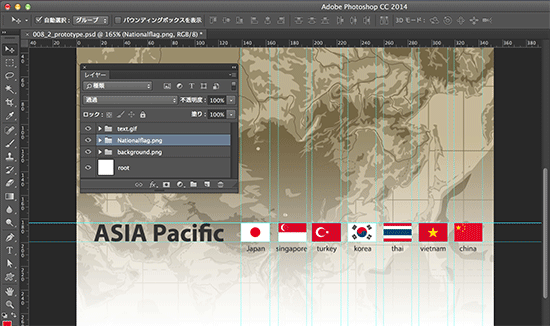
シェイプから新規ガイドを作成(CC 2014)
Photoshopの新しいガイド作成機能の1つが、この「シェイプから新規ガイドを作成」の機能です。単体のレイヤーまたはレイヤーグループを選択し、表示メニュー>シェイプから新規ガイドを作成、を選択すると、レイヤー1つ1つの境界線からガイドを作成する、という機能で、単体のレイヤーを選択していた場合はそのレイヤーの境界線に、レイヤーグループを選択していた場合は、そのグループ内に含まれるすべてのレイヤーの境界線にガイドを作成します。Webページのプロトタイプを作成する際、バナーなどの配置に活用すると非常に便利です。


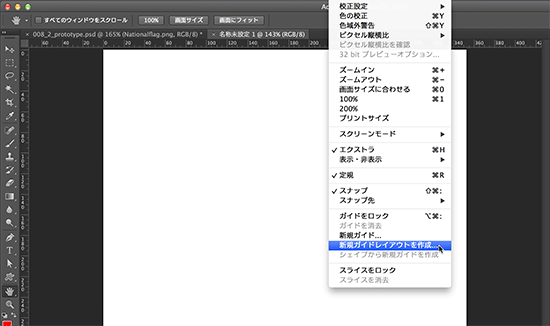
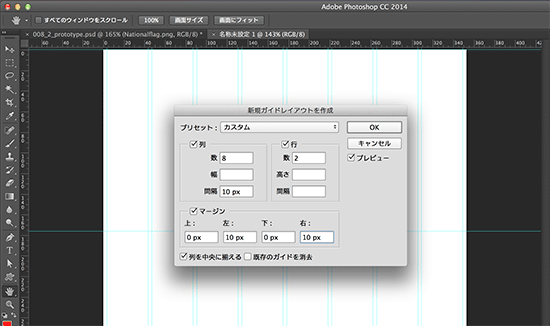
新規ガイドレイアウトを作成(CC 2014)
この機能は、列数や行数、マージン等を指定すると、現在の画像の幅・高さをもとに、均等にガイドを作成する機能です。この機能の名前の通り「ガイドレイアウトを作成」となりますので、画像の上で段組みレイアウトを行うようなイメージでレイアウト可能で、「シェイプから新規ガイドを作成」の機能と同じくWebページのデザインに使用すると便利な機能です。



表示メニュー>スナップ先にガイドを指定しておき、同じく表示メニュー>スナップを選択しておくと、Photoshop上で作成したシェイプはこのガイドにスナップするため、Illustratorでレイアウトしている感覚と非常に近い感覚で作業ができるかと思いますので、ぜひ使ってみてください。
関連講座
↑ページTOPへ

