

今回のブログは、Flash CC 2014の新機能から「オーディオを分割」をご紹介します。
タイムラインに埋め込まれているオーディオを分割し、空のキーフレームを挿入することで、サウンドに一定のブランクを作り出すことが容易になりました。
FlashのCS以前を使っていらっしゃる方はSoundbooth、CC以降の方であればAuditionと連携し、あらかじめサウンドデータを切っておいて必要な箇所に挿入する、という方法でももちろんかまいませんが、このオーディオを分割の機能で、これらのアプリケーションを介さず、Flashだけで簡単にサウンドの分割が可能になります。
なお、HTML5canvasドキュメントではサウンドそのものを扱うことは可能ですが、この「オーディオを分割」の機能は、HTML5canvasドキュメントでは使用できない機能となりますので、ActionScript3.0ドキュメントまたはWebGLドキュメントで使ってみてください。
さっそくやってみよう!
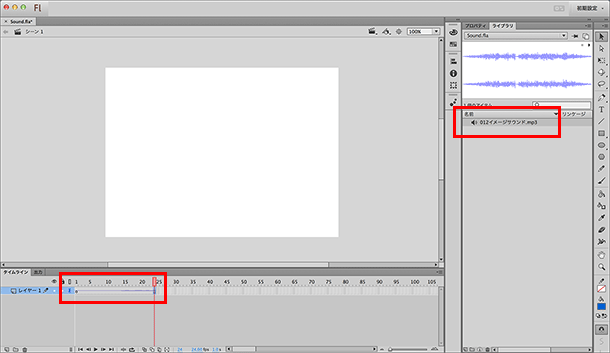
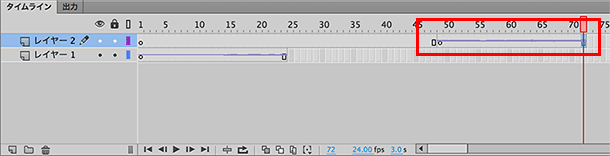
まずは、ドキュメントをActionScript3.0またはWebGLで作成し、ライブラリにサウンドを取り込んだ後、ステージにドロップしておきます。この時、フレームのスパンは分割したい箇所までのばしておきます。

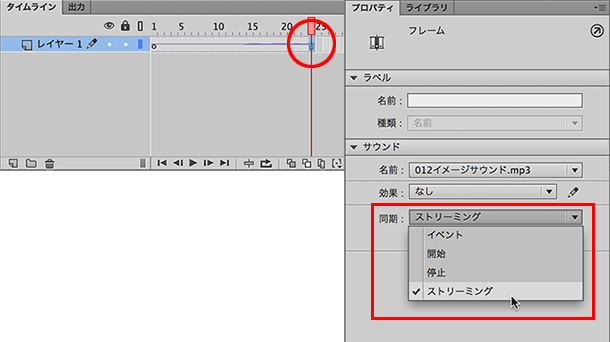
次に、分割したいフレームをクリックで選択し、プロパティパネルからサウンドの同期を「ストリーミング」に設定しておきます。ドキュメントタイプをHTML5canvasドキュメントで作成した場合、この同期の種類としてイベントしか選択できないことから、結果HTML5canvasドキュメントではオーディオを分割することができません。

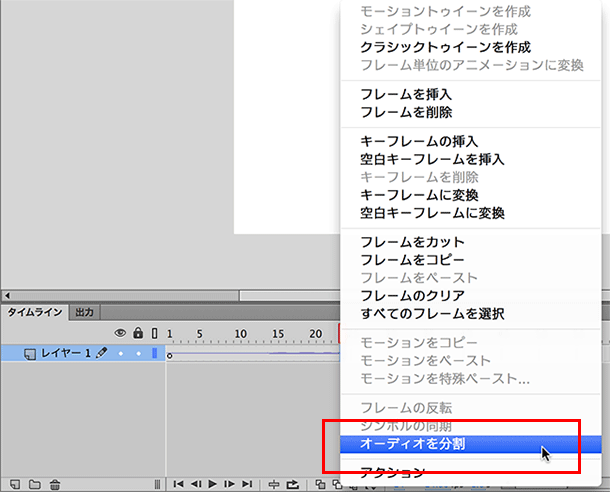
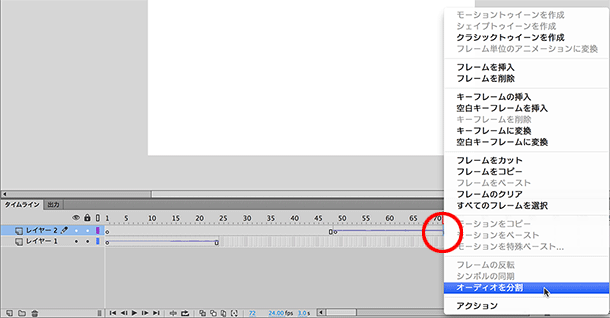
次に、分割したいフレームの上で右クリックし、コンテキストメニューから「オーディオを分割」を選択します。

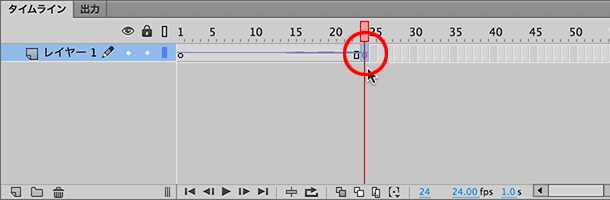
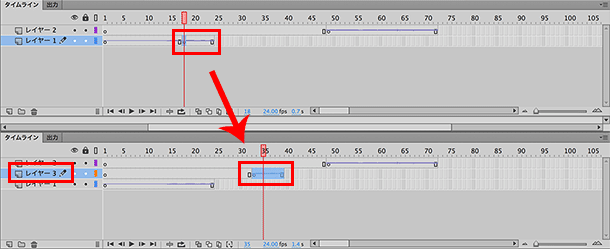
オーディオを分割すると、自動的に空白キーフレームが挿入され、この空白キーフレームから次のオーディオが継続して流れるようになります。

同じレイヤーに空白フレームをいれてもかまいませんし、分割した先のサウンドを別のレイヤーに分けて管理してもかまいませんし、オーディオを分割で生成された空白キーフレームを必要な箇所までドラッグで移動すれば、分割サウンドの完成となります。

分割の分割
1度分割したサウンドを再度分割する場合は、分割したい箇所で再度右クリックし、オーディオを分割で分割可能です。

また、分割したサウンド同士の途中で再度分割することも可能ですので、この方法でサウンドを細切れにしてレイヤーで個別に管理していく、ということも容易になりました。

なお、JavaScriptでは、playSoundメソッドでサウンドの再生が可能ですのでHTML5canvasでもサウンドそのものを扱うことは可能ですが、このデータをHTML5canvasに変換して書き出すと、分割されない単一のサウンドとして書き出されます。
いずれにしても、これまではサウンドの分割にSoundboothやAuditionを介したりなど、少々面倒なオペレーションが必要でしたが、フェードイン・フェードアウト含め、この機能の搭載によってFlashのみでサウンド操作の幅が広がりましたので、ぜひ試してみてください。
関連講座
↑ページTOPへ

