

今週は、先日6月17日に発表およびダウンロード可能となりましたAdobe Creative Cloud 2015の中から、Photoshop CC 2015の新機能・アートボードについてご紹介します。
Photoshop CC 2015は、メニュー配列等にもいろいろと変更が加わったように見えますが、一番は「概念的な部分での追加」として、アートボードが使えるようになったことが大きな変化かと思います。ご存知の通り、Illustratorが持っていたアートボードの概念をPhotoshopでも追加した、ということになるのかと思いますが、1つの画像の中に、複数のアートボードを作成し、その中にさまざまなデザインを行えるようになりました。
スタートアップスクリーンも大幅にグレードアップしています。

さっそくやってみよう!
アートボードは、スマートフォンやタブレットなどのサイズの異なる画面デザインを、1つの画像内で同時に行う際に便利な機能で、Adobe Preview CCというスマートフォンおよびタブレットで使用するアプリと連携で使うことで、アートボードの画像をスマートフォンやタブレットに転送し、デバイスに合わせた画像を表示させる、というものですが、今週はアートボードそのものの操作についてご紹介します。
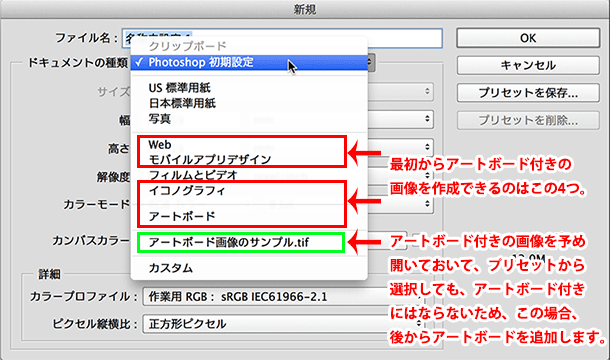
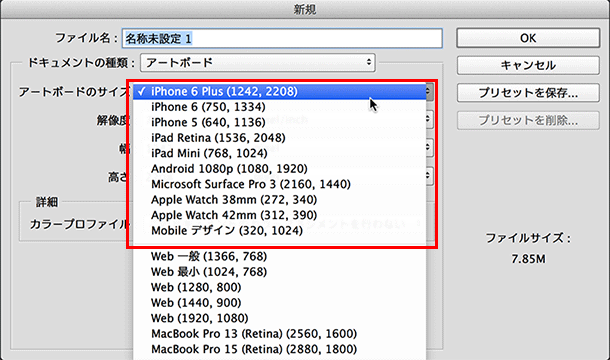
まず、新規画像を作成する際に、プリセットからWeb・モバイルアプリデザイン・イコノグラフィ(図像)・アートボードの、4つのいずれかを選択すると、最初からアートボード付きの画像として作成することが可能です。
なお、Photoshopでは、何らかの画像を開いておいた状態で新規画像を作成すると、プリセット内にその予め開いておいた画像ファイル名が表示され、そのプリセットを選択することで画像サイズを開いておいた画像と同じサイズにすることが可能ですが、この予め開いておいた画像にアートボードがあっても、プリセットから選択しただけではアートボードは作成されません。この場合は画像を作成した後にアートボードを作成するようにします。
また、過去のバージョンで作成したアートボードを持たない画像を開いた場合も、もちろんアートボードは存在しませんので、この場合もあとからアートボードを追加する、という形になります。

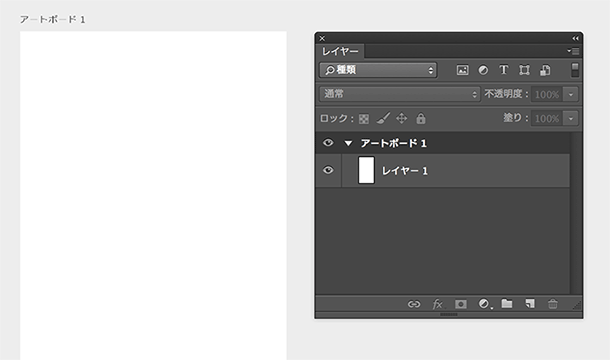
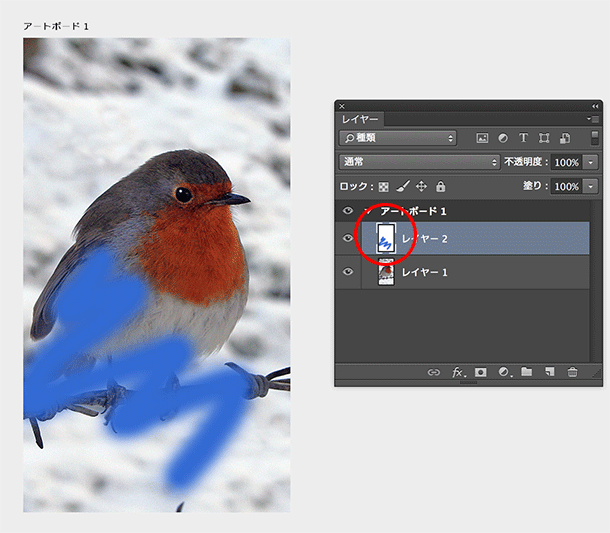
アートボード付きの画像を作成すると、レイヤーパネル上にアートボード1が表示され、その中にレイヤー1が入った状態となります。このレイヤー1は、背景としては作成されず最初からレイヤー1となり、レイヤーサムネイルを見るとわかりますがこのレイヤー1は透明サムネイルではないため、白いべた塗りのレイヤーのように見えます。

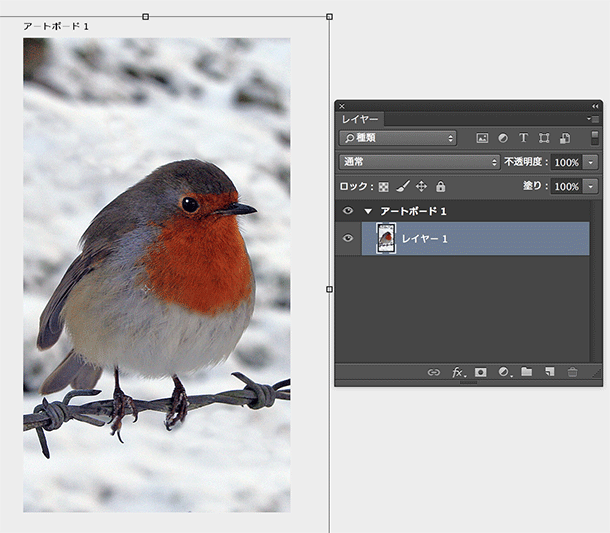
このレイヤー1を選択した状態で、他の画像をコピーペーストすると、このレイヤー1に対してペーストされ、新規レイヤーにはならずにレイヤー1と合体したような状態になります。

他の画像をペーストする際、レイヤー1を選択せずに、またはレイヤー1にすでに何らかの画像やペイントした結果がある場合には、新規レイヤーとしてペーストされます。
新規レイヤーを作成しそのレイヤーにドローイングすると、レイヤーサムネイルは透明ではありませんが、レイヤー自体は透明であることがわかります。

アートボードの追加と削除
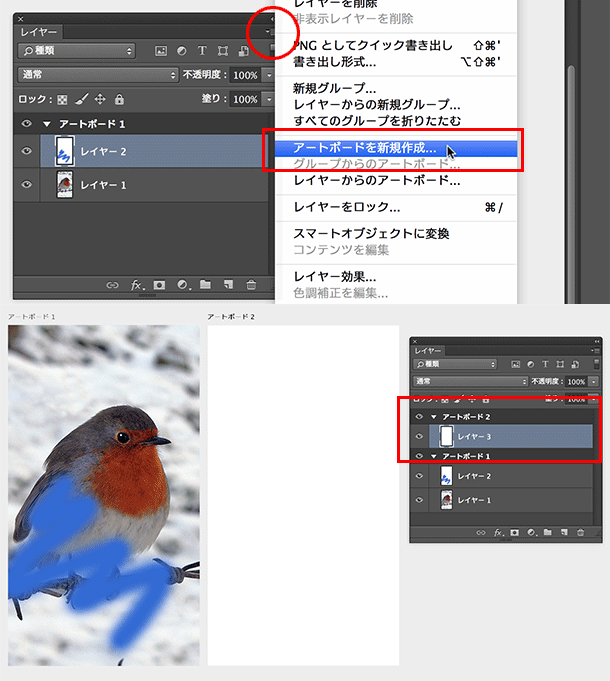
アートボードそのものを追加する場合は、レイヤーパネルのパネルメニューから、アートボードを新規作成を選択します。アートボードを作成した後、そのアートボード内にレイヤーを作成します。
なお、アートボードをそもそも持たない画像を開いた場合でも、この方法でアートボードを追加することが可能です。

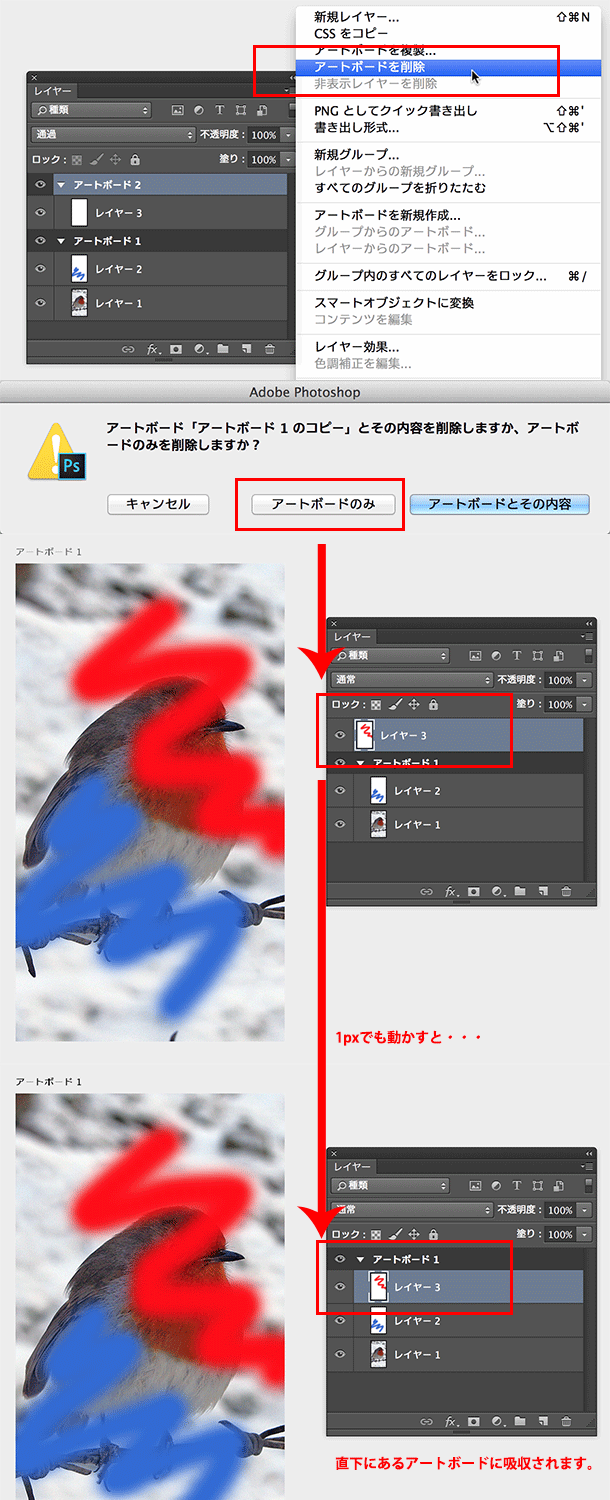
アートボードの削除は、レイヤーパネル上で削除したいアートボードを選択しておき、同じくレイヤーパネルのパネルメニューから、アートボードを削除を選択します。このとき、アートボードのみを削除するか、アートボードとその内容を削除するかを確認しますが、アートボードのみを削除すると、そのアートボード内にあったレイヤーは単独で残り、そのレイヤーを1ピクセルでも動かすと、その下にあるアートボードに自動的に吸収されます。

アートボードのサイズ変更
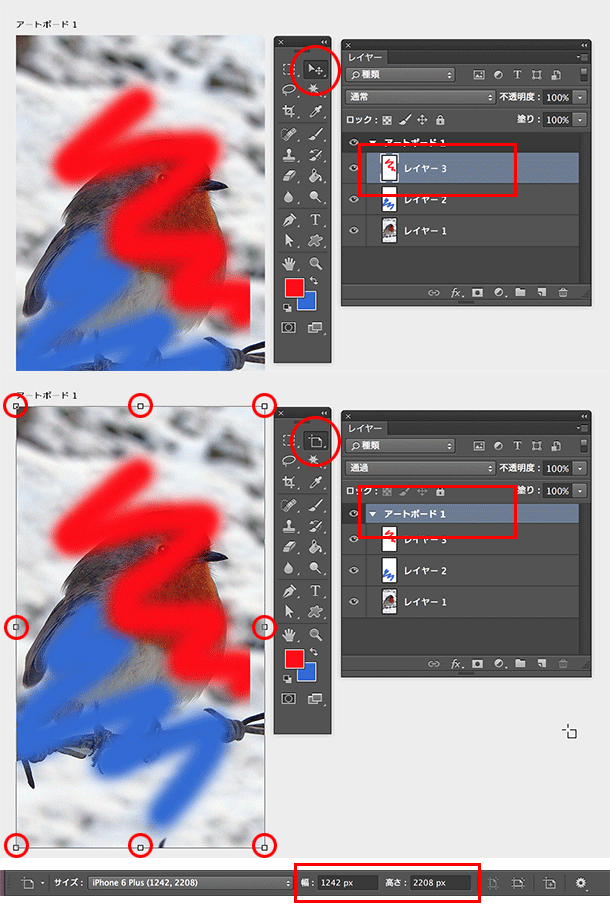
アートボードのサイズを変更する場合は、アートボードツールで行います。
アートボードツールは、移動ツールと同じ箇所にありますが、レイヤーパネル内でアートボードを選択すると、自動的にアートボードツールに変更になり、レイヤーを選択すると移動ツールになります。
アートボードツールを選択すると、アートボードにハンドルが表示されるため、ハンドルをドラッグして任意にサイズ変更するか、数値で指定する場合は、アートボードツールを選択している状態でオプションバーから指定します。

アートボードを持つ画像を、CC 2014以前で開いた場合
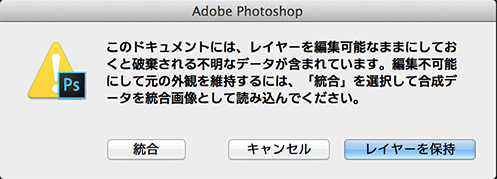
アートボードを持った画像を、アートボードの概念を持たないCC2014以前で開くと、以下のようなアラートを表示します。

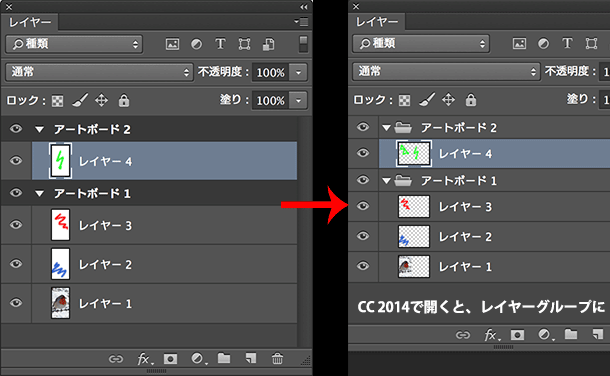
このとき、統合を選択すると、複数のアートボードにあるレイヤーは、1つのレイヤーに統合された状態で開きます。また、レイヤーを保持、を選択して開いた場合は、アートボードそのものがレイヤーグループとして書き出され、そのレイヤーグループの中に、それぞれのレイヤーを保持して書き出されます。

サイズの異なる画像を同時に作成する必要がある場合、このアートボードを持った画像として作成することで非常に効率よくデータを制作できるかと思います。アートボードそのものの扱い方は、Illustratorと非常に似ており、Illustratorと同じアートボードツールも搭載したことから、Illustrator上でアートボード操作をしたことがある方は同じように使用することができると思います。
また、PhotoshopのアートボードはAdobe Preview CCと組み合わせることで、スマートフォンやタブレットと連携し、これらのデバイス上で直接画像を確認できますが、仮にこれらのデバイスを持っていない場合でも、実機の画面サイズをシミュレーションしながら作業が進めることが可能です。

ここではApple Watchなどのサイズ表示も見えますが、おそらくこのサイズはPhotoshopのバージョンアップに合わせて随時サイズも更新されていくものだと思います。デバイスの画面サイズを調べる手間も省けるため非常に作業効率が上がると思いますので、複数サイズの画像を同時に作成する場合にはぜひ使ってみてください。
関連講座
↑ページTOPへ

