
今週は、InDesign CC 2015の新機能の中から、「段落の背景色」をご紹介します。
InDesign CC 2015では、段落テキストに対して背景色を自動で設定できるようになりました。背景色は段落スタイルにも登録可能ですので、テキストの背景に網を敷き詰める場合には、テキストフレームに対してではなく、段落テキストに対して背景色を設定することで、テキストの量に合わせた自動背景色にすることが可能です。
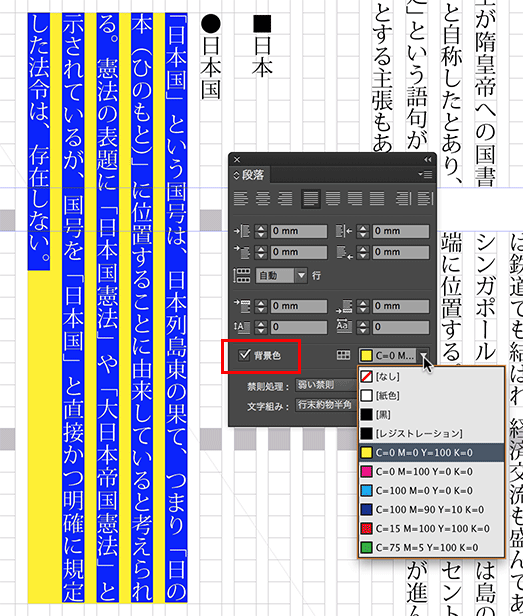
段落の背景色は、段落パネルにて設定可能です。背景色を設定したい段落を選択し、段落パネルの中にある背景色にチェックをした後、カラーを選択します。このカラーはスウォッチパネルの中から指定することが可能です。

背景色を設定したまま段落スタイルに登録すると、その背景色も段落スタイルに登録されるため、他の段落にスタイルを適用するだけで背景色も引き継ぐことが可能です。
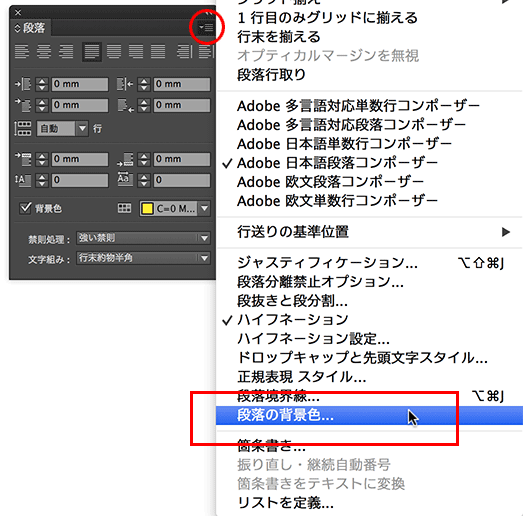
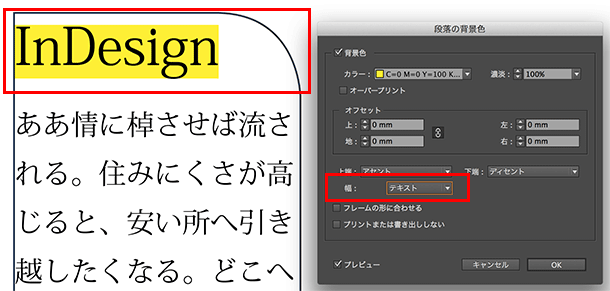
なお、背景色の設定は、段落のどの部分に設定するかを細かく指定することが可能です。段落パネルのパネルメニューから、段落の背景色を選択します。

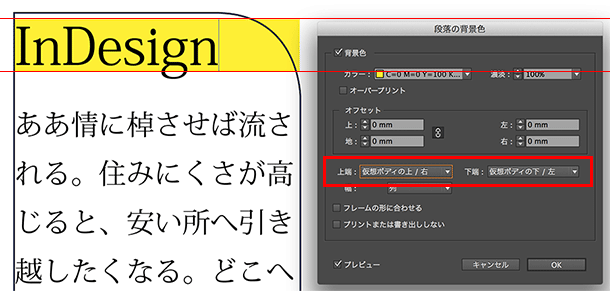
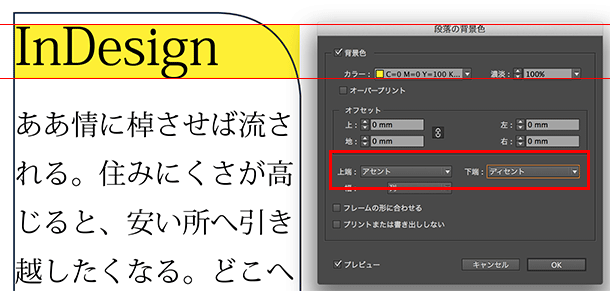
この段落の背景色の機能は、背景色を設定する位置を、その段落内テキストに対する仮想ボディやアセンダ・ディセンダの各ラインに合わせて設定することができるため、文字キャラクタによって背景色の位置を微調整する必要がある場合に、テキストに応じて背景の位置を動的に変更するため大変便利です。


また、背景色を段落テキストの背景部分にのみ設定するか、行または列全体に対して設定するかを指定することが可能です。

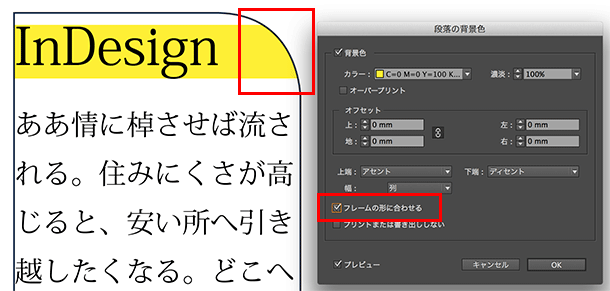
さらに、背景色をフレームの形状に合わせて設定することも可能になっています。

また、オフセットを設定し、背景色の位置を変更することで、使い方によってはハンギングドロップキャップのように使用することも可能です。
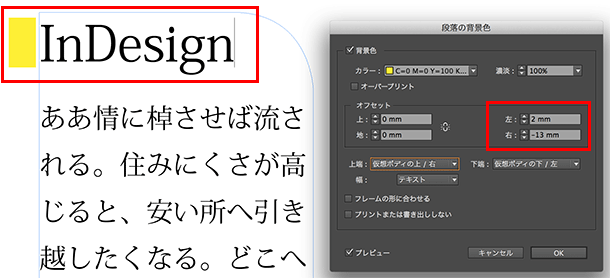
また、本来、段落の先頭文字は、先頭文字スタイルの機能で行いますが、以下のように背景色の左端を左に2mm、右端を左に13mmオフセットすることで、ハンギングドロップキャップのように使用することも可能です。ただし、この方法は段落内のテキストの量に応じて背景色の位置が動的に変わるため、文字数が一定量の電話番号や名簿等に使用するか、背景位置が変わることを利用してレーティングに使用するといいでしょう。

テキストに背景色を設定する場合、フレームそのものにカラーを設定するか、任意のフレームを背景に作成する等して平網のように使用するケースが多かったと思いますが、この機能を使用することでテキストに合わせた動的な背景色を設定することが可能になりましたので、ぜひ使ってみてください。

