

今週は、Flash CC 2015の新機能の中から、4バージョンぶりに復活した「ボーンツール」をご紹介します。
ボーンツールは、Flash CS 5.5を最後に一度Flashから無くなったツールでしたが、CC2015でなんと復活を果たしました。一度無くなったツールが復活する、ということ自体めずらしいことですが、Flashは文字関係の機能や環境もバージョンによってかなり異なることから、もしかすると今後もこういったことがあるのかもしれませんね。
なお、今回のボーンツールはHTML5Canvasドキュメントでも使用可能になっているため、作成したファイルはJavaScriptに書き出し、スマートフォンやタブレットでも表示することが可能になっています。
また、CC2015では、ボーンツールを使用して作成した過去のバージョンのflaファイルを、今回のCC2015で開き直し、HTML5canvasドキュメントに変換して、JavaScriptで書き出せるようになりました。
これで、ボーンを使用した過去のドキュメントを、SWFとしてではなくJavaScriptとして活用していけるようになりました。
さっそくやってみよう!
数年前のブログでCS5.5のボーンスプリングについてご紹介したことがありましたが、このボーンツール自体がFlashから削除されて久しいことから、今回はボーンツールそのものの使い方をご紹介したいと思います。
まず、ボーンツールは、シェイプやシンボルにボーン(骨)を入れ、ボーンに対してキーフレームを設定して動かすことができるもので、シェイプにボーンを入れると、シェイプをしなやかに動かすことができ、シンボルにボーンを入れることで関節アニメーションを作成することが可能になります。
シェイプにボーンを入れる
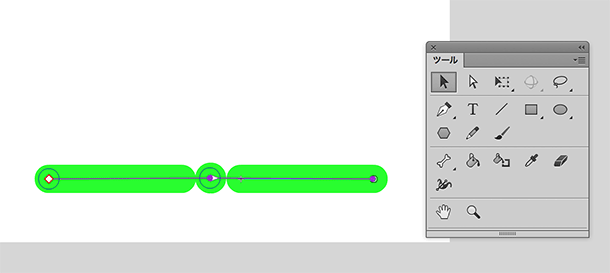
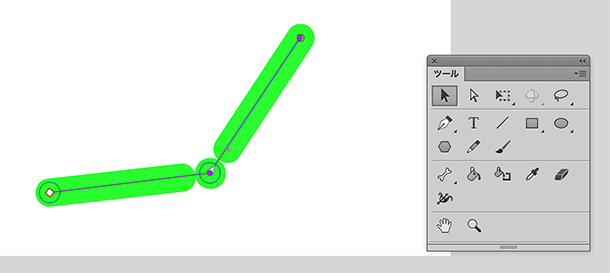
シンボルにボーンを入れる
シンボルにボーンを設定する場合は、基本的に1つ1つのシンボルに対してボーンを設定します。シンボルとシンボルのつなぎに関節になるようなシンボルを別途作成すると、可動部分が滑らかになります。最初のシンボルから、関節部分となるシンボルまでボーンツールでドラッグし、その関節部分から、次のシンボルの端までドラッグし、骨を入れます。
なお、最初に骨を設定したオブジェクトがシンボルの場合、関節部分をシェイプにすることはできません。関節部分も別のシンボルとして登録しておきます。


以下は、シンボルにボーンを設定してJavaScriptで書き出したものです。
CS4〜5.5で作成したボーンのデータを開き、JavaScriptで書き出す
CS4〜CS5.5までの、過去バージョンで作成したflaファイルにボーンを設定していた場合、CC2015で開くと過去に作成したときとそのままの状態で開くことが可能ですので、過去バージョンのボーンツールとも互換がとれています。
また、CS4〜5.5までのファイルは基本的にswfでの書き出しでしたので、HTML5のcanvas要素内で使用するJavaScriptに書き出すことはできませんでしたが、当時作成したActionScript3.0のデータを、CC2015で開いてHTML5canvasドキュメントに変換し、JavaScriptで書き出す、ということも可能になりました。
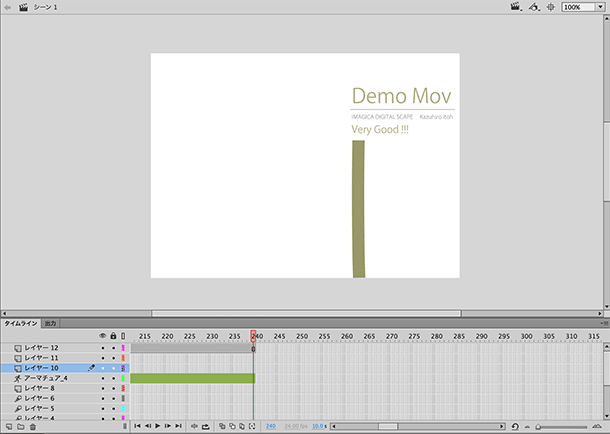
以下のデータは、CS5でボーンを使用したデータをCC2015で開いたところです。なおこのファイルはActionScript3.0ドキュメントで作成してあります。

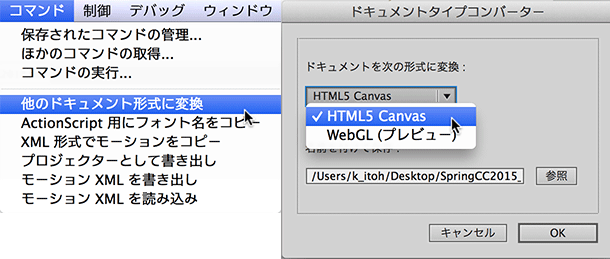
CC2014までのメニューコマンドで、コマンドメニュー内に「AS3ドキュメント形式から、HTML5canvasに変換」というメニューがありましたが、CC2015ではこのメニューがすっきりと「他のドキュメント形式に変換」になり、このメニューからHTML5canvasやWebGLなどへのドキュメントに変換することが可能になりました。

以下は、CS5で作成したドキュメントを、CC2015でHTML5canvasドキュメントに変更し、JavaScriptで書き出したものです(テキストだけ部分的に再入力しています)。ボーンスプリングのアニメーションもみごとにJavaScriptで書き出せていることがわかると思います。
ボーンツールそのものの使い方は、一度このツールが無くなる前の使い方と同じように使うことが可能ですので、過去バージョンでボーンを使用したことがある方は違和感無く使うことが可能かと思います。なんといっても最大のメリットは、CC2015を使うことで、ボーンの機能をJavaScriptで書き出せる、という部分になるかと思いますので、皆さんもぜひ使ってみてください。
関連講座
↑ページTOPへ

