

今週は、Dreamweaver CC 2015の新機能の中から、「Emmet」をご紹介します。
EmmetそのものがDreamweaverの新機能、というわけではありませんが、Dreamwerver CC 2015から、Emmetプラグインをデフォルトで搭載したことで、Dreamweaver のコードビューまたはコードインスペクターにてEmmetによるHTMLやCSSの省略記述が可能になりました。
Emmetそのものは、HTMLやCSSを高速入力するためのプラグインで、長いソースを指定の略語で入力すると、目的のソースを大部分を自動入力してくれる、というものです。Dreamweaver以外にも他のアプリケーションに搭載することで、Emmetを使用することが可能になります。
さっそくやってみよう!
まず、Emmetそのものを個別にダウンロードして使用する場合は、以下のサイトにてダウンロードが可能です。
Emmet Download
http://emmet.io/download/

上記のサイトにアクセスすると、Emmetに対応しているエディタ毎にプラグインが用意されているのが確認することができますが、Dreamweaver CC 2015では、最初からこのプラグインを搭載しているため、Emmetの入力規則に基づいてソースを入力するだけで、大量のソースも短いソースの入力で済むようになります。
まずは、Dreamweaver CC 2015を起動した後、新規ファイルを作成し、コードビューまたは分割ビューの状態でbodyタグの中にカーソルを入れておきます。
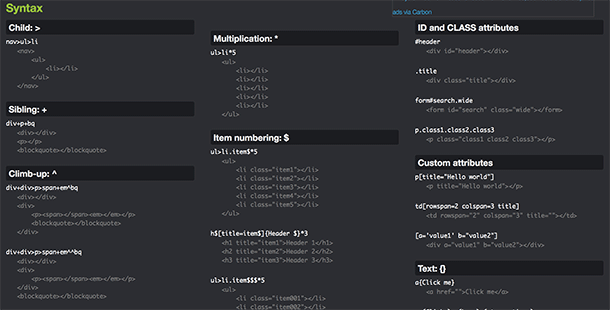
移行は、Emmetの入力規則に基づいてソースを入力するだけですが、まず、どのように入力すると、どのようなソースを入力したことになるのかは、以下のサイトで確認することが可能です。
Emmet cheat-sheet
http://docs.emmet.io/cheat-sheet/

コードビュー上でのオペレーション
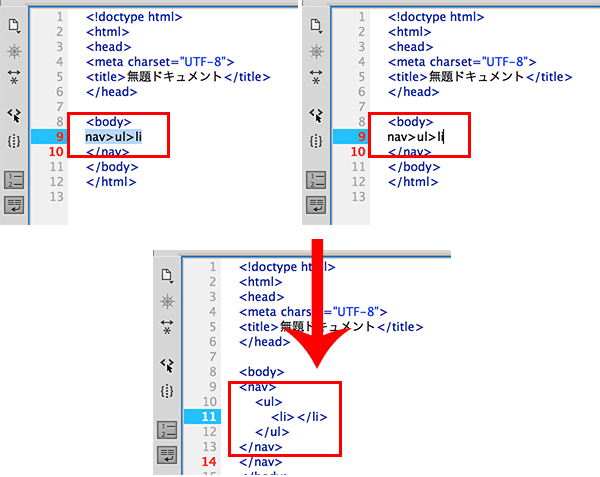
まず、Emmetの入力規則に基づきソースを入力した後は、入力したソースの最後にマウスカーソルがある状態か、または入力したソースをすべて選択している状態でTabキーをタイプします。すると、以下のように必要なソースを入力済みの状態にすることが可能です。

Emmetの入力規則(要素)
まず、終了要素を伴うタグをただ入力する場合は、
―――――――――――――――
div
―――――――――――――――
とだけ入力し、すぐにTabキーをタイプすると、
<div></div>
と入力したことになります。imgタグは、imgとだけ入力し、Tabキーを押すだけで、<img src="" alt="">まで自動で入力し、linkタグは、linkと入力しTabキーを押すだけで、<link rel="stylesheet" href="">まで自動で入力します。
中の子要素も含めて入力する場合は、親要素の次に>を記述し、子要素に入れたい要素を次々と入力していきます。
―――――――――――――――
nav>ul>li
―――――――――――――――
上記のように入力すると、
<nav>
<ul>
<li></li>
</ul>
</nav>
と入力します。子要素の個数を指定する場合には、子要素にしたい要素の次にアスタリスクと入れたい個数を続けてタイプします。例えば、
―――――――――――――――
ul>li*3
―――――――――――――――
と入力すると、
<ul>
<li></li>
<li></li>
<li></li>
</ul>
のようになります。また、並列で書く場合には、例えば
―――――――――――――――
div+div+div
―――――――――――――――
のようにプラスの記号で続けて書くと、
<div></div>
<div></div>
<div></div>
のようになります。
要素の中にテキストを入れる場合は、{}で続けて入力します。例えば、
―――――――――――――――
p{abc}
―――――――――――――――
と入力し、Tabキーをタイプすると、
<p>abc</p>
と入力します。aタグの場合、a{abc}と入力しTabキーを押すと、<a href="">aaa</a>と、href属性も自動入力します。
Emmetの入力規則(属性)
要素にクラスやidを指定する場合は、例えば
―――――――――――――――
p.abc
―――――――――――――――
と入力し、Tabキーをタイプすると、
<p class=“abc”></p>
となり、同様にidの場合は、p#abcで、<p id=“”abc></p>となります。idとクラスを併用する場合は、
―――――――――――――――
p#abc.abc
―――――――――――――――
と入力し、Tabキーをタイプすると、
<p id=“abc” class=“abc”></p>
となります。
HTMLの入力規則は上記のようになんとなく入力規則が想像つくと思います。
Emmetの入力規則(CSS)
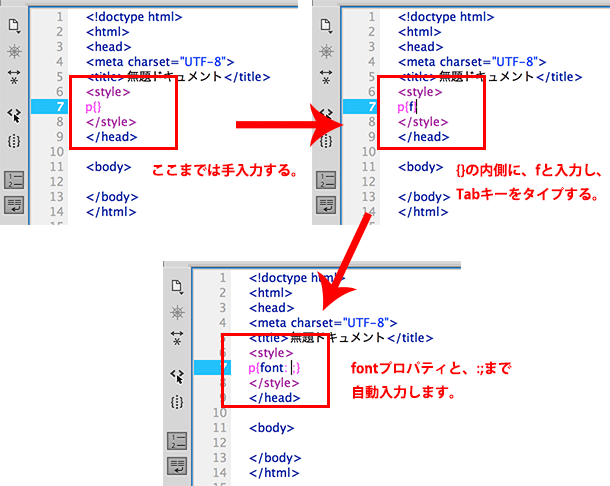
CSSはプロパティの自動入力が可能で、非常に入力が簡素化されています。まず、CSSを入力する場合は、HTMLファイル内の<style>要素内で、Emmetの入力規則で入力するか、外部CSSのファイル内でEmmetの規則で入力しますが、セレクタと{}は予め入力しておきます。

CSSの入力規則は、プロパティの頭文字1文字と、値を併用する場合はコロンを加えて、値の頭文字1文字を同時に入力します。プロパティ名がハイフンで分かれている場合は、ハイフンの前と後ろの頭文字をそれぞれ1文字づつ入力します。例えば、
―――――――――――――――
f:l
―――――――――――――――
と入力すると、
float:left;
となり、float:rightの場合は、f:rとなります。クリアーボースはもちろんc:bになります。では、color:blue;はどうするか、というと、カラーはc:と入力すると、color:#000と自動入力され、色名は表示されません。
また、
―――――――――――――――
ta:c
―――――――――――――――
で、text-align:center;となります。font-weight:bold;も、察する通りfw:bになり、ハイフンを挟むプロパティはハイフンの前後にある単語の頭文字を1文字づつあわせます。
また、複数の値を伴うプロパティの場合はプラスの記号を併用すると、多くの値を自動入力します。例えば、
―――――――――――――――
bg
―――――――――――――――
と入力すると、
background:;
となりますが、
―――――――――――――――
bg+
―――――――――――――――
と入力すると、
background: #fff url() 0 0 no-repeat;
まで自動入力します。bdの場合は、border:;となり、bd+と入力すると、border: 1px solid #000;までを自動入力します。複数の値を伴う場合は、プラスの記号を併用して入力を試してみましょう。細かい入力規則は、上記のEmmetのサイトで確認してみてください。
いずれにしても、Emmetを使用すると入力そのものが大幅に簡素化できるため、コーディングが多い場合には非常に重宝する機能になるかと思いますのでぜひ使ってみてください。
関連講座
↑ページTOPへ

