
今週は、Dreamweaver CC 2015の新機能の中から、ビジュアルメディアクエリーをご紹介します。
メディアクエリーとは、様々なデバイスに個々のCSSルールを適用するためのCSS3モジュールで、指定したメディアクエリーに応じて、スマートフォン、タブレット、PCモニターなどの様々な条件に合わせてCSSをレンダリングするものです。メディアクエリーはレスポンシブWEBデザインを行う場合に使用しますが、Dreamweaver CC 2015では、CSSに記述しているメディアクエリーを認識し、そのメディアクエリー毎にプレビューを変更したり、デバイス毎の幅をドラッグで変更するなどの作業が簡単にできるようになりました。
また、ビジュアルメディアクエリーを使用することで、(メディアクエリーを設定していない)既存のHTMLやCSSに、新たにメディアクエリーを設定することも容易に行えるようになりました。
そもそもメディアクエリーを設定する場合は、HTML内にlink要素でCSSを適用し、そのlink要素にmedia属性で適用する方法と、CSS内に@media規則を定義し、1つのCSSでデバイス毎にCSSを切り替える2つの方法とがあり、HTMLで切り替える場合は・・・
<link rel=“stylesheet“ href=“layout.css” media=“screen” />
<link rel=“stylesheet“ href=“print.css” media=“print” />
<link rel=“stylesheet“ href=“sp.css” media=“screen and (min-width: 641px)” />
のように、複数のCSSをlink要素で適用し、media属性で切り替えて使用します。
1つのCSSで切り替える場合は、CSS内に@media規則を定義し、
@media screen and (min-width: 800px){この中に800px以上の幅で表示されるCSSを記述}
@media screen and (max-width: 799px){この中に799px以下の幅で表示されるCSSを記述}
のように、特定の幅以上以下で閲覧した場合に適用するCSSを記述していきます。
Dreamweaver CC 2015では、link要素へのmedia属性によるものでもCSSへの@media規則によるものでも、メディアクエリーを認識し、定義した幅ごとに異なるプレビューを確認したり、幅の調整をドラッグで変更したり、新規でメディアクエリーを作成することが可能になっています。
まずは、メディアクエリーを指定したHTMLをDreamweaverで開きます。

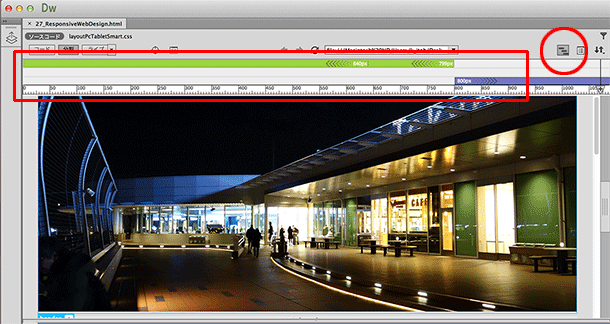
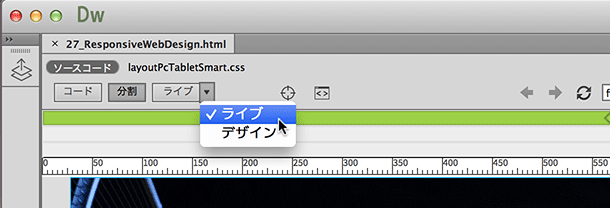
表示されたウインドウの右上にあるビジュアルメディアクエリーボタン(三本線のアイコン)をクリックすると、メディアクエリーで定義された幅がそれぞれ表示されます。この機能は、分割ビューとライブビューで機能し、コードビューとデザインビューでは機能しないようになっています。なお、Dreamweaver CC 2015では、デザインビューとライブビューは切り替えになっており、デフォルトではライブビューの状態になっています。


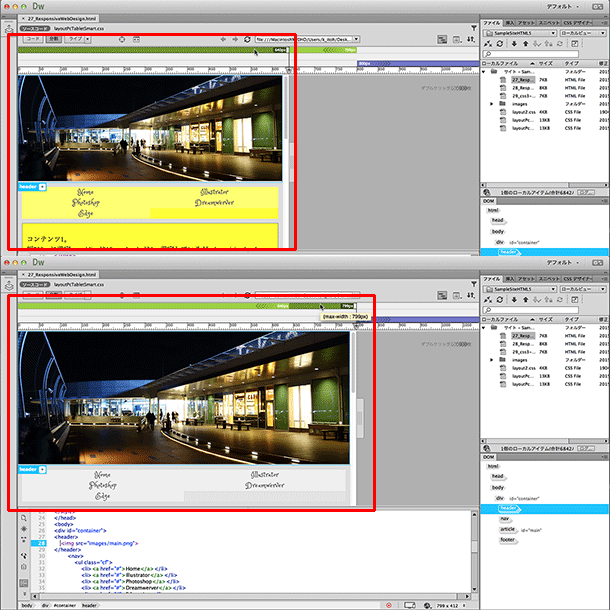
ビジュアルメディアクエリーボタンをクリックすると、メディアクエリーで定義された幅がそれぞれ表示されるため、各幅のスパンをクリックすることで、プレビューを変更することが可能です。

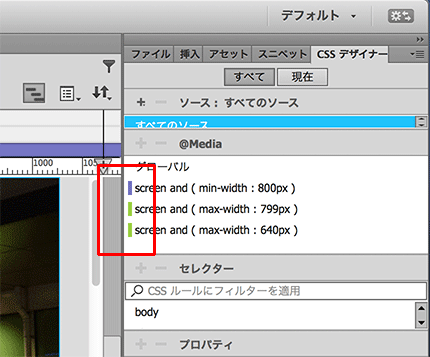
なお、メディアクエリーバーは、そのカラーで以下のような意味を持っています。
・緑:max-width 条件付きメディアクエリー
・青:min-width および max-width 条件付きメディアクエリー
・紫:min-width 条件付きメディアクエリー
これらのカラーは、CSSデザイナーパネル上でも反映されるようになっているため、どのメディアクエリーが対象なのかをカラーで追うことが可能です。

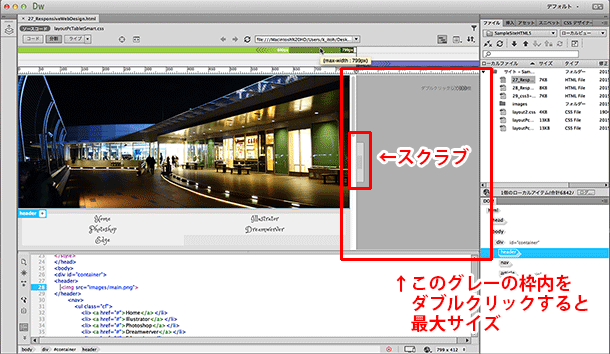
変更したウインドウ幅は、ウインドウ左にあるスクラブを左右にドラッグすると自由な幅に変更することができ、またスクラブの右にある空いた箇所をダブルクリックすると、最大サイズになります。

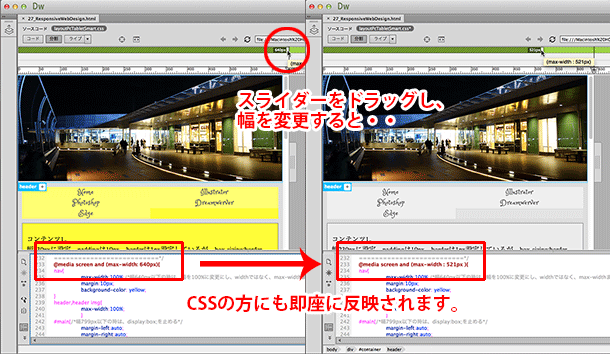
また、メディアクエリーで定義された幅の右端にあるスライダーをドラッグすると、任意にメディアクエリーの幅を変更することができ、変更した内容はCSSに即座に反映されるようになっています。

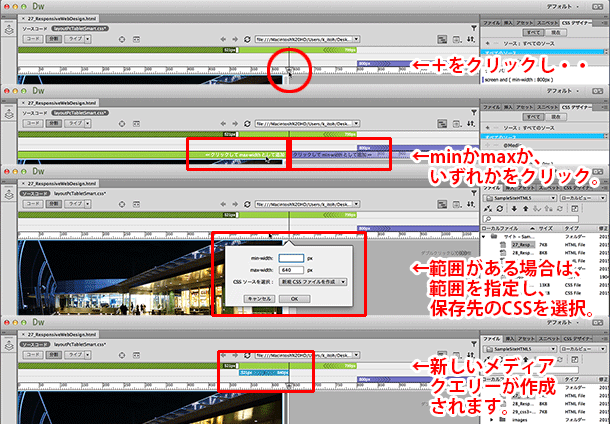
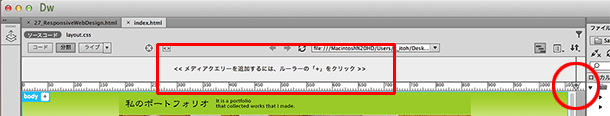
ビジュアルメディアクエリーから新しいメディアクエリーを作成する場合は、メディアクエリーバーにある「+」のボタンをクリックします。すると、メディアクエリーバーの下にmin-widthか、max-widthかを聞いてくるため、いずれかをクリックすると、「+」のボタンが設定されている箇所を基準にウインドウが開き、許容する幅を指定するウインドウが開くため、ここで保存先のCSSと幅を指定すると、新しいメディアクエリーを作成することが可能です。

また、元々メディアクエリーを設定していないHTMLやCSSにも、このメディアクエリーバーから新規でメディアクエリーを設定することが可能です。

レスポンシブWEBデザインには必須となるメディアクエリーですが、デザインビジュアルメディアクエリーを使用することで、デバイス毎に異なる幅の設定を容易に作成することが可能になりますので、ぜひ使ってみてください。

