
今週も前回に引き続き、Dreamweaver CC 2015の中から、DOMパネルをご紹介します。
DOMとは、Document Object Modelの略でHTML各ページ毎に異なる各要素の構造のことをいいます。HTML要素の中に、head、bodyがあり、bodyの中にheader、main、footerなどの各要素と、その中の子要素としてdivがあるなど、概ねページの骨子を作成する要素は同じになるケースが多いといえますが、divの中にp、img、spanなどがあり、formの中にtableを作成するなど、各Webページ毎、様々な要素が含まれることでページは構成されているため、このDOMはHTMLの各ページ毎に異なるものになります。
Dreamweaver にはこのDOMを視覚化し、DOMをそのまま編集する機能が搭載されています。これは、Dreamweaver CC 2014に搭載された、Element Quick ViewというパネルがCC 2015でDOMというように名称変更されたものですが、Element Quick ViewパネルもDOMパネルも、基本的な使用方法は同じになり、従来からあるタグインスペクタをより使いやすくしたようなパネルになっています。
このパネルを使用することで、既存コンテンツのコピーペースト、複製、順番の入れ替えなどが容易に行うことが可能になりますので、ソースに直接入力したり、divなどの同じコンテンツを挿入パネルから何度も設定しなくても、DOMパネルだけでページを作成することが可能になります。
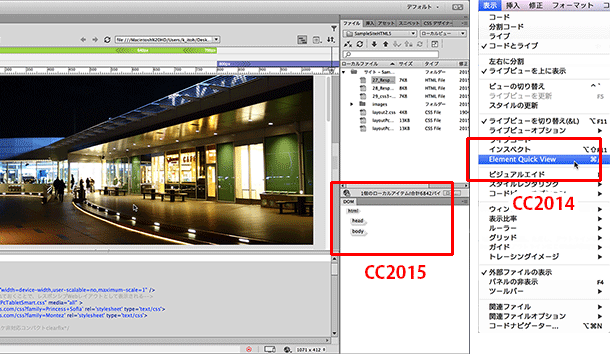
Dreamweaver CC 2015では、デフォルトのワークスペースでウインドウ右下にDOMパネルが表示されています。Dreamweaver CC 2014の場合は、表示メニュー>Element Quick Viewを選択すると、同様のパネルを表示することが可能です。

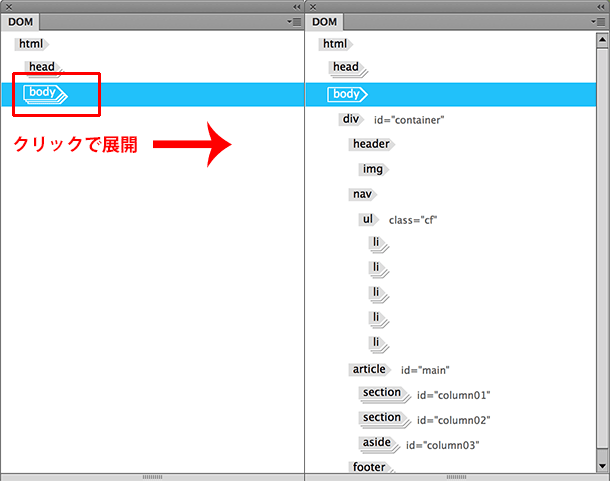
DOMパネル内に表示されている各要素に子要素を含んでいる場合は、以下の画像のようにアイコンが三重に重なった状態になっており、クリックすると展開することが可能です。たたむ場合は再度クリックします。

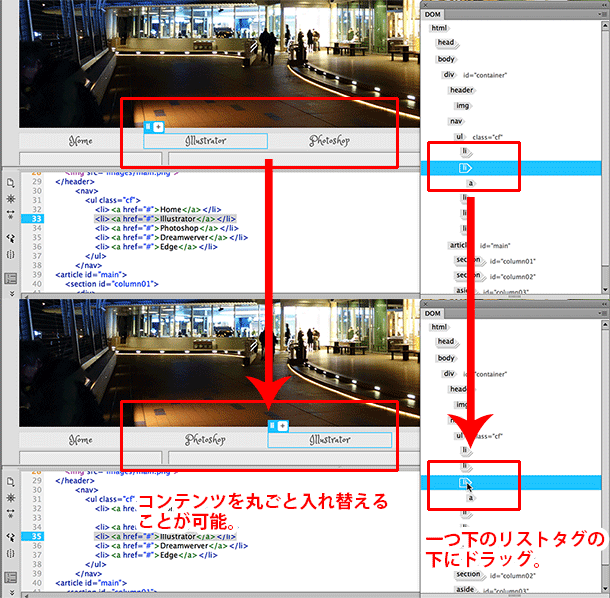
DOMパネル上で必要な要素をクリックするとライブビュー上でフォーカスされ、また逆に、ライブビュー上でコンテンツをクリックしても、DOMパネル上でそのコンテンツにフォーカスがあたるため、DOMの構造上、そのコンテンツがページ内のどこにあるのかが双方向ですぐ確認可能です。また、IllustratorやPhotoshopのレイヤーの階層を変更するように要素ごと必要な箇所にドラッグすると、コンテンツの入れ替えを容易に行うことが可能です。

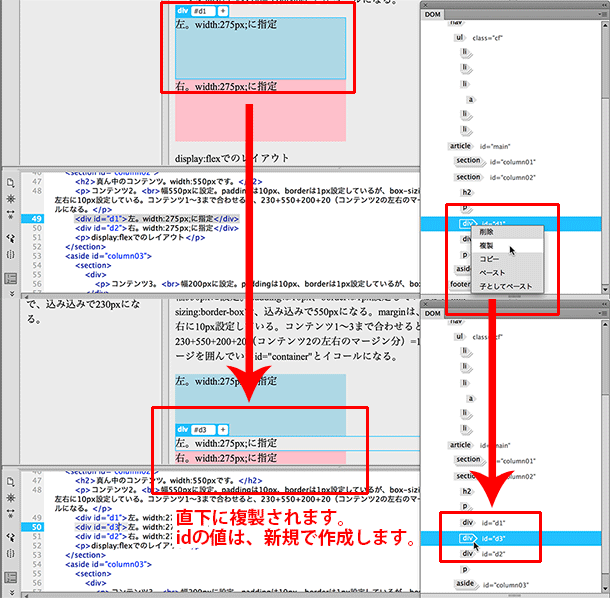
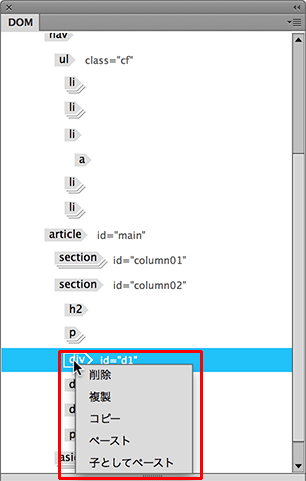
コンテンツを複製する場合は、DOMパネル上で複製したいコンテンツを右クリックし、複製を選択するだけで、現在のコンテンツの直下に複製が作成されます。さらに、このコンテンツにidが設定されていた場合は、idが重複しないよう別の値を自動的に作成してくれます。
また、DOMの構造がおかしな構造になるような要素の移動や、マークアップに誤りがでるような要素の移動はできないようになっています。例えばリストタグのみをdivの直下に移動する、などulやolなどの親要素を伴わないと成立しない要素の移動や、meta要素をbodyの中に入れる、等の操作は最初からできないようになっています。

このDOMパネル内で操作可能なことは、以下にあるように要素の削除、複製、コピー、ペースト、子としてペーストとなり、これらの操作は分割ビューまたはコードビュー上でソースコードそのものを選択し、そのままドラッグで要素の移動、option【Alt】+ドラッグで複製することも可能ですが、これらの操作は分割ビューまたはコードビュー上で行うよりも、このDOMパネルから行うことで、改行等も含めたソースの成形も行うため操作が早くなります。

新規で要素を作成する場合は、挿入パネルから挿入するか分割ビューまたはコードビューで手打ちするかになりますが、新規で作成する以外のことはすべてこのDOMパネルで行うと作業が非常に効率化できるかと思いますので、ぜひ使ってみてください。

