

こんにちは、イマジカデジタルスケープの伊藤和博です。
発売から約1ヵ月となりましたAdobe Creative Suite 6ですが、今週からMaster Collectionの新機能を中心にご紹介していきます。
今週は、Illustrator CS6(以下AICS6)をご紹介します。
CS6から、AIとPSでは、色とデザインを多用する作業において視覚的に快適になるよう、デフォルトのインターフェイスとしてダーク系テーマが採用されています(この設定は環境設定で変更可能です)。
インターフェイスの他、AICS6での新機能は、線へのグラデーション、パターンオプションなどが挙げられますが、まずは線のグラデーションとマスクをご紹介します。
線へのグラデーションと不透明マスク
オブジェクトの線に対してグラデーションで塗る場合、以前はオブジェクトを分割・拡張して線を塗りに変更し、拡張した線に対してブラデーションでペイントする、というものでした。
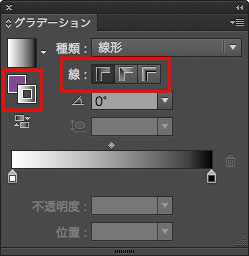
CS6では、グラデーションパネルに塗りと線のボタンが配置され、分割・拡張なし、線のまま、グラデーションでペイントすることが可能になりました。またグラデーションのかけ方として、パスに沿ってグラデーションを適用、パスに交差してグラデーションを適用、という設定も可能で、放射状に広がってみえるグラデーションなどがより簡単に設定できるようになっています。


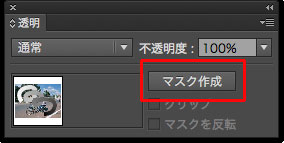
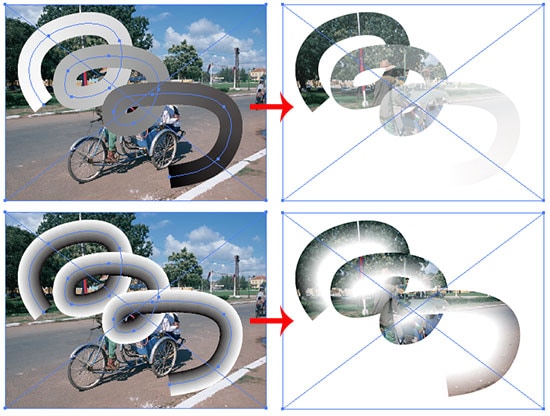
また、不透明マスクをかける際、従来はマスクがかかるオブジェクトの上に、グラデーションオブジェクトを配置し、透明パネルから不透明マスクでしたが、透明パネル内に【マスク】のボタンが設置され、線へのグラデーションと組み合わせて、より簡単な手順で不透明マスクがかけられるようになっています。


矩形以外のパターン図柄登録
パターンといえば、矩形の形で作成したものをパターン図柄として登録して使用・・でしたが、CS6では、矩形以外の形をパターン図柄として登録してペイントすることが可能になりました。これまでは、パターンでペイントした際、上下左右に配置される、隣り合う図柄を考慮して元の図柄を作成していたかと思いますが、矩形以外の図柄でパターン登録可能になると、その必要も無くなります。
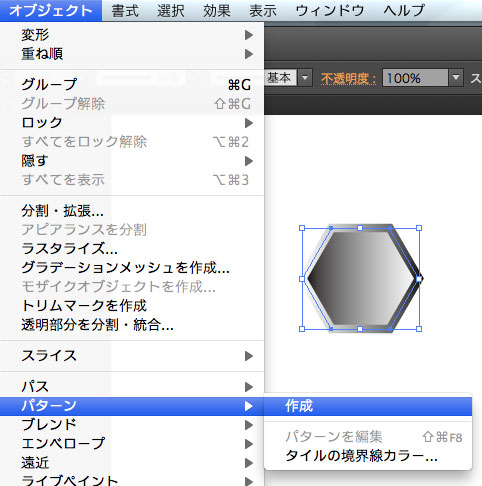
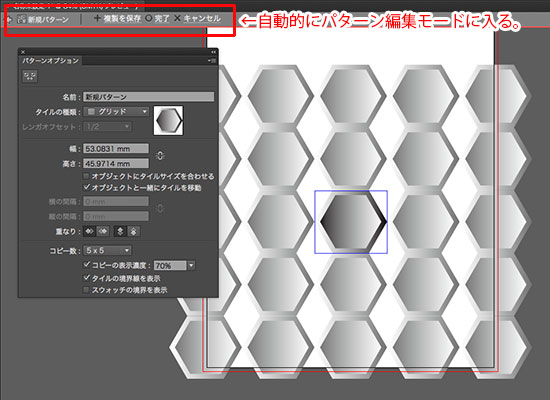
まず、任意の形状でオブジェクトを作成します。今回は、六角形を作成し、オブジェクトメニュー→パターン→作成を選択し、パターン登録します。

登録したパターンは従来通り、スウォッチパネルに登録されますが、この登録の段階でパターン専用の編集モードに入り、パターンオプションパネルが表示されます。

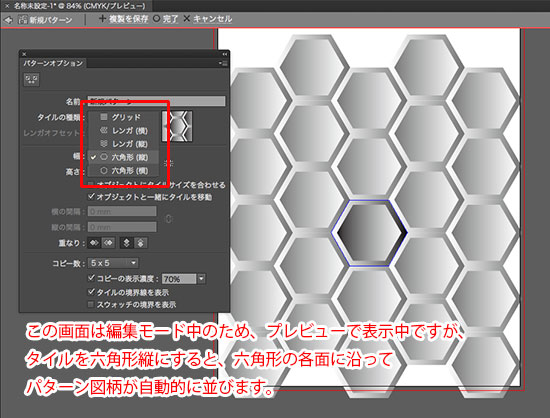
パターンオプションパネルにある、【タイルの種類】を【六角形縦】を選択すると、隙間なく図柄が配置されるのがわかります。その他、このパターンタイルの種類として、レンガというものも用意されているため、元の図柄をずらしてパターン化する際に非常に便利なタイルが用意されています。

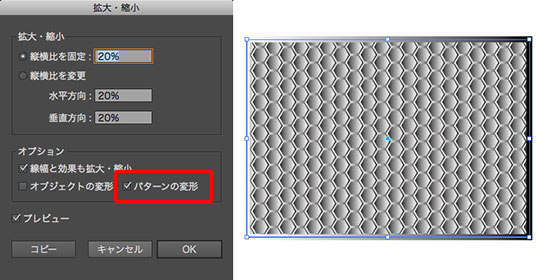
登録したパターンで四角形にペイントすると以下のようになります。パターン図柄のみの拡大縮小は、拡大縮小ツールのパターンの変形から行います。

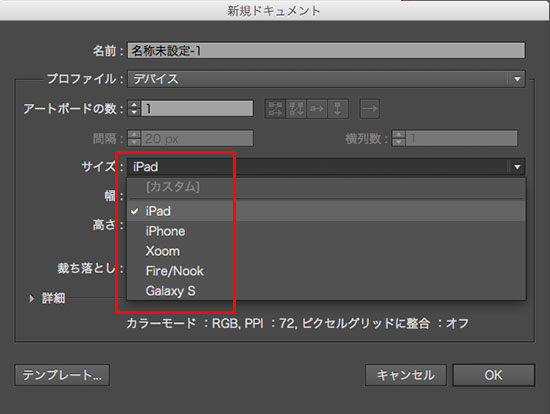
その他の新しい点としては、ファイルメニュー→新規で、新規ドキュメントを作成する際、iPadやiPhone、Galaxyなどのデバイスサイズからサイズを指定できるようになっています。AIでiPadやiPhoneのプロトタイプを作成する方には、非常に重宝するデバイスサイズになるかと思います。

関連講座
↑ページTOPへ

