

今週は、Dreamweaver CC 2015から、新しくなったスニペットをご紹介します。
スニペットとは一般に「再利用可能なオブジェクト」のことを指しますが、Dreamweaver上でのスニペットとは、HTMLやCSS上で繰り返し再利用できるソースコードのことを指します。なお、このスニペットという機能そのものはInDesignにもあり、InDesign上でのスニペットとは、位置情報を記憶したグラフィックフレームやフレームグリッド、HTMLを挿入で挿入したオブジェクトのことを指します。
Dreamweaver CC 2015では、これまでのスニペットが刷新され、CSS3を中心としたスニペットが多分に含まれるようになりました。Twitter発祥のBootstrapも搭載しましたので、今回はこのスニペットについてご紹介します。
さっそくやってみよう!
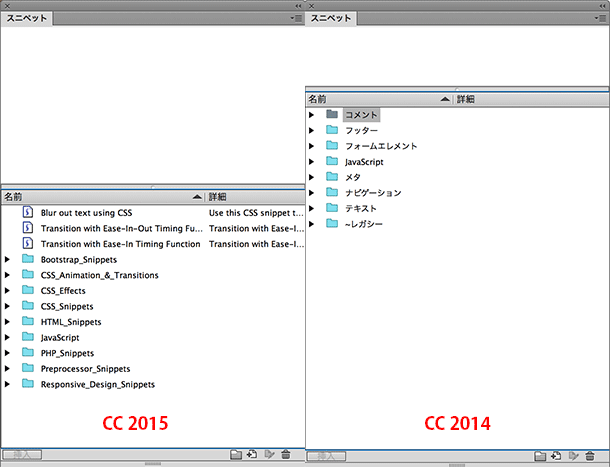
スニペットは、Dreamweaver CS3からCC2014までの7バージョン(CS5.5含む)の間、基本的な構成の変更はありませんでしたが、CC2015では以下のように大幅に刷新されました。

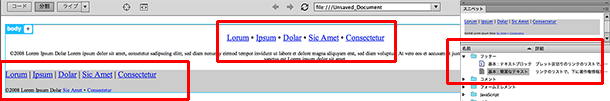
CC2014までのスニペットは、IE用の条件分岐コメントや、headタグ内で使用するmeta、footerなどで使用すると便利な著作権情報などを含んだ基本テキスト、フォームのセレクトメニューで設定する年月日などが1年分予め入力されたオブジェクトなどが用意されていました。

これらは、あくまでもスニペットとして使う、と考えるとこれはこれで便利な機能で、テキストノードやaタグのリンク先さえ設定すれば、そのままフッターとして使えそうなものではありました。ただ、ページ全体のデザイン最適化を考慮すると、当たり前ではありますがスニペットだけデザインがインラインになっていたり、またスニペットに使われているタグでは無いタグでマークアップしたい、など、スニペットを入れた後に少々手を加えたくなる、ということもありました。
CC2015ではこれらは洗練され、必要なものは統廃合されて残り、新たにHTML、CSS3、JavaScript、PHPでのソースオブジェクトが加わり、HTML5、CSS3を意識したスニペットに刷新されました。
スニペットの使い方と種類
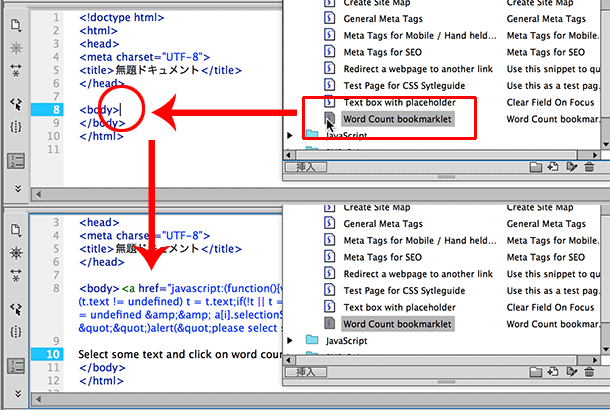
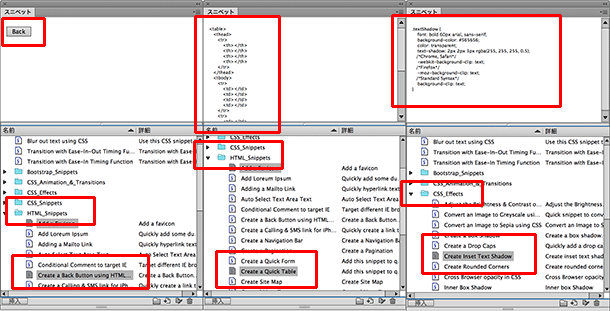
スニペットは、そのスニペットを挿入したい箇所にカーソルを入れておき、挿入したいスニペットをダブルクリック、または挿入箇所までドラッグ、で挿入します。

スニペットパネルの上部はプレビューウインドウになっているため、HTMLのソース等はそのスニペットを挿入した後のプレビューが、CSSの場合はソースそのものが表示されるため、挿入前の確認が可能です。

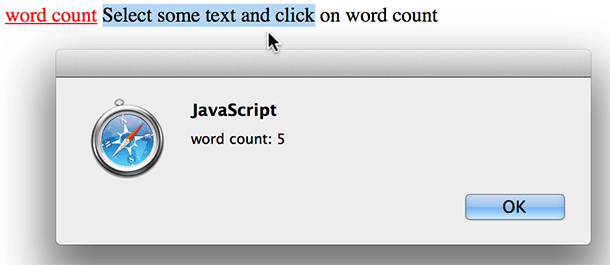
HTMLのスニペットは、最初からonclickイベントを設定したスニペットもいくつか用意されています。例えば、Word Count Bookmarkletでは、ページ中にあるテキストを選択し、ハイパーリンクをクリックすると、選択中のテキストの単語数をアラートで返します。

Bootstrap
Bootstrapは、元々はTwitter社発祥のレスポンシブWebデザイン対応・CSSフレームワークで、クラスやそのクラスに対するプロパティや値は、予めBootstrapで定義されているものを使用する形でデザインしていくものです。jQueryなどのライブラリと同じようにCDN(コンテンツデリバリーネットワーク)でBootstrapとリンクして使用しますが、Dreamweaver CC 2015では、これらのスニペットも多数用意されました。
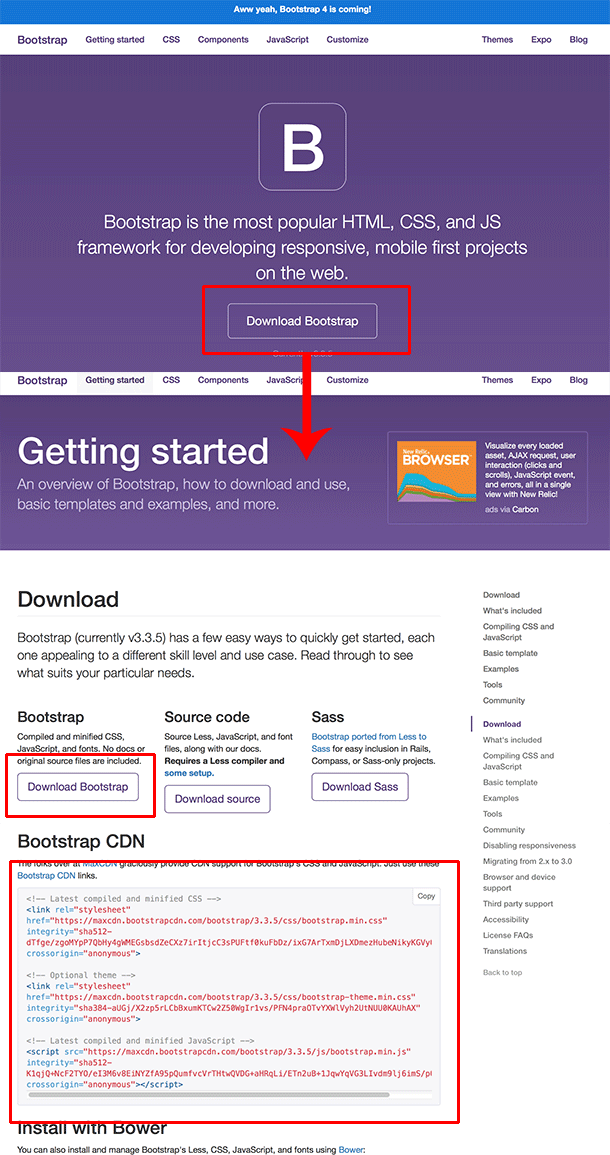
なお、Bootstrapを使用する場合は、Bootstrap用のCSS、JavaScript、フォントの使用にsvgなどが必要になりますが、これらは以下のサイトから無料でダウンロード可能です。
○ Bootstrap
http://getbootstrap.com
トップページのダウンロードをクリックし、Bootstrapの関連ファイル一式をダウンロードした後、CDNの箇所にあるソースをコピーし、head内にペーストして使用します。

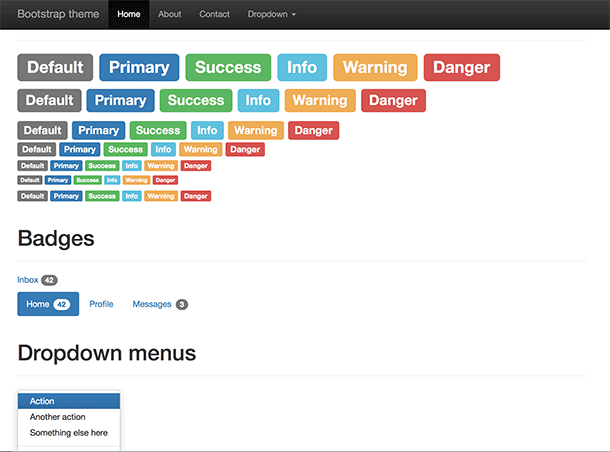
また、Bootstrapのテーマサンプルは、以下のページにあります。
○ Bootstrap Theme example
http://getbootstrap.com/examples/theme/
様々なボタンデザイン、プルダウンメニュー、プログレスバー、カルーセルなどは、このサンプルページで確認した後に、スニペットからBootstrap用のスニペットを使用するといいでしょう。

ソースの理解があれば、挿入パネルや手打ちで作ってしまい、スニペット自体を直接使う機会はあまり無かったかもしれませんが、CC 2015でラインナップが刷新されましたので、ぜひ使ってみてください。
関連講座
↑ページTOPへ

