

今週は、先週に引き続きDreamweaver CC 2015から、「JavaScriptを外部化」をご紹介します。
この機能自体は、CC 2015から搭載された、ということではなく、機能そのものはCS4以降のDreamweaverであれば使用することが可能ですが、HTMLの中に記述されているJavaScript部分だけを外部ファイルに切り離す、という機能で、しかも、onclickなどのイベントハンドラも別にすることが可能なすぐれものです。
HTML5では、JavaScriptを使うことが当たり前になりましたが、scriptタグに記述したソースもこの機能を使えば簡単に分離することが可能ですので、どのように分離するかも含め、ぜひ一度使ってみていただきたい機能になります。
さっそくやってみよう!
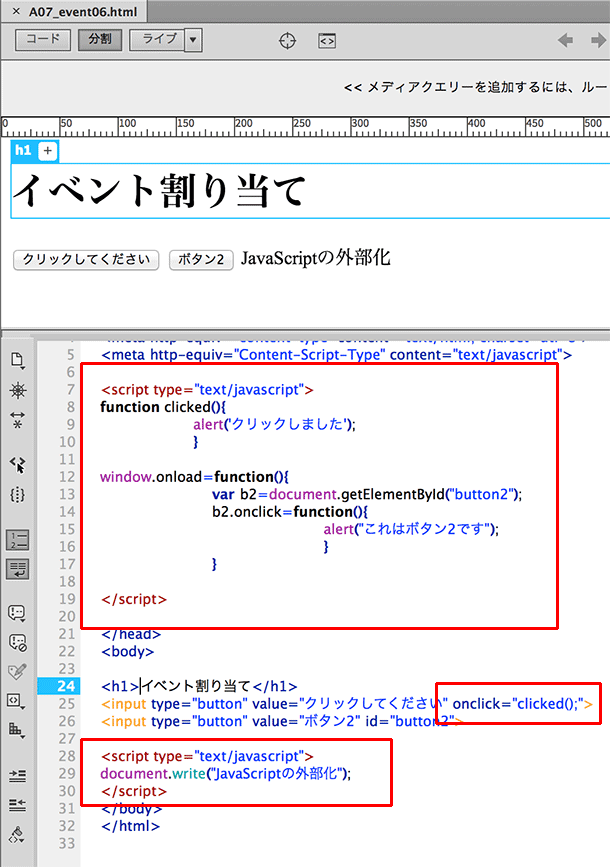
まずは、HTMLのscriptタグ内にJavaScriptを使用したHTMLファイルをDreamweaverで開きます。今回は、headとbodyの中にそれぞれscriptタグを記述したものと、onclickのイベントハンドラを適用したinputタグを記述したものを使います。

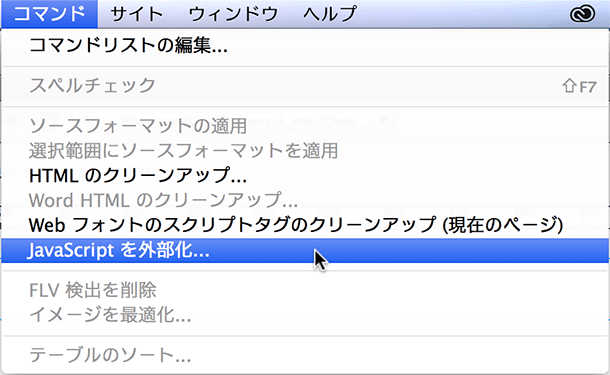
コマンドメニュー>JavaScriptを外部化、を選択します。

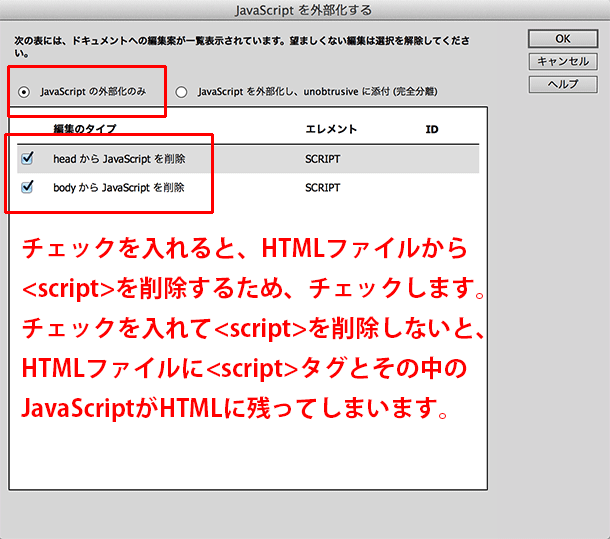
このとき、scriptタグとその中のJavaScript部分のみを外部化する場合は、「JavaScriptの外部化のみ」にチェックし、外部化します。編集のタイプ、の列には、HTMLファイル内でscriptタグを使用している箇所が表示されるため、チェックを入れてHTMLからscriptタグを削除しておきます。このチェックを外して外部化してしまうと、外部JavaScriptファイルは作成されることは作成され、src属性で読み込みはしますが、ファイルの中身が空の外部JavaScriptファイルとなり、実際のJavaScriptは、HTMLに残したJavaScriptが効いていることになり、外部化する意味が無くなってしまいます。

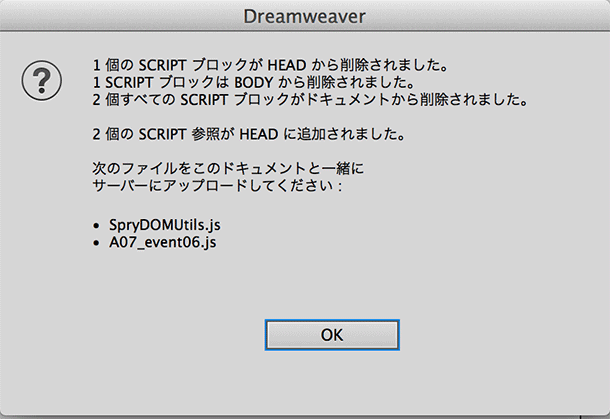
実際に書き出すと、以下のようなウインドウを表示します。headの中に記述してあるJavaScriptは、現在のHTMLファイルのファイル名.jsの名前で外部JavaScriptを作成して外部化し、bodyタグの中に記述してあるJavaScriptは、SpryDOMUnils.jsという名称で外部JavaScriptを作成します。

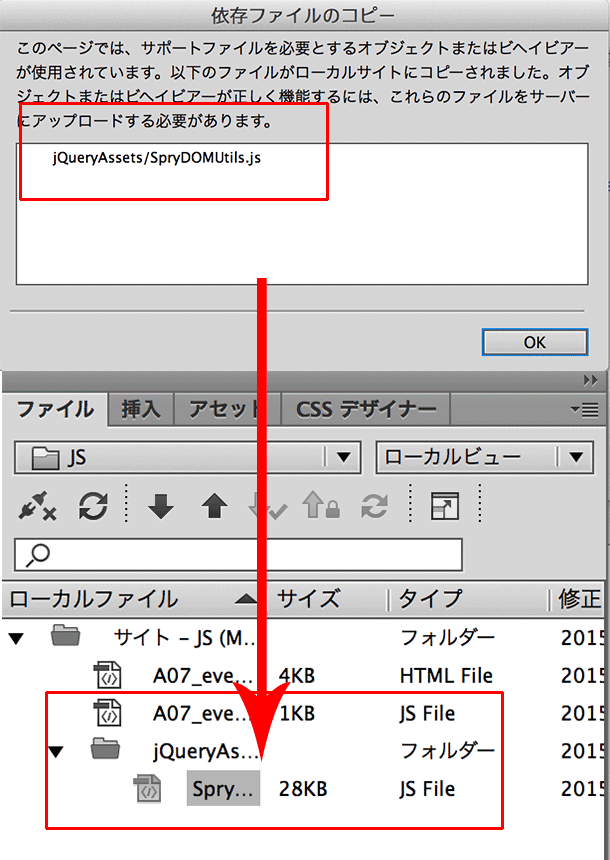
JavaScriptを外部化したHTMLを保存すると、jQueryやSWFを使用した時と同様に依存ファイルのコピーのメッセージが表示され、SpryDOMUnils.jsをローカルルートフォルダに保存およびサーバーへのアップロードを促します。

完全分離
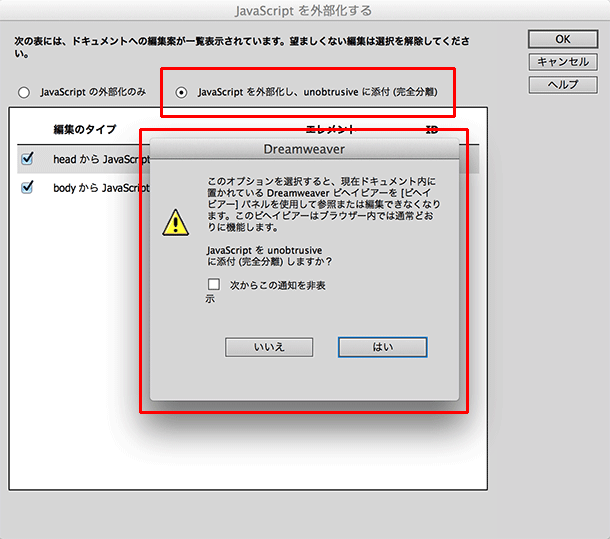
scriptタグはもちろん、onclickなどのイベントハンドラも含めて、JavaScriptを完全に外部に切り離す場合は、「JavaScriptを外部化し、onobtrusiveに添付(完全分離)」を選択します。なお、この完全分離を行うとビヘイビアパネルで設定したJavaScriptも分離され、以降は編集できなくなる警告を出します。

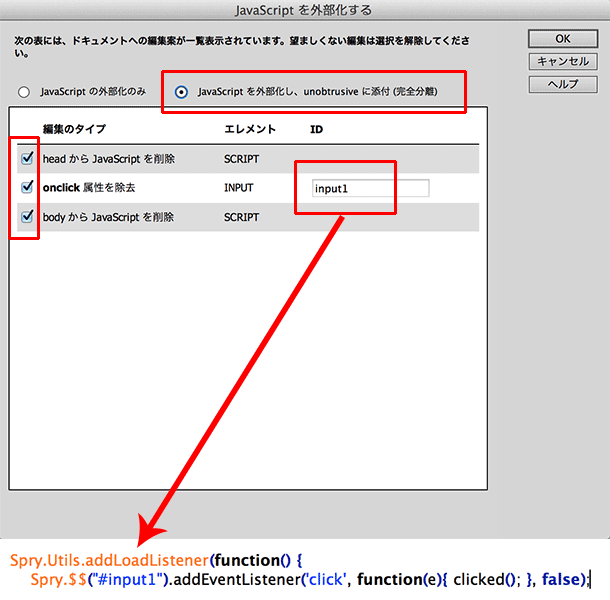
編集のタイプには、HTML内に設定したイベントハンドラも表示され、idを設定することが可能になります。ここで設定するid名に対して、Spry側からイベントリスナーで操作する、という仕組みになります。

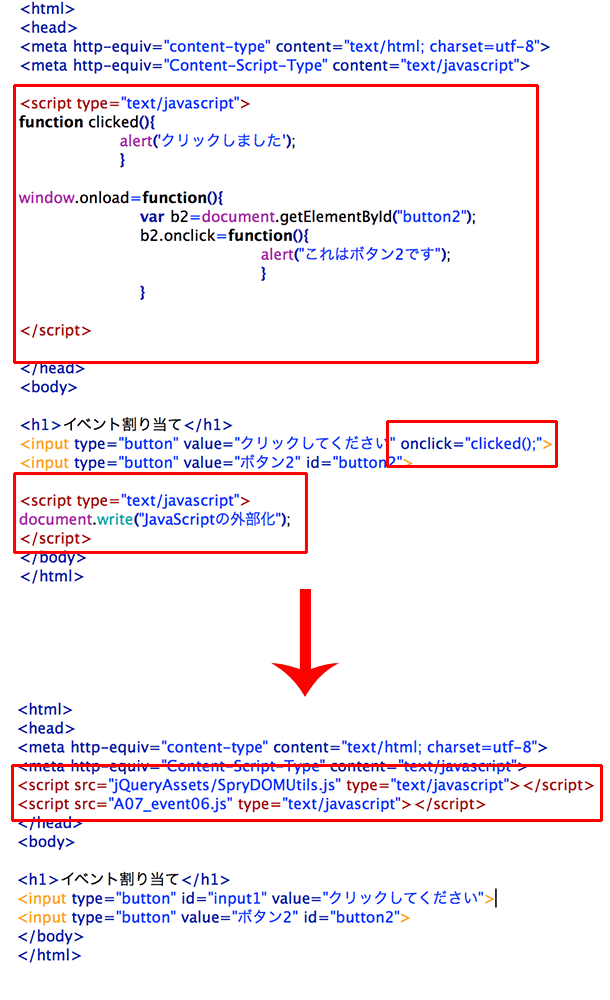
分離後のソースを見ると、以下のように2つの外部JavaScriptのみになったのが確認できます。

bodyタグ内にあるscriptタグと、各種イベントハンドラを外部化するとSpryDOMUnils.jsで書き出すため、この部分をどのように扱うか?がポイントになるかと思います。Spryを使用せず、単に.jsファイルのみを作成して外部化する場合は、scriptタグはすべてheadタグの中に書いておき、イベントハンドラはそのままHTMLに残しておく、という方法がいいでしょう。
関連講座
↑ページTOPへ

