

今週のブログは、今年最後のブログとなりましたが、InDesign CC 2015から「字形を簡単に選択」をご紹介します。
InDesign CC 2015の11月リリース版より搭載された新機能となりますが、この機能はなんと文字をただ選択するだけで、その文字キャラクタの異なる字形を表示する、という便利機能になります。
これまでは、異なる字形を選択する場合には、文字キャラクタを選択した後に字形パネルから選択、というオペレーションでしたが、11月リリース版では、選択した文字の下にすぐ変換候補が表示され、その候補からそのまま字形パネルにアクセス可能になっています。
なお、単に漢字や数字等の異体字を表示するだけでなく、これまでOpenType機能で呼び出していたスラッシュを用いた分数にもその場で変換可能になっています。
字形パネルへのアクセス回数が大幅に減ることにより、オペレーション効率が大幅にアップする機能ですので、未だバージョンアップされていない方はすぐアップデートして使ってみてください。
さっそくやってみよう!
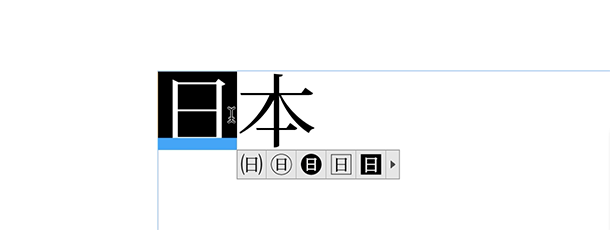
InDesignのドキュメント上で文字を選択すると、その文字に少なくとも 1 つの異体字がある場合に、文字の下に青い下線を表示します。その下線の上、または文字の上にマウスカーソルを沿えると、最大5つまでの異体字を表示します。これもただ文字ツールで文字をドラッグして選択するだけですので、特別な操作は何も必要ありません。

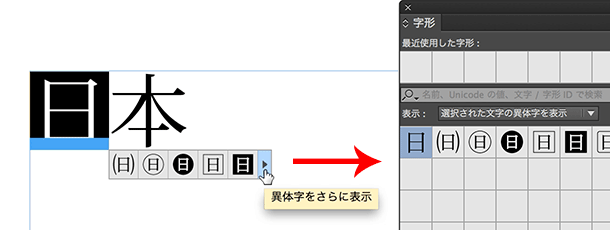
変換候補の右側にある矢印をクリックすると、直接字形パネルにアクセス可能です。

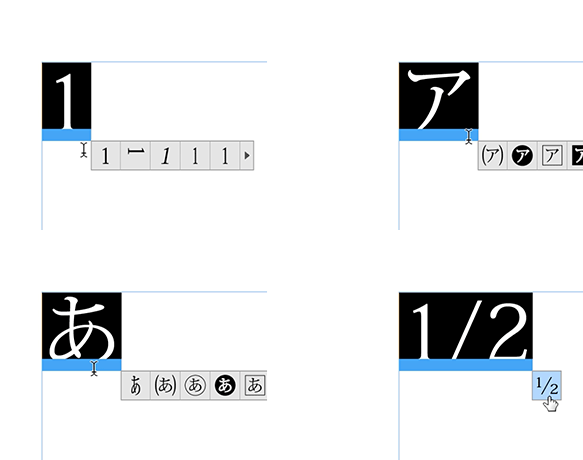
1つの文字に対する異体字を表示するため基本的に選択するのは1文字ずつ、となりますが、半角のスラッシュで分数を入力した場合は、まとめて選択することで、Opentype機能の「スラッシュを用いた分数」と同様に、分数化にすることも可能です。

文字の選び方とハイライト表示
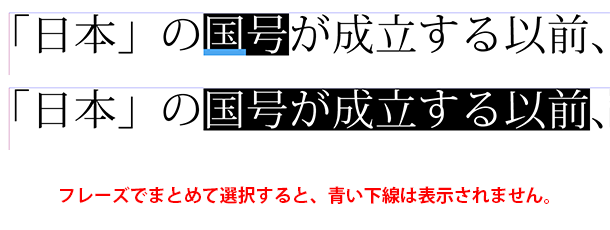
テキスト選択する際、異体字がある文字の下に青い下線が入りますが、フレーズで丸ごと選択した場合や、1単語でもそれぞれに異体字を持つ場合には、青い下線が表示されないため、1文字ずつ選択します。

また、環境設定>組版>ハイライト表示オプションにある、「代替字形」にチェックを入れておくと、異体字を使用している箇所をハイライト表示します。なお、このハイライト表示はモニター上のみの表示でプリントアウトはされません。

字形と字体の違いについて
言葉の綾のように聞こえるかもしれませんが、「字形が違う」というのは、文字そのものの形が違うことをいい、「字体が違う」というのは、読みが同じで骨格そのものが違うこといいます。
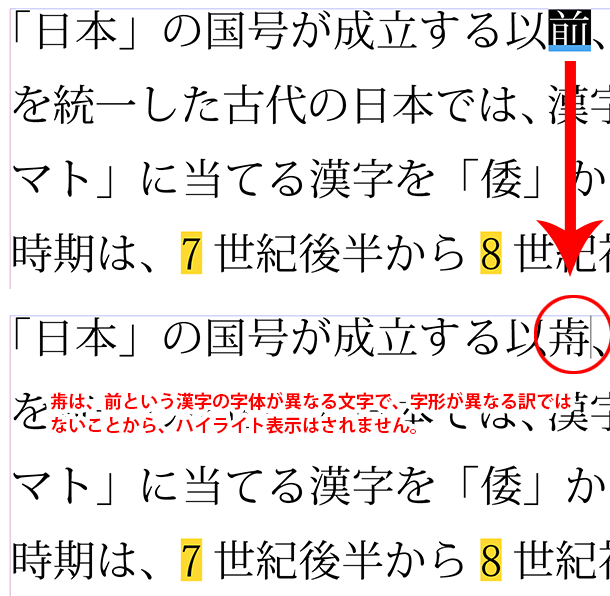
そのため、環境設定の「代替字形」にチェックをしても、字形が異なる箇所はハイライト表示しますが、字体を変更した箇所はハイライト表示は行いません。

テキストを選択した際に、いちいち変換候補が表示されるとかえって使いづらいのでは?と思うかもしれませんが、特にInDesignのオペレーション上、1文字だけをピンポイントで選択するという行為そのものはあまり行われないため、それほど気になることはないかと思います。特に名簿などの作成時には大変重宝する機能だと思いますので、ぜひバージョンアップして使ってみてください。
それでは、2015年もあと残りわずかとなりました。今年も一年間、ブログをお読みいただき、ありがとうございました。
来年もどうぞ皆様にとってよい一年となりますように。
2016年もよろしくお願いいたします。
関連講座
↑ページTOPへ

