

今週は、Dreamweaver CC 2015から、「強化されたDOMパネル」をご紹介します。
DOMパネルそのものに関しましては
以前のブログもあわせて見ていただきたいのですが、DOMパネルは、従来のDreamweaverを使用している方にとっては、Element Quick Viewの強化版になり、ドキュメントの構造を容易に追うことができる優れものです。
このDOMパネルが、Dreamweaver CC 2015の3月アップデート版で、複数選択、タグ・クラス・IDの編集や適用、新しい要素の挿入等がサポートされ、DOMパネルのみを使用してWebページの多くの部分をレイアウト、デザインできるように強化されています。
手打ちでページを作成される方に取ってみれば、Dreamweaverそのものの使用方法を理解しなくても、このDOMパネルの使い方だけ覚えておけばクラスやIDの適用は非常に簡単にできるようになりますので、ぜひ活用してみてください。
複数選択
CC2015の3月アップデート以前のDOMパネルでは、複数のタグを同時に選択することができませんでしたが、このアップデートでcommand【Ctrl】やshift【Shift】キーの併用で、複数のタグを同時に選択することが可能になりました。複数のタグを選択しておき同時に削除する、などの操作が可能になります。

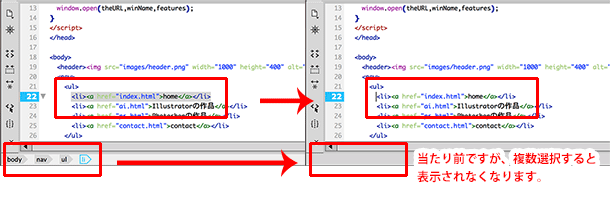
ただし、複数のタグを選択すると、以下が無効になります。
・プロパティインスペクターや CSSデザイナーが無効に
・ページ下部に表示されるタグの階層が非表示に
・コードビューの挿入ポイントが非アクティブに

選択対象が視覚的にわかりやすく
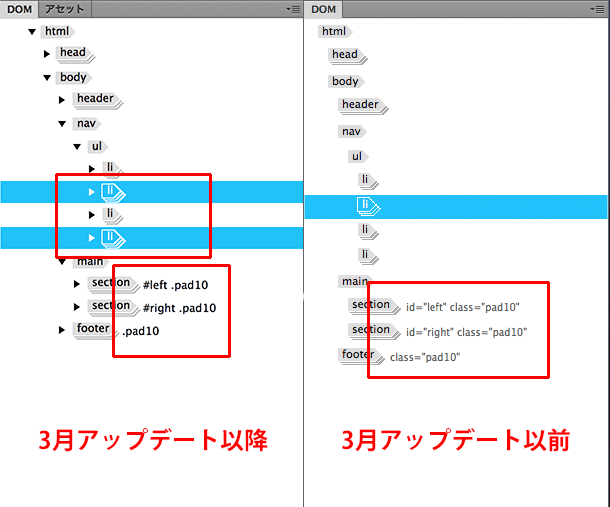
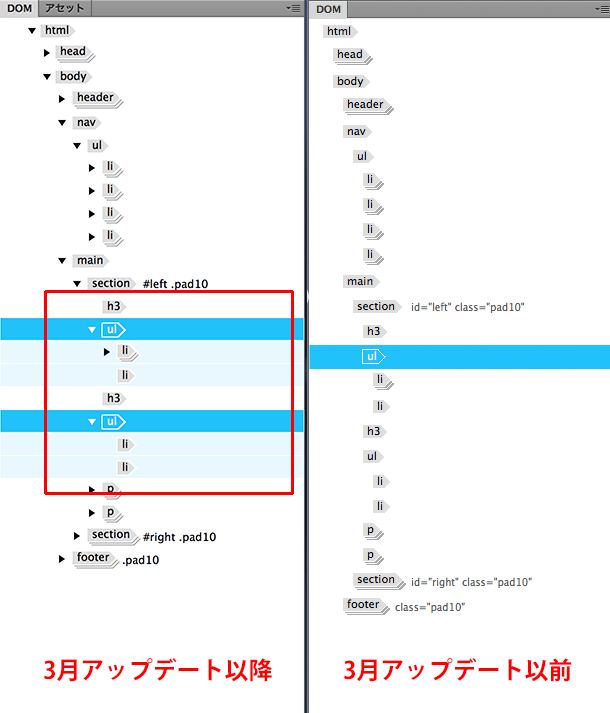
3月アップデート以前では、選択しているタグのみがハイライト表示でしたが、3月アップデート以降では、親要素を選択または複数の親要素を選択すると、その中にある全ての子要素にもブルーのハイライトがあたるようになっています。

クラスやIDを直接適用
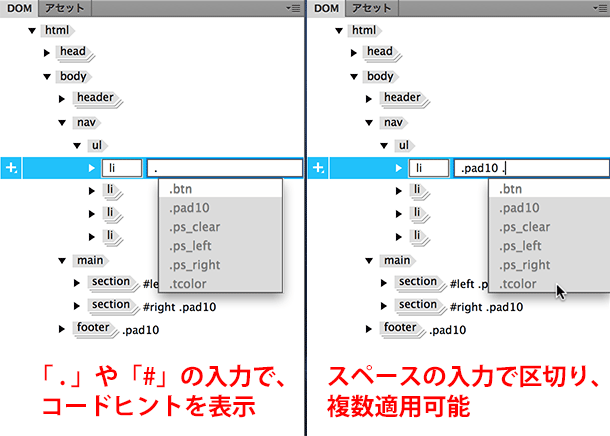
クラスやIDを適用したいタグをダブルクリックすると、タグの横にテキスト入力フィールドが表示され、「.」(ピリオド)を入力するとすでに作成しているクラス名が、「#」(ハッシュ)を入力するとすでに作成しているID名がコードヒントとしてリストで表示されます。クラスやIDを複数設定する場合は、スペースで区切って入力します。

タグを直接挿入
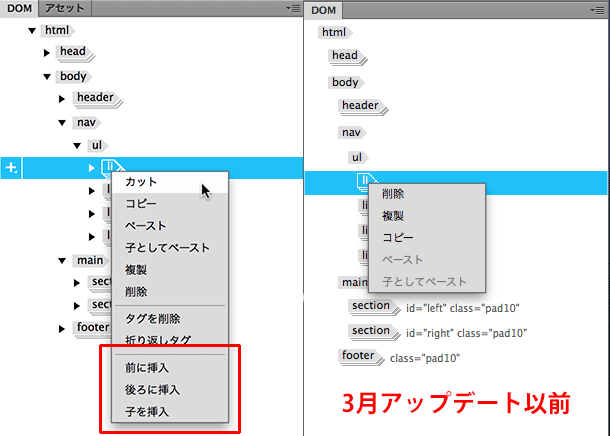
CC2015の3月アップデート以降は、DOMパネルから直接タグの挿入も可能になっています。挿入箇所を右クリックし、プルダウンから必要な項目を選択します。

DOMパネルでここまでできると、コードビューとどう違うの?と思う方もいるかも知れませんが、コードビュー上では各テキストノードやタグに対する他の属性を適用する用途として使用し、クラスやIDの適用と新しいタグの挿入は、DOMパネルから、というように使うと効率的だと思います。もちろんコードビュー上で全て行ってもいいわけですが、DOMパネルはあくまでも、HTMLのDOMを操作する、という目的としてとらえればいいと思います。
Dreamwerverの全ての機能を使うわけではないけども、このDOMパネルだけは使う、という方もでてくるかと思いますので、ぜひまだアップデート前の方はアップデートしてみてください。
関連講座
↑ページTOPへ

