
今週は前回のブログの続きとしまして、AfterEffects CC 2017から、「立体の旗を作る・その2(CINEMA 4Dレンダラー)」をご紹介したいと思います。
前回は、Illustratorのデータからシェイプを起こして厚みを設定し、トランスフォームのアニメートを設定した後、CINEMA 4Dに持っていく、というところまで記事にしましたが、今回のブログではCINEMA 4D Lite上で旗がなびいているアニメーションを適用する方法と、CC2017から新たに加わった、CINEMA 4Dレンダラーについてご紹介します。
ちなみに、以下がCC2017のスタートアップです。今回のバージョンアップでまたまた斬新なスタートアップになっています。

Illustratorのデータからシェイプを作成し、3Dレイヤーに変更した後、厚みを出すところまでは
前回のブログを参考にしていただきたいのですが、今回はCC2017から加わった新しいCINEMA 3Dレンダラーをご紹介します。
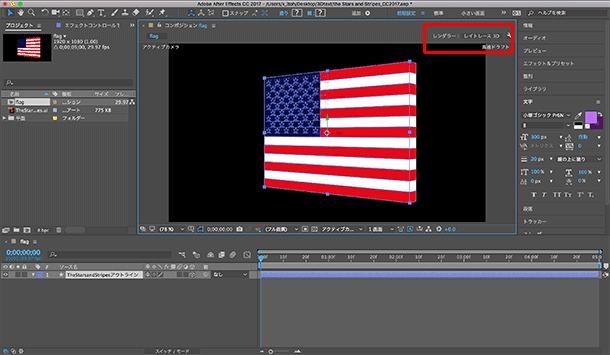
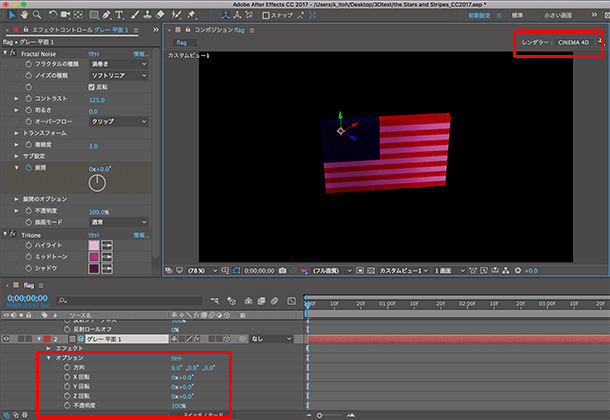
まず、前回使用したファイルをCC2017で開いた状態が以下の状態ですが、コンポジションパネルの右上にあるレンダラーをクリックすると、新たにCINEMA4Dレンダラーが追加されているのがわかります。

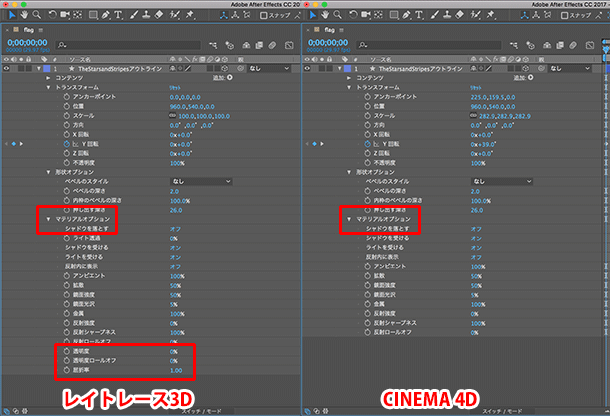
CINEMA 4Dレンダラーとレイトレース3Dの違いは、マテリアルオプションに少々違いがあります。
CINEMA 4Dレンダラーは屈折(透明度)が使用不可というのと、環境レイヤーは反射のみ、という制限があります。屈折(透明度)とは、マテリアルオプションの反射強度の数値と合わせて使用することで拡散とアンビエントに影響する数値です。立体そのものに透明感を出す、という意味ではありません(3Dレイヤーに透明感を出すのはトランスフォームの不透明度で行います)。

環境レイヤーの反射のみは、環境レイヤーそのものを3Dレイヤーの反射目的としてしか使用できない、という意味で、環境レイヤーに「反射内に表示」の設定そのものがありません。そのため、環境レイヤーを設定するといわゆるレイトレースでの「反射内に表示・効果のみ」と同じ状態になります。


レイトレースとの違いはこの2点のみで、それ以外はレイトレースと同様に使用でき、レイトレース3Dで作成したものもマテリアルオプションの屈折(透明度)を使用していなければ同様に開いて扱える、と考えるといいでしょう。
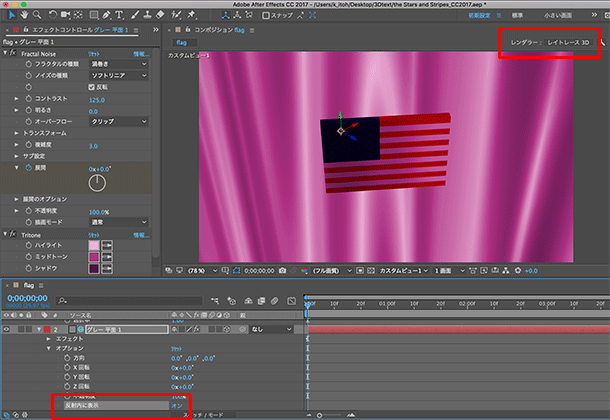
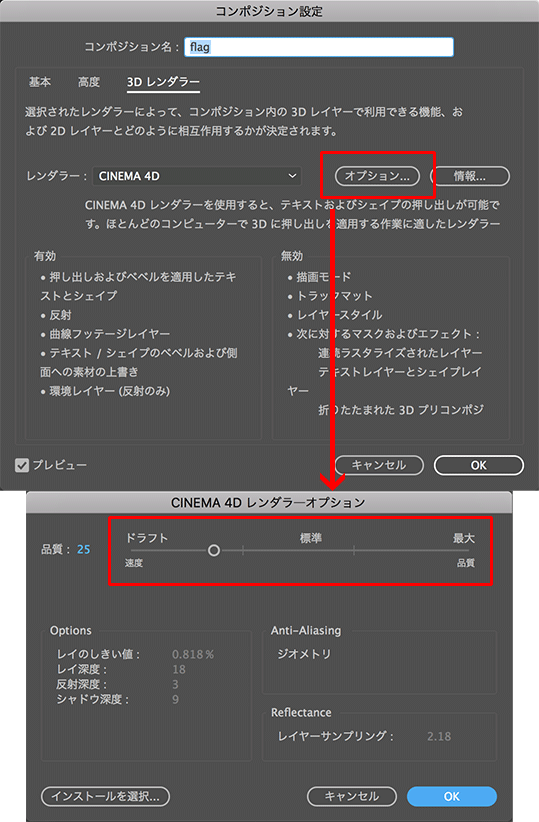
レンダラーのオプションをクリックすると、品質を調整できるスライダーが表示され、レイしきい値、レイ深度、反射深度、シャドウ深度の調整が可能です。光の反射が大きい場合や、レイヤーに不透明度を適用している場合、このスライダーを右にシフトするとその効果の違いがわかるかと思います。

CINEMA 4Dファイルへの書き出しは、以前のブログ
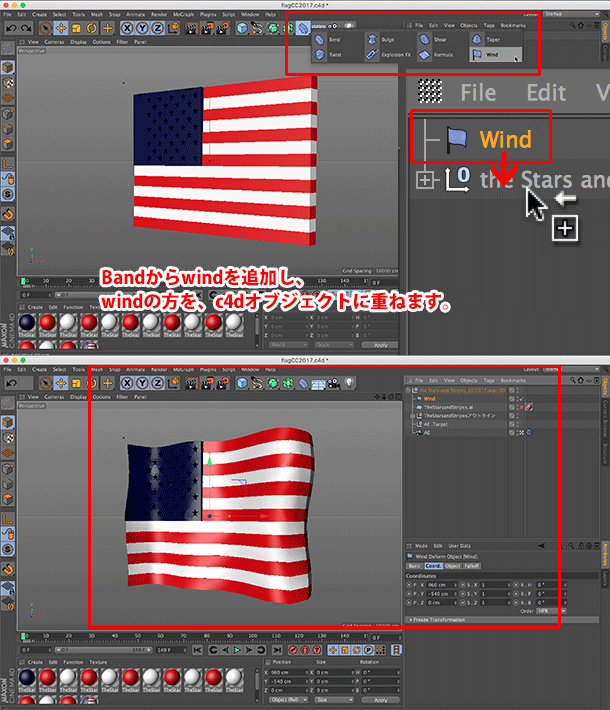
イトウ先生のTips note【AfterEffects CC 2015】新しくなったMAXON CINEMA 4D Exporterを参照していただきたいのですが、この3Dレイヤーをc4dファイルに書き出した後、CINEMA 4D Liteで開き、windを適用すると、波打つ感じのアニメートが自動的に適用されます。

保存してAfterEffectsに戻り、MediaEncorderで書き出したものが、前回のブログにあるビデオ、ということになります。
CC2017から新たに搭載されたCINEMA 4Dレンダラーですが、押し出しが適用されたテキストやシェイプ、曲線が適用された 2D平面も含め、レンダラーのパフォーマンスが、CPUのみを使用するレイトレース3Dレンダラーよりも高速になっています。レイトレース3Dレンダラーと比べると一部機能差があるものの、ほぼ同等の機能として使え、かつ高速に動作するため、CC2017以降をお使いの方は、レンダラーをCINEMA4Dレンダラーで使用するといいでしょう。

