

先月に引き続き、今月もCS6関連の新機能についてご紹介していきます。
今週は、AfterEffects CS6(以下AECS6)のいくつかの新機能についてご紹介していきます。
今回のAfterEffects CS6では、Photoshop CS6同様、3D関連の機能が強化しており、新しいレンダリングエンジンの搭載や、ワープスタビライザーという手ぶれ補正機能の拡張にあたる、3Dカメラトラックという機能が搭載されています。
ここら辺の新機能は追ってご紹介することにしまして、今回は3D以外のところで追加された新機能をいくつかご紹介していきます。まずは、Illustratorのデータからシェイプレイヤーを起こす機能です。
ベクトルレイヤーからシェイプを生成
AECS6では、Illustrator(以下AI)で作成したファイルから、AE上でシェイプレイヤーを起こす機能が追加されました。AIで作成したパスは、AE上のレイヤーを選択した状態でコピーペーストし、マスクパスとして使用することは可能ですが、フッテージとしてプロジェクトパネルに取り込んでも、AI上の各パスを編集することはできませんでした。CS6では、フッテージとして取り込んだAiファイルからシェイプを生成し、AE上で加工することが可能になりました。
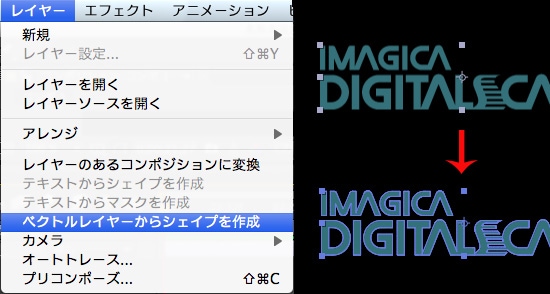
AE上で入力したテキストからアウトラインパスを作成する場合は、テキストレイヤーを選択しておき、レイヤーメニュー→テキストからシェイプを作成、またはテキストからマスクを作成、で作成することが可能ですので、テキストからアウトラインパスを起こすのは従来通りですが、AIで作成したイラストやロゴなどからアウトラインを生成する場合は、レイヤーメニュー→ベクトルレイヤーからシェイプを作成を選択します。

ベベルと押し出し
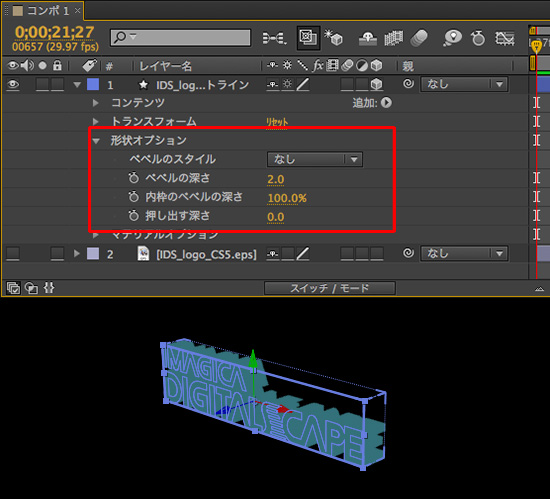
3D テキストレイヤーとシェイプレイヤーには、ベベルまたは押し出し(またはその両方)を適用できます。ベベルスタイル、ベベルの深さ、ベベル穴の深さ、および押し出しの深さなどのプロパティによって、外観が決定されます。AECS6では、シェイプを3Dレイヤーに変更すると、自動的に形状オプションが適用され、ベベルと押し出しを設定できるようになりました。

マスクの境界のぼかしツール
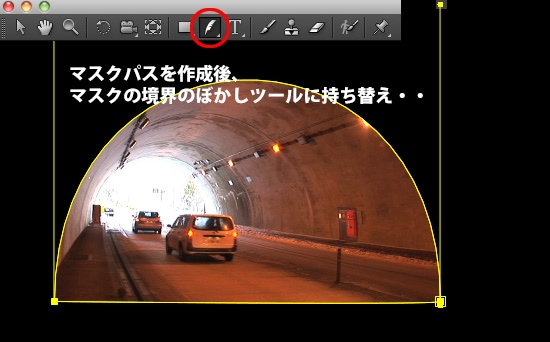
AECS5.5までは、マスクパスに対してぼかしを設定すると、そのパスに対して一律で同じぼけ足がつきましたが、CS6では、「マスクの境界のぼかしツール」を使用し、個々のパスに対して、ぼけ足を設定することが可能になりました。
通常通り、マスクパスを作成した後に、「マスクの境界のぼかしツール」でパスのセグメント上でクリックすると、ポイントが追加されるため、そのポイントをドラッグすることでぼけ足をつけることが可能です。


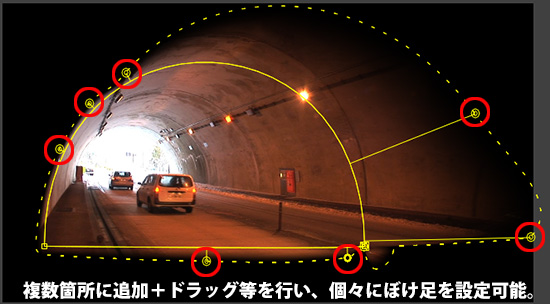
このとき、セグメント上の複数の箇所でクリックしてポイントを追加し、それぞれのポイントの位置やぼけ具合を修正することで、個別にぼけ足を設定することが可能になります。

レイトレース3Dレンダラー
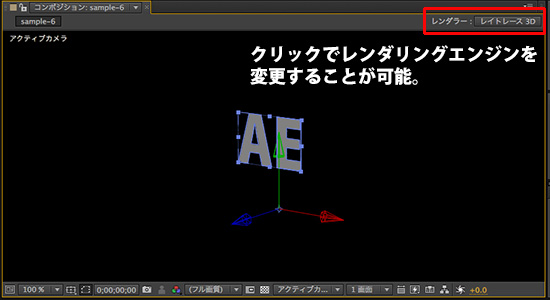
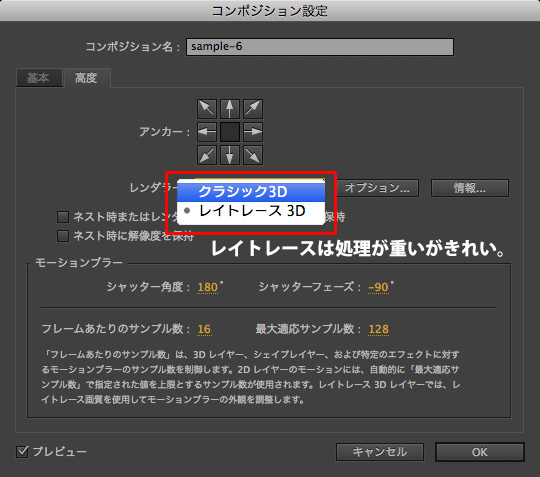
3Dレイヤーなどの3D系の機能を使用すると、AECS6では、デフォルトでレイトレース3Dレンダラーというレンダラーを使用し、レンダリングするようになります。このレンダリングエンジンを使用すると、レンダラーオプションのレイトレース画質で設定しているクオリティに応じて、ノイズを大幅に減らすことができるため、美しいレンダリング結果を得ることが可能になりますが、それなりにレンダリングにかかる時間が長くなります。
3D関連の機能を使用している場合で、マシンパフィーマンスが十分ではない場合には、従来のレンダリングエンジン、クラッシック3Dにしておくことをお勧めします。

 → 【 AfterEffects CS6の新機能:その2 〜 3Dカメラトラック
〜 】
→ 【 AfterEffects CS6の新機能:その2 〜 3Dカメラトラック
〜 】
関連講座
↑ページTOPへ

