
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今週はAfterEffects CC 2017から、「カンマ区切りの文字列をランダムに表示する」をご紹介します。
AfterEffects上で乱数を作成する場合は、テキストレイヤーのソーステキストにrandom()メソッドのエクスプレッションを使うことで可能になりますが、このrandom()メソッドはあくまでも0未満の【数字】を作成するものになります。
そこで今回は、カンマで区切った任意のテキストを呼び出し、一定の間隔で文字をランダムに入れ替える、という方法をご紹介します。
呼び出し元としてカンマ区切りのテキストレイヤーを用意しておき、random()メソッドとsplit()メソッドを使ってその文字キャラクタを一定の間隔で呼び出し、ランダムに入れ替える、というものです。
さっそくやってみよう!
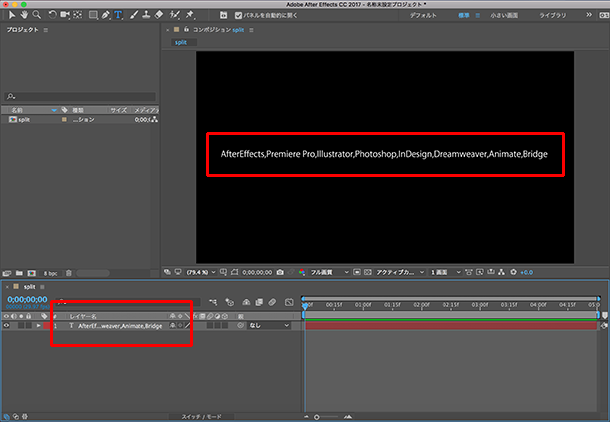
まずは、以下のようなテキストレイヤーを1つ用意しておきます。カンマで区切ったテキストをただただ入力するだけで文字は改行してもかまいません。この時の文字サイズ、カラー、カンマ間の文字数、和文欧文数字などの種類などは問いませんが、カンマを元にテキストを分解して表示するため、カンマそのものは表示できません。カンマを表示したい場合は区切りの文字キャラクタに別の文字キャラクタを設定すれば可能です。
以下のサンプルは、「AfterEffects,Premiere Pro,Illustrator,Photoshop,InDesign,Dreamweaver,Animate,Bridge」という文字を入力しています。

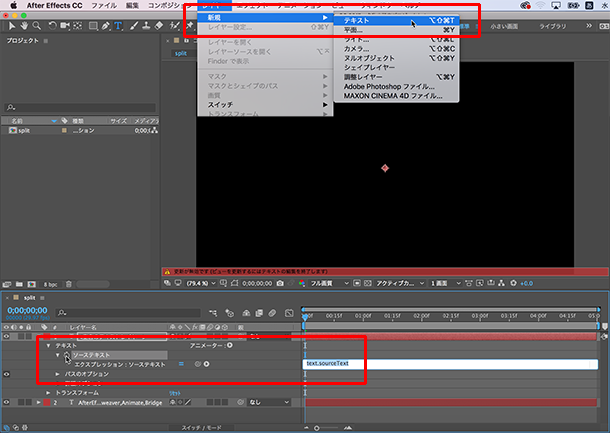
次に、空のテキストレイヤーをタイムラインの一番上に作成し、ソーステキストにエクスプレッションを設定します。

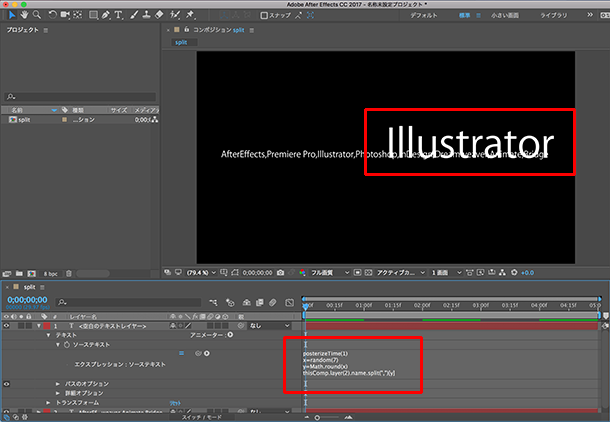
エクスプレッションの箇所に以下のように入力します。
posterizeTime(1)
x=random(7)
y=Math.round(x)
thisComp.layer(2).name.split(",")[y]

posterizeTime(1)
このレイヤーのみのフレームレートを設定します。()内の数字がフレームレートになります。今回の例では1と入力してあるため、1秒間あたり1フレーム、つまり1秒あたりに1回新しいフレームに更新=1秒に1回、新しい文字が表示される、になります。()内には小数点以下の数字も入れられるため、posterizeTime(0.5)とすれば、1秒間に0.5回=2秒に1回、新しい文字が表示される、になります。
x=random(7)
まずrandom()メソッドは、乱数を発生するメソッドです。ただrandom()とだけ書くと、1未満の小数点以下の数も含めた乱数を発生します。今回、random(7)としていますが、この7は、7以下の小数点以下の数も含めた乱数を発生する、という意味になります。なぜ7という数字にしたのかは、今回表示させたい文字は・・
「AfterEffects,Premiere Pro,Illustrator,Photoshop,InDesign,Dreamweaver,Animate,Bridge」の8単語あり、
JavaScriptでは1個目を0個目から数えることから7にしています。
x=random(7)のx=は、xは変数宣言となり、=は右辺を左辺に代入する、という代入演算子で、今回のこの例ではxという変数(という入れ物)を作成し、その中にrandom(7)で作成した乱数を代入する(入れておく)という意味になります。
ちなみにこの「x」という変数の名前はaでbでも別の任意の文字でかまいません。
y=Math.round(x)
今回、カンマ区切りの文字列は全部で7つあるため、何番目の文字を取得するのか、その番号を整数で取得する必要があります。現在xに入っている値は7以下の小数点以下の数も含んだ数字が入っていますので、このうち整数部分だけ必要になりますが、このMath.round()とは、()の中に入っている値のうち、整数部分のみを返す、という意味になります。
Math.round(x)で取得した値を、変数yに入れて格納する、という意味になります。ちなみにこの「y」という変数の名前も「x」と同様、aでbでも別の任意の文字でかまいません。
thisComp.layer(2).name.split(",")[y]
意訳では、「このコンポジションの、2番目のレイヤーの、レイヤー名を、カンマで分割し、分割したものの何番目の値を返す」という意味になります。
thisComp.layer(2).name.までは場所を特定しており、layer(2)は、タイムラインパネル内の上から数えて2番目のレイヤー、になります。JavaScriptでは通常1個目は0個目から数えますが、layerを指定する時は1個目から数えます。
次のsplit(",")[y]は、split()メソッドといい、()内の文字キャラクタで指定した場所の要素を分割し配列にする、というメソッドで、この場合は「AfterEffects,Premiere Pro,Illustrator,Photoshop,InDesign,Dreamweaver,Animate,Bridge」というレイヤー名を()内にあるカンマで区切って、個別の単語に分解(スプリット)する、の意味となります。
次の[]は、[]内にある数字を呼び出す、になりますが、[]内にはyが入っており、yにはもともとrandam()で作成された乱数からMath.round()で取得した整数のみが入っていますので整数が入ります。この整数がposterizeTime(1)によって1秒ごとに書き換わる、という仕組みで、文字が1秒ごとに入れ替わる、になります。
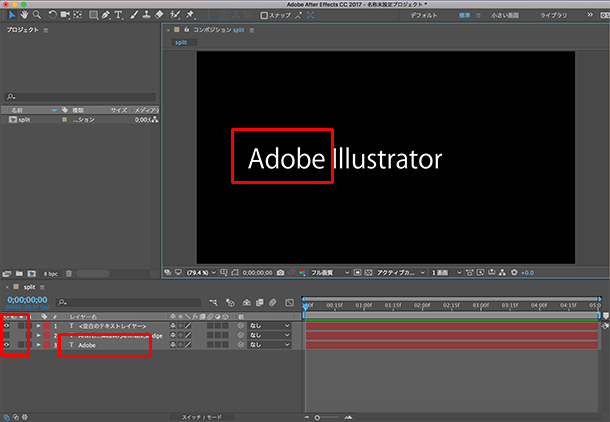
カンマ区切りのテキストレイヤーを非表示にし、エクスプレッションを適用したレイヤーの位置を整え、「Adobe」のテキストレイヤーを追加してレンダリングしたものが以下のものになります(約5秒。音は鳴りません)。

ちなみに、エクスプレッションで参照しているのはあくまでも「レイヤー名」となるため、レイヤー内のテキストそのものは改行していても問題なく動作します。またガイドレイヤーに変更してもレイヤー名の参照が可能ですので、間違ってレンダリングしないようにするにはガイドレイヤーにしておくといいでしょう。
文字をランダムに入れ替えるという作業を行う場合に、何秒目から何秒目までこの文字を表示して・・と1レイヤーづつ作業していると、文字を入れ替える場合などに同じ作業の繰り返しで力技になってしまいますが、一度このエクスプレッションを作成しておけば、レイヤーの中に入れたカンマ区切りの文字をコピペで入れ替えるだけ、最小のレイヤー数で同じスキームのものを作ることができますのでぜひ活用してみてください。
関連講座
↑ページTOPへ

