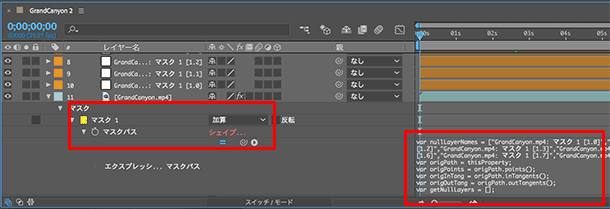
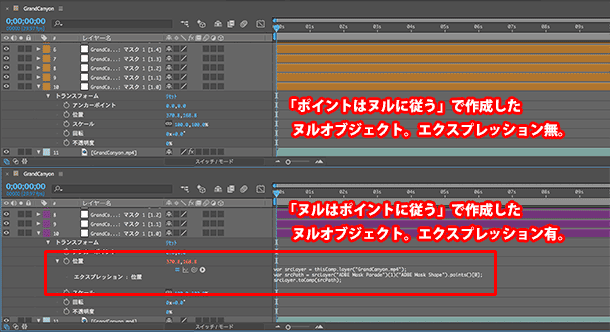
「ポイントはヌルに従う」をクリックすると、個々のアンカーポイントは、ヌルオブジェクトを操作するとそれに紐づいたアンカーポイントがアニメートする、という意味ですが、この仕組みは、マスクパスに対して自動でエクスプレッションを設定し、各ヌルオブジェクトとの紐づけを行なうことで、ヌルの操作でアンカーポイントが動く、という仕組みになります。

一方、「ヌルはポイントに従う」をクリックすると、位置トランスフォームにエクスプレッションが適用されたヌルオブジェクトを作成し、逆にマスクパスにはエクスプレッションは設定しません。「ヌルはポイントに従う」は、アンカーポイントやパスの動きに従ってヌルを動かすため、マスクパスに対して別途エクスプレッション等を設定することで、ヌルを動かす必要があります。

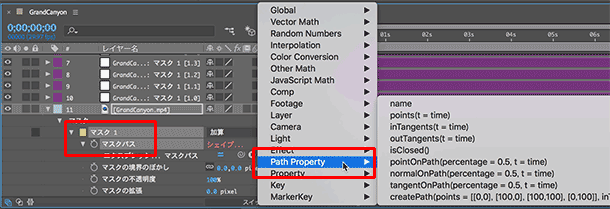
そこで、AfterEffects CC 2018では、「Path Properties」というパスに対するエクスプレッションが新規で追加されました。上記の「ヌルはポイントに従う」と併用して使うことで、マスクパスにエクスプレッションを追加してパスを動かすと、パスに紐づいたヌルオブジェクトも一緒に動く、という仕組みを作ることが可能になります。

ヌルオブジェクトに対して別のレイヤーを親子づけしておけば、パスの動きに合わせてヌルに親子づけしたレイヤーが動く、ということができるようになります。
なお、「ヌルはポイントに従う」で作成されたヌルオブジェクトには、以下のエクスプレッションが記載されています。
var srcLayer = thisComp.layer("GrandCanyon.mp4");
//GrandCanyon.mp4というのは単にレイヤー名です。
var srcPath = srcLayer("ADBE Mask Parade")(1)("ADBE Mask Shape").points()[0];
srcLayer.toComp(srcPath);
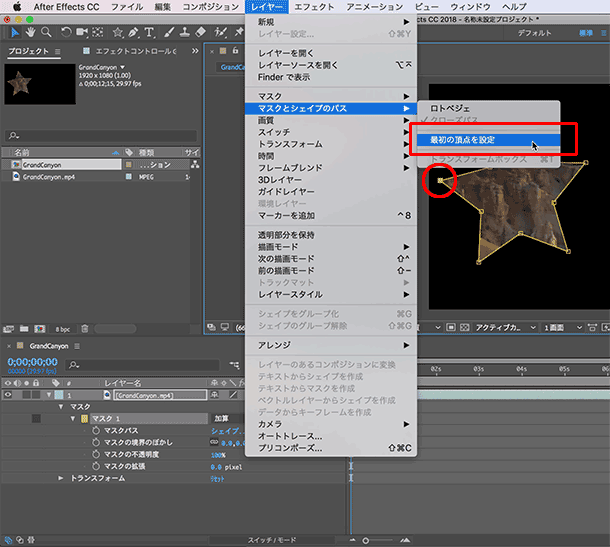
2行目にあるpoints()[[0]のゼロが配列の1個目となり、この配列の1個目とは、マスクパスの「最初の頂点」ことをいいます。この頂点から時計回りで配列の番号になっています。最初の頂点を設定する場合は、ヌルオブジェクトを作成する前に、選択ツールで頂点にしたいアンカーポイントを選択した状態で、レイヤーメニュー > マスクとシェイプのパス > 最初の頂点を設定、で設定しておきます。

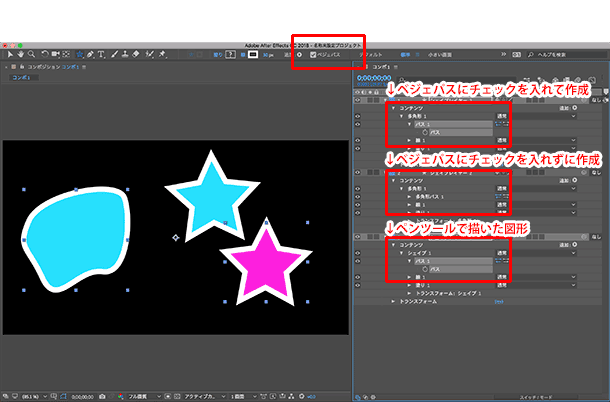
なお、この機能は、タイムラインパネル上で「パス」を選択できるシェイプでないと機能しません。マスクパス、また、ペンツールで作成したベジェシェイプレイヤーの場合は、最初からパスが選択可能ですのでこの機能が使えますが、四角形や楕円、星など通常のシェイプレイヤーはただ描画するとパスが選択できないため、シェイプレイヤーを作成する場合は、ツールバーにある「ベジェパス」にチェックを入れて描画すると、パスが選択できるシェイプレイヤーとして描画されるようになります。

エクスプレッションをまったく意識せずに個々のアンカーポイントを動かしたい、という場合は、「ポイントはヌルに従う」で作成してヌルにキーフレームを設定していく、という方法がいいかと思います。いずれにしてもエクスプレッションを自動で書いてくれる、という機能になります。
CC2018へのアップデートは10/19日以降可能になっていますので、ぜひアップデートして使ってみてください。

