

ここまでPhotoshop CS6 Beta、Illustrator CS6、InDesign CS6、Fireworks CS6、AfterEffects CS6とご紹介してきましたが、今週は、Dreamweaver CS6(以下DW CS6)の新機能をご紹介していきます。
DW CS6では、HTML5とCSS3を活用できるための機能が盛り込まれており、またjQuery Mobileを使ってスマートフォンサイトを作成する際の様々な機能が盛り込まれていますので、この辺りを中心にご紹介していきますが、今週は「可変グリッドレイアウト」をご紹介します。
可変グリッドレイアウト
CSSを使用して、ドキュメントをいくつかのグリッドに区切り、グリッドの幅と、グリッド間の間隔を設定し、そのグリッドに対してdivなどの各要素をレイアウトしていく方法がグリッドレイアウトになります。DWCS6では以前から、Responsive Web Design(PS、タブレット、スマートフォンなどのあらゆるデバイスに最適化した単一のHTMLで表現すること)でページ制作ができるようになっていますが、今回のCS6では、PC、タブレット、スマートフォンの各デバイスに合わせて自動的にレイアウトが変わる、可変幅のグリッドレイアウトを1つのHTMLファイルで作成することが可能になりました。
さっそくやってみよう!
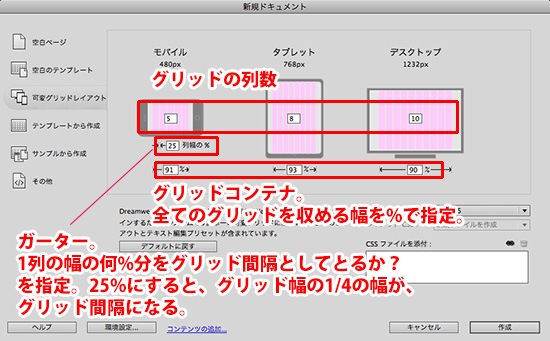
ファイルメニュー→新しい可変グリッドレイアウト、またはスタートアップの画面から可変グリッドレイアウトを選択します。モバイル、タブレット、デスクトップの各設定ウインドウが表示され、この画面でグリッドの数、ガーター(余白)の割合、グリッドコンテナの割合を設定し、ドキュメントタイプはHTML5のままOKをクリックします。

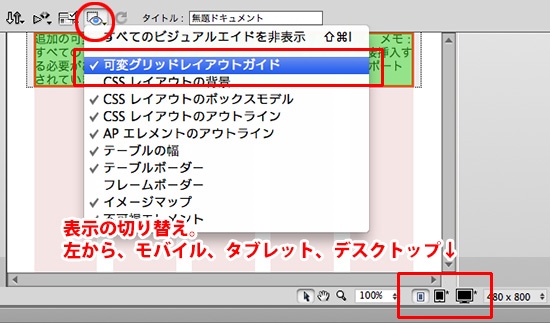
グリッドレイアウトはCSSで行うため、最初にCSSを保存するウインドウが表示されます。ローカルルートフォルダはこのCSS保存時または予め作成しておき、その中にCSSを保存するとUntitled.htmlが表示され、デザインビューにはモバイルの状態で表示されます。デフォルトでは、ビジュアルエイドの可変グリッドレイアウトガイドがONになっているため、ピンク色のグリッドがプレビューで表示されています。
ウインドウの右下にある各デバイスのサイズをクリックすると、それぞれのデバイスに合わせて表示が切り替わります。

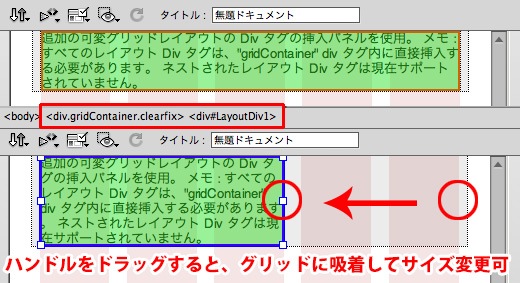
コードナビゲーターで確認すると、新規作成時から、bodyの下にdivが2つ出来上がっていますが、外側のdivはグリッドを定義しているdivになるため、2つ目の内側のあるdivの右端にあるハンドルにマウスカーソルを合わせ、ドラッグすると、グリッドに吸着しながらdivのサイズを変更できることがわかります。なお、widthを変更する場合は、右側のハンドルを操作します。左側のハンドルをドラッグすると、divのwidthが変わるのではなく、CSS上では、margin-leftが適用された状態になります。


新規のdivを挿入する
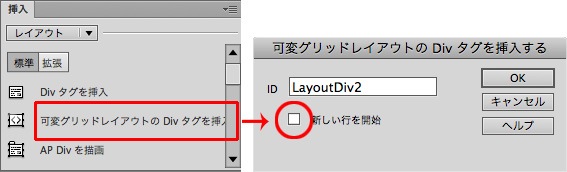
divの挿入は、従来通り挿入パネルから挿入になりますが、CS6では「可変グリッドレイアウトのDivタグを挿入」が新規で追加されています。
最初に設定されていたdivの幅を狭くし、divの右側をクリックして、右側に空きを作っておいてから、挿入パネル→可変グリッドレイアウトのDivタグを挿入を選択します。このとき、「新しい行を配置」にチェックすると、元々あったdivの下に配置され、チェックを外すと、元々あったdivの右側の空きの箇所にレイアウトされます。

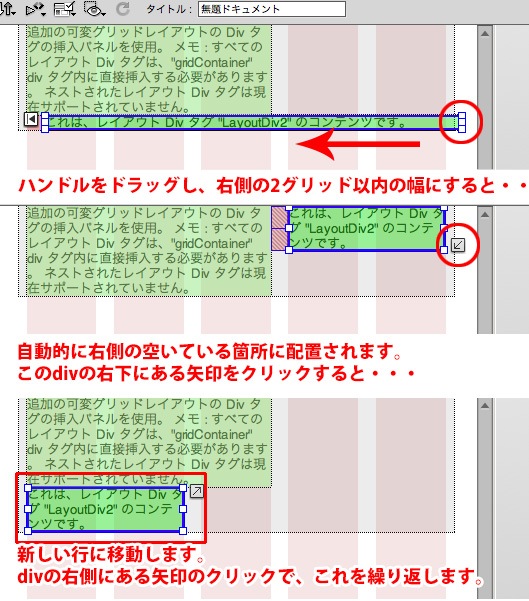
挿入されたdivは、グリッドの横幅いっぱいに広がって表示されるため、右端のハンドルをつかんで幅を狭くすると、元々あったdivの右側に配置されます。なお、後からいれたdivの右側にある矢印をクリックすると、「新しい行に移動」と「1つ上の行に移動」を選択できるため、divを挿入した後でも位置の移動は容易に行えます。

デバイスを切り替えてレイアウトしていく
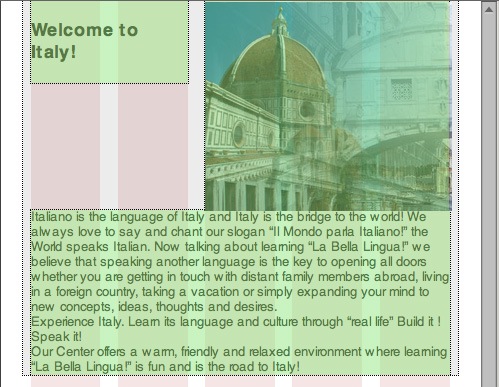
各divを配置し、必要なテキストなどをコピーペースト、画像をアセットパネル等から配置して、プロパティパネルから見出し等の要素と必要なCSSをセットした後、デバイスを切り替えて、それぞれのデバイス用のレイアウトをしていきます。


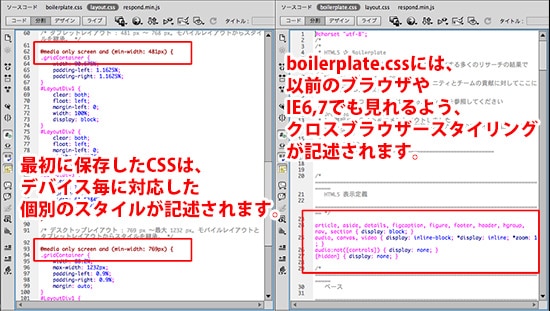
ファイルメニューから保存を選択すると、依存ファイルのコピーウインドウが表示され、boilerplate.cssとrespond.jpの保存ウインドウが表示されますので、通常通り保存しておきます。なお、新規で可変グリッドレイアウトのファイルを作成すると、最初にCSSが保存されましたが、このCSSには、デバイス毎(ウインドウ幅が異なる毎)に異なるCSSを同時に記述し、boilerplate.cssの中には、クロスブラウザースタイリングに関する記述が収められています。

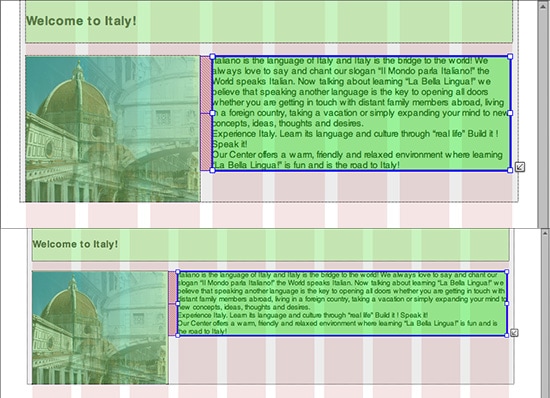
ブラウザでプレビューしてみましょう。ブラウザのウインドウサイズを変更すると、ウインドウの幅に基づいて自動的にレイアウトが変わるようになります。

PCサイトとスマートフォンサイトを別々に作らずに、1つのHTMLファイルをCSSでレイアウト切り替えで表示する、というのがResponsive Web Designの特徴ですが、その特徴を活かした、まさに一石三鳥のサイト制作ですね。
→ 【 Dreamweaver CS6の新機能:その2 〜 jQuery Mobile 1.0 と jQuery Mobile スウォッチ 〜 】
関連講座
↑ページTOPへ

