

今週も先週に引き続き、Dreamweaver CS6(以下DW CS6)の新機能をご紹介していきます。
今週は、jQuery Mobile 1.0 と jQuery Mobile スウォッチをご紹介します。DW CS6 では、jQuery 1.6.4 および jQuery Mobile 1.0 のファイルが付属しており、jQuery モバイルページの作成時に、完全な CSS ファイル、または、構造コンポーネントとテーマコンポーネントに分割される CSS ファイルの 2 種類の CSS ファイルも選択できるようになりました。
また、jQuery Mobile スウォッチパネルでは、jQuery モバイル CSS ファイルを使用して全てのテーマをプレビューし、jQuery モバイルで作成したページ内の、ヘッダー、リスト、ボタンなどの各エレメントに対して、スウォッチの適用と削除が可能です。
さっそくやってみよう!
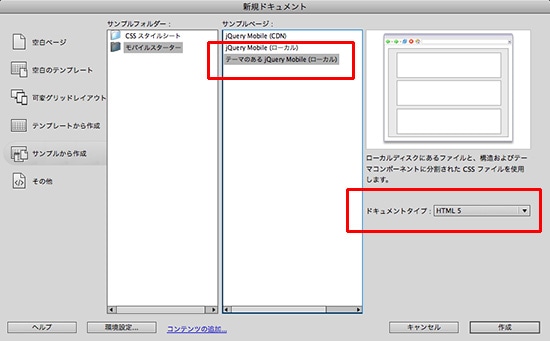
ファイルメニュー→新規→サンプルから作成→モバイルスターターから、サンプルページを選択し、テーマのあるjQuery Mobile(ローカル)でスタートします。ドキュメントタイプはHTML5にしておきます。サンプルページ内のjQuery Mobile(CDN)(CDN=コンテンツデリバリーネットワーク)は、jQueryやjQuery Mobileのサイトにリンクし、jQuery Mobileページの制作に必要なCSSやJSファイルの関連ファイルを、ネット越しに参照しながら適用する方法、ローカルはローカルで参照しながら作成する方法、テーマのあるjQuery Mobile(ローカル)は、カラーテーマが割り当てられているjQuery Mobileをローカルで使用する方法です。

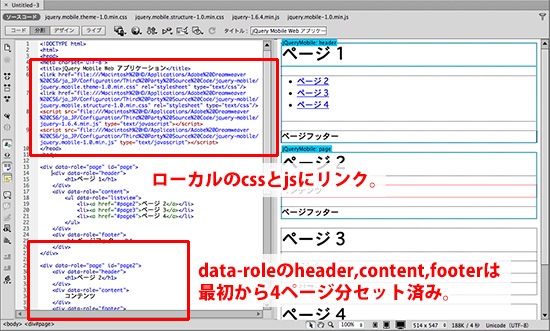
ソースを見ると、DWCS6のアプリケーションフォルダ内にあるjQueryMobileの各関連ファイル(.css、.js)にリンクしているのがわかります。当然ながら、これらのcssやjsは読み込み順も順番通り、またそれぞれミニマムファイルでリンクがとれています。
デフォルトでは、4ページ構成になっており、HTML5で新属性となったdata-xxx属性ですが、各divに対してdata-role属性のheader、content、footerの属性値で最初からセットされた状態から始めることができます。また最初のページには各ページ属性にリンクするリスト及びaタグも予めセットされています。

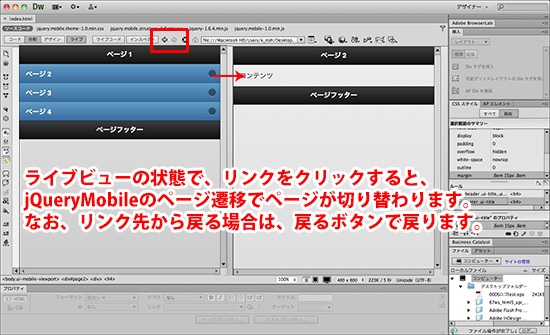
なお、jQueryMobileページは、data-roleのpage属性をソースから選択してテーマを適用、という作業を繰り返しますので、分割ビューで作業した方が作業しやすいかと思います。
新規でファイルを作成した後は、何も作成しないままでかまいませんので、取り急ぎファイルを保存しておきます。ローカルで作成しているため、依存ファイルとして.jsや.cssの保存を促します。保存後は、ローカルルートフォルダに保存したcssやjsとリンクを取り直すため、headやscript srcで指定しているファイルパスは、自動的にローカルのファイルに書き変わるようになります。
jQuery Mobile スウォッチパネル
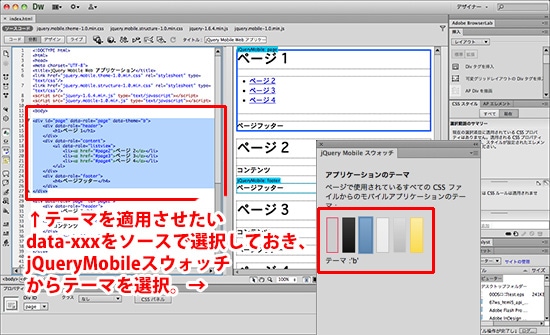
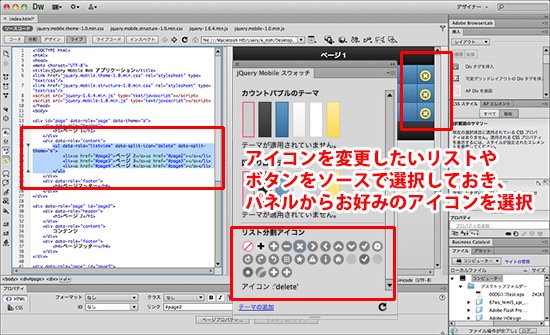
data-xxx属性を設定した各要素に、テーマやスウォッチを適用・削除するために使用するのが、ウィンドウメニュー→jQuery Mobile スウォッチパネルです。このパネルを表示しておき、data-role-pageを適用したdivに、コードビュー内でカーソルを入れておくと、jQuery Mobile スウォッチパネルが、カーソルが入っている要素に対して、テーマを設定するよう促します。テーマは、テーマ無しから、aからeまでの基本テーマを適用することが可能です。
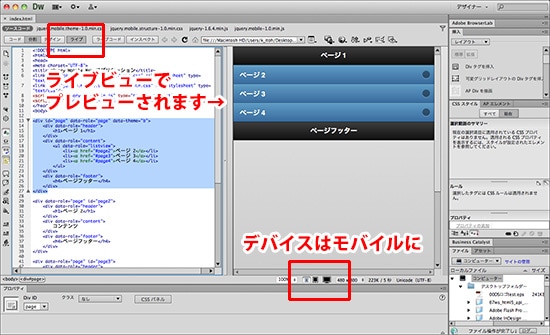
このとき、デバイスの選択はモバイルにしておいたほうがページの幅の間隔がつかみやすいと思います。また、テーマを適用した場合、通常のデザインビューではプレビューされませんので、テーマの効果を確認するにはライブビューにしておきます。



分割リストのアイコン変更などもjQuery Mobile スウォッチパネルから変更可能です。変更したいリストにカーソルを入れておき、jQuery Mobile スウォッチパネルからお好みのアイコンを選択するだけです。

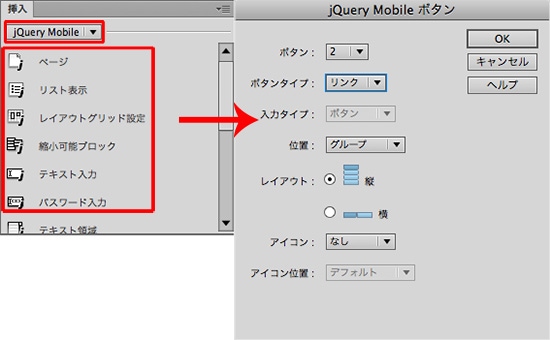
なお、ページ内に必要なコンテンツを入れる場合には、挿入パネルのプルダウンメニューからjQuery Mobileを選択、または挿入メニュー→jQuery Mobileから、必要なコンテンツを挿入します。

カスタムテーマの作成・ThemeRoller
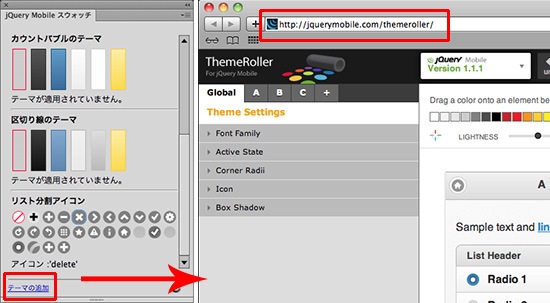
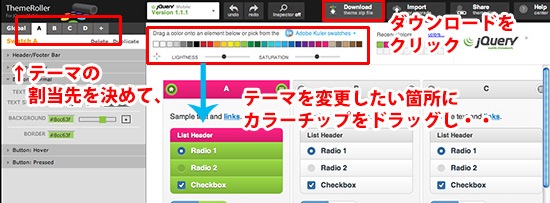
jQuery Mobileではデフォルトでテーマaからeまで決まっていますが、jquerymobile.com内にあるThemeRollerのページで、カスタムテーマを簡単に作成することが可能です。DWCS6では、jQuery Mobile スウォッチパネル左下にある「テーマの追加」をクリックすると、自動的にThemeRollerのページに接続してくれます。

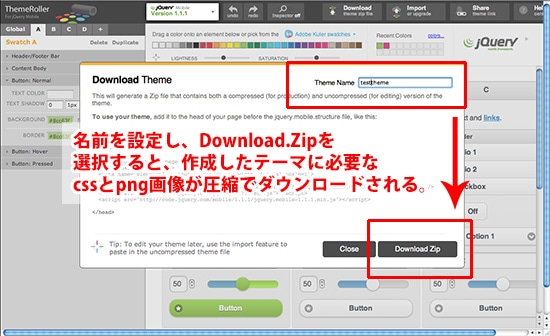
ThemeRollerのページでは、jQuery Mobileのカスタムテーマを作成することが可能です。ウインドウの上部にあるカラーチップをヘッダーやリスト、ボタン部分にドラッグしてテーマをカスタムで変更した後、ウインドウ上にあるDownloadをクリックすると、cssファイルと、必要なpng画像をzip圧縮でダウンロードすることが可能です。


このような簡単なオペレーションでモバイルサイトの作成を簡単に行うことが可能です。jQuery Mobileはブラウザの違いによる表示の誤差を吸収し、様々なページ遷移や美しいUIを提供する優れたJavaScriptライブラリです。DWCS6の学習もそうですが、ぜひjQuery Mobileの学習も平行して進めてみてください。
→ 【 Dreamweaver CS6の新機能:その1 〜 可変グリッドレイアウト 〜 】
関連講座
↑ページTOPへ

