
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今週はAfterEffects CC 2019から新機能で、「レスポンシブデザインー時間」をご紹介します。
今回のこのレスポンシブデザインー時間、という機能は、レイヤーデュレーションを変更しても、時間伸長されない部分とされる部分を設定できる機能になります。例えば、イントロ1秒、アウトロ1秒、それ以外を3秒、の全部で5秒間の映像を作成した後、その映像を10秒に延長しても、イントロとアウトロの尺は1秒のまま、途中の映像部分だけを伸長して7秒にする、というような機能です。
なお、この機能は、ちょうど一年ほど前の記事になりますが、「イトウ先生のTipsnote【Premiere Pro CC 2018】レスポンシブデザイン」という機能と関連している機能になり、Premiere Proと連携で使用することでより意味が出る機能になります。
さっそくやってみよう!
コンポジションにネストして使う
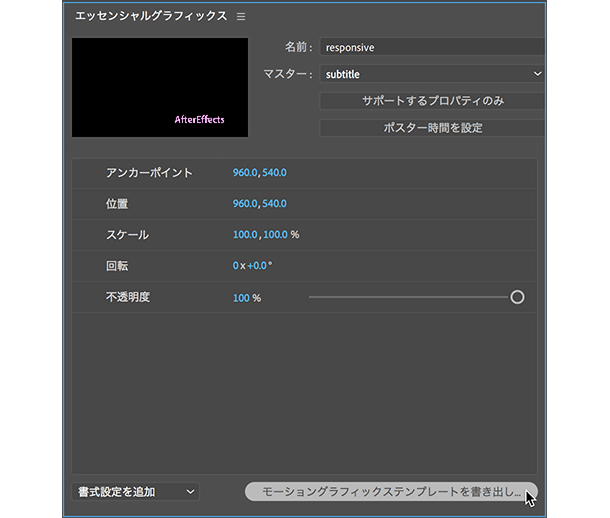
モーショングラフィックステンプレートとして書き出す
なお、このネストしたコンポジションを、エッセンシャルグラフィックパネルから、モーショングラフィックステンプレートとして書き出すと、同じくPremiere Proのエッセンシャルグラフィックパネルに取り込むことで、Premiere Pro上でのレスポンシブデザインとして使用することが可能です。
Premiere Proのレスポンシブデザインの機能は、過去のブログ「イトウ先生のTipsnote【Premiere Pro CC 2018】レスポンシブデザイン」も合わせてご確認ください。

従来のオペレーションでこのレスポンシブと同じように尺を延長する場合は、コンポジション設定でデュレーションを変更し、尺を伸ばしたいレイヤーを個別に修正、という形でしたが、テロップなど含め、【将来的に尺を変更する可能性がある】コンテンツはこの機能で作っておくと後々修正が楽に行えるかと思います。特にPremiere Proと連携で使用されている方には非常に便利な機能だと思いますので、ぜひ使ってみてください。
関連講座
↑ページTOPへ

