
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今週は、AfterEffects CC 2019から新機能で「Animate FLAファイルの読み込み」をご紹介します。
AfterEffectsは元々FLASHおよびAnimateでパブリッシュしたSWFが読み込めますが、CC2019では、わざわざSWFにパブリッシュしなくても、FLAを取り込むだけで、自動的にSWFにパブリッシュして取り込む、ということができるようになりました。
さらに、FLAを読み込むと、Animateの個々のレイヤーを個別にSWFに変換して取り込むため、Animate上でのレイヤー構造を活かしたままAfterEffectsに取り込めるようになりました。
Flash Playerのサポート終了が2020年まで、と発表されてすでに3年ほど経ち、Webサイト上でSWFを見かける頻度が少なくなってきました。Animate側での制作も、SWFにパブリッシュする目的でActionScript3.0でドキュメントを作成する、という作業に比べ、HTML5canvasで作成しJavaScriptとして使用する、というケースの方が増えたかと思います。
このようなHTML5canvasで作成したドキュメントも、Animate側のレイヤー構造を維持したままAfterEffectsに取り込む、ということが可能になりますので、その辺りをご紹介していきます。
さっそくやってみよう!
ループ
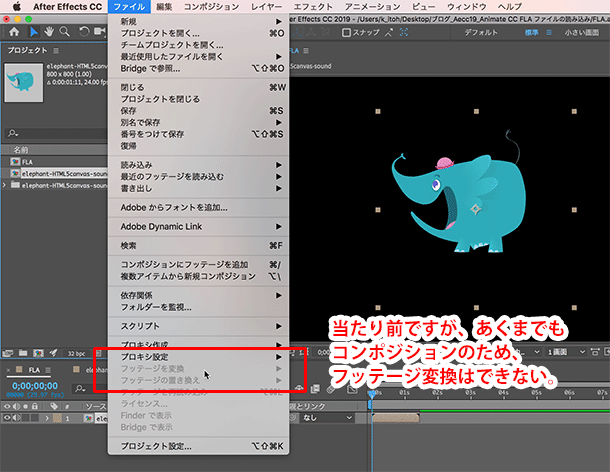
このFLA取り込みのメリットは、AnimateのレイヤーをAfterEffectsの個別のレイヤーとして取り込める=レイヤーを個々に操作できる、というところにありますが、取り込み時点はあくまでもコンポジションとして取り込まれ、フッテージではないことから、AfterEffects内でアニメーション全体をループ再生する場合は、エクスプレッションで行うか、または一度このコンポジションをプリレンダリング、または従来通り統合された単一のSWFとして取り込み、フッテージのループ設定を行うか、になります。

この、エクスプレッションでループを行う方法の詳細は、以下のサイトにて解説したいと思います。
「To Creator」と「イトウ先生のTips note - Second book」
この度、イマジカデジタルスケープでは、クリエイティブに関わる全ての方へ、クリエイティブ業界で働く人たちへの価値を提供する、「To Creator」(トゥ クリエイター)というサイトを開設することになりました。
このサイト内に、【イトウ先生のTips note - Second book】という別のブログを開設いたします。
Second bookというのは「2冊目」という意味になりますが、Second bookでは主に「イトウ先生のTips note」の続きとなるお話や、関連するお話を掲載していく予定です。今回のAfterEffectsの記事に関する続きのお話を記載いたしますので、もしご興味がありましたらぜひ見てみてください。
To Creator
https://www.dsp.co.jp/tocreator/
イトウ先生のTips note - Second book
https://www.dsp.co.jp/tocreator/movie/tips-movie/itohsensei/
今回のこの機能の搭載で、FLAの中にある個別のレイヤーも、特にパブリッシュを必要とせずにSWFとして取り込めるようになりました。Animateの場合は、シンボルのネストで個別のレイヤーでアニメーションを作成しているケースも多いかと思いますので、ぜひFLAファイルはこの方法で取り込んでみてください。
関連講座
↑ページTOPへ

