今回のブログでご紹介したい機能はこのCSSトランジションの機能になりますが、その前に、CSS3トランジションの書き方からご説明する必要があるかと思いますのでご紹介します。
CSSトランジションとは、CSS3だけでできるアニメーションの一つで、例えば、マウスカーソルを重ねたときに、対象のカラーやサイズを変更する、というようなものです。
CSS3では、まず以下を設定しておく必要があります。
・マウスカーソルを重ねる前の状態(例えば、font-size:10px;とbackground-color:gray;など)
・マウスカーソルを重ねた時の状態(例えば、font-size:18px;とbackground-color:white;など)
・マウスカーソルを重ねた時に、何をトランジションしたいか?の指定(font-sizeとbackground-colorのうち、font-sizeだけ、または両方など)
・マウスカーソルを重ねた時に、トランジションしている時間と、重ねてから何秒後からトランジションを始めるか?の遅れの指定(例えば、アニメーションとして動いている時間は1秒間で、マウスカーソルを添えてから1秒後にアニメーションを開始する、など)
例えば、リストの各行にマウスカーソルを添えたときに、元々10pxだった文字サイズが、1秒間かけて18pxに大きくなる、というトランジションを設定する場合のCSSは以下のようになります。
○リストタグ
------------------------------------------------------------
li {
font-size:10px;/*0*/
-webkit-transition: all 1s linear 1s;/*1*/
}
------------------------------------------------------------
または、個別に以下のように書くことも可能です。
------------------------------------------------------------
li {
font-size:10px;
-webkit-transition-property:background-color,font-size;/*2*/
-webkit-transition-duration:1s,1s;/*3*/
-webkit-transition-delay:0s,1s;/*4*/
}
------------------------------------------------------------
○リストのホバー
これに、hoverの状態を別途加えます。
------------------------------------------------------------
li:hover {/*5*/
background-color: rgba(255,255,255,.4);
font-size:18px;
}
------------------------------------------------------------
/*0*/:font-sizeを指定し、リストの最初のフォントサイズを設定しておく。
/*1*/:transition:プロパティ 再生時間 補間方法 ディレイの順番で、半角スペースで空けて指定。
・プロパティallの場合は、li:hoverで指定する全てのプロパティの意味。
・再生時間は、再生している時間の指定。1sで1秒間でトランジションを完了します。
・補間方法は、再生スピードの設定で、FLASHでおなじみのease-inやease-outの設定が可能。linearにすると、一定の速度、の意味。
・ディレイは、アニメーションを開始する遅れの時間指定。この場合、マウスカーソルを添えてから、1秒後にトランジションがスタート。
/*2*/:トランジションさせる対象の指定。カンマ区切りで複数を対象にすることが可能。
/*3*/:最初のプロパティの再生時間がbackground-colorに対する時間。カンマで区切り、2つ目font-sizeの再生時間を指定。
/*4*/:最初のプロパティ(background-color)は0のためすぐ開始。カンマ区切りで2つ目font-sizeが1秒遅れで開始。
/*5*/:li:hoverで、リストにマウスカーソルを添えた時に、どうしたいか?の指定。バックグラウンドカラーを白の不透明度40%に、フォントサイズを18pxにしたい。
transition: all 1s linear 1sのように、まとめて書くか、またはtransition-property、transition-duration、transition-delayというように個別に設定します。
transitionを書くときの注意点としては、hoverの方ではなく、liの方に設定します。
これらを書ける方はコードビュー上で書いて全然問題ないわけですが、これらを書く作業が、CS6から新たに追加されたCSSトランジションパネル上で簡単に設定できるようになっています。
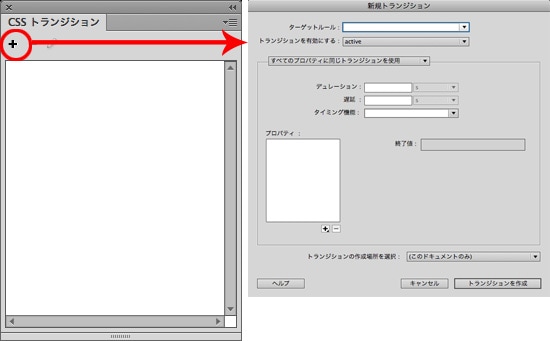
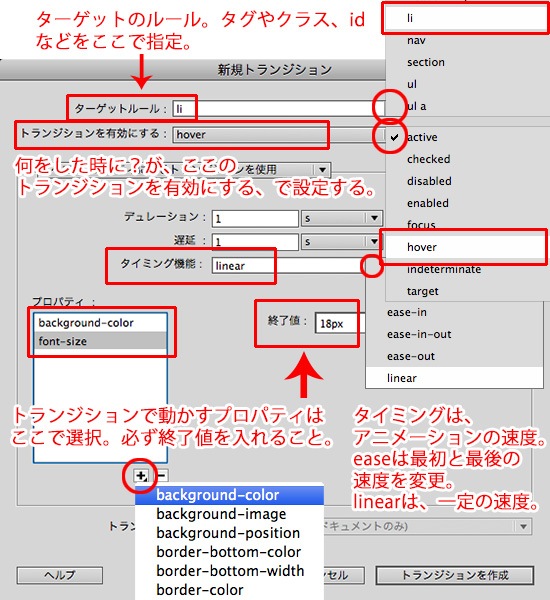
ウインドウメニュー→CSSトランジションを選択し、CSSトランジションパネルを表示します。CSSトランジションパネルの+ボタンをクリックすると、新規トランジションのウインドウが表示されるため、今回は上記のCSSと同様にする場合を例に設定してみます。


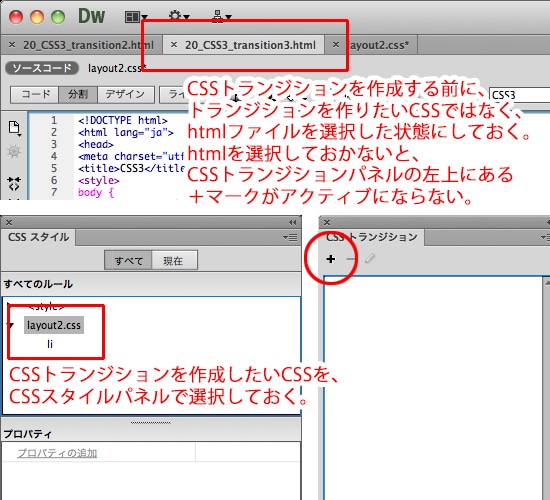
ターゲットのルールの箇所ではliを選択しますが、気をつけることとして、そもそもliに対するCSSを作っていない場合は、このターゲットのルールにliが表示されません。そのため、前もってliに対するCSSを内部CSSまたは外部CSSとして作っておく必要があります。

また、CSSトランジションパネルの左上にある+マークは、htmlファイルを選択しておかないとアクティブになりません。まず、htmlファイルを選択しておき、次にCSSスタイルパネルで、CSSトランジションを作成するCSS(内部に書くのか、外部に書くのか)を選択してから、CSSトランジションパネルの左上にある+マークをクリックして作成します。

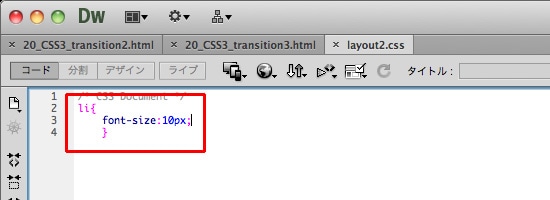
今回は外部CSSに作成しましたが、以下の通り既存のliへのCSS内に、ベンダープレフィックス付きでCSSトランジションとhoverを書き出します(hoverの書き出し位置が気になりますが、まあよしでしょうか・・)。

CSSトランジションというものそのものの指定がわかっていれば、コードビューで書いてもいいですし、新機能を使って作成してもいいですし、これはお好みになりますね。ただし、このCSSトランジションは以前のブログでご紹介した
Fireworks CS6のCSSプロパティパネルでは実現するのが難しい機能ですので、Dreamweaverでするしかなさそうです。

