また、新しく搭載されたcreateStyle()メソッドを使うと、テキストスタイル変数を作成することが可能です。あらかじめcreateStyle()でスタイル変数を生成しておき、そのスタイルにset関数を使用することで、個々のスタイルを追加していきます。
スタイル生成
text.sourceText.createStyle();
|
この後、Set関数で個々のスタイルを指定
|
例
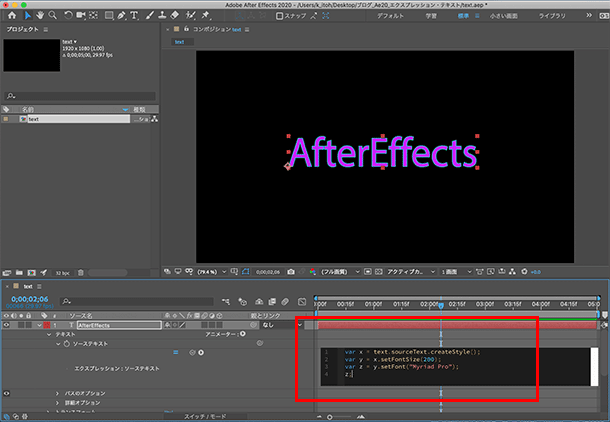
var x = text.sourceText.createStyle();
var y = x.setFontSize(200);
var z = y.setFont("Myriad Pro");
z;
|
xにスタイル生成
xにSet関数でフォントサイズ200を指定し、yに代入
yにSet関数でフォント名"Myriad Pro"を指定し、zに代入
zの呼び出し
|
空のテキストレイヤーを削除するか非表示にし、AfterEffectsの文字レイヤーの、ソーステキストにエクスプレッションを以下のように書き換えます。
var x = text.sourceText.createStyle();
var y = x.setFontSize(200);
var z = y.setFont("Myriad Pro");
z;

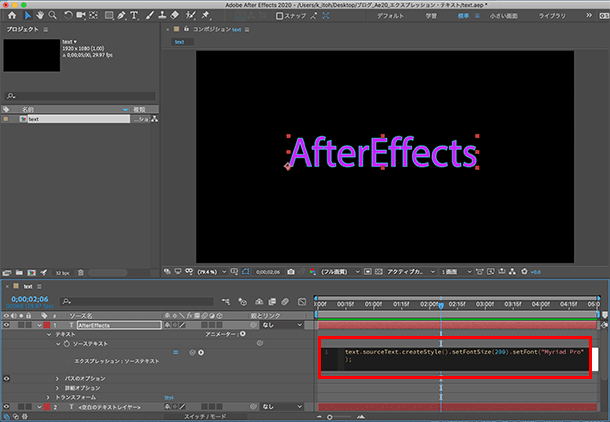
なお、変数を省略し、createStyle()の下層に直接set関数を書くことも可能です。
|
text.sourceText.createStyle().setFontSize(200).setFont("Myriad Pro");
|

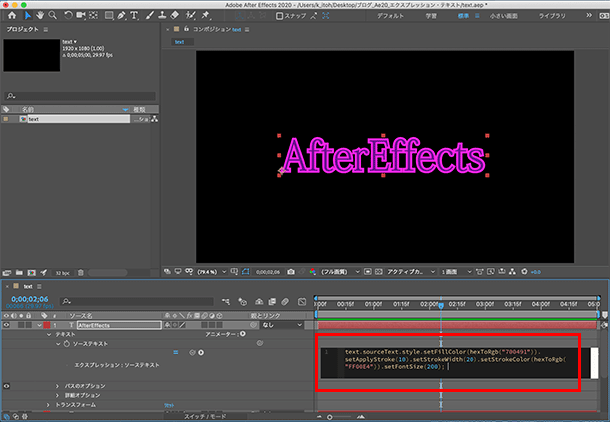
createStyle()を使用する場合は、変数にし、他でも利用できる形にしておくと便利ですが、文字レイヤーが1つしかなく、わざわざ変数を使う必要がない場合は、createStyle()を使わずにそのまま書くことも可能です(以下のソースを1行につなげて書いてみてください)。
text.sourceText.style.setFillColor(hexToRgb("700491"))
.setApplyStroke(10).setStrokeWidth(20).setStrokeColor(hexToRgb("FF00E4"))
.setFontSize(200);
|

今回のこのバージョンアップによって、フォント、フォントサイズ、ベースラインシフト、塗りと線のONOFF、カラー、線幅、行送り値など、いわゆる文字パネル上で行う編集内容そのものが、エクスプレッションで制御できるようになりましたので、set関数の()の内側に、エクスプレッション言語メニューの中にあるtimeなどを組み合わせて使用したり他から値を参照することで、例えば・・
text.sourceText.style.setStrokeWidth(20+time*250);
のように指定すると、20pxの線幅が時間と共に太くなり、次第に背景を埋め尽くす、というようなアニメーションも可能になります(ちなみにAfterEffectsでのテキストへの最大線幅は1000pxになりますので、1000pxまでの線幅アニメーションが可能です)。(約5秒。音はなりません)
ソーステキストの上で右クリックし、キーフレーム補助 < エクスプレッションをキーフレームに変換、を選択した後、全てのキーフレームを選択して、キーフレーム補助 < 時間反転キーフレームでリバース再生すると、以下のように背景色が次第にテキストの線幅になる、ということも可能になります(約8秒。音はなりません)。

これまでのAfterEffectsでは、アニメータプロパティで行うか、またはアウトライン化した文字であれば様々なアニメーションにすることが可能でしたが、今回のこのテキストへのエクスプレッションの搭載により、テキストのまま、スタイルをコントロールすることで様々なアニメーションに応用することが可能になりました。オープニングやテロップなど様々なアニメーションに応用可能かと思いますので、ぜひアップデートがまだの方はアップデートして使ってみてください。
それでは、2019年、一年間お読みいただき、誠にありがとうございました。どうぞよいクリスマス、年末年始をお過ごしください。来年もどうぞよろしくお願いいたします。

