 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Illustrator 2022から「3D・マテリアル・その3」をご紹介します。
前回および前々回のブログにて、3Dのオブジェクト、レンダラー、マテリアル、グラフィックについてご紹介してきましたが、今回はライトに関してご紹介していきます。
ライトは3Dオブジェクトに陰影を与えることが可能になりますが、オブジェクトそのものへの陰影は、より凹凸がある3Dオブジェクトで、強いライトであればあるほどコントラスト差が強くなり、結果、影も強く出ます。
オブジェクトからアートボード上に落ちる影は、ライトの強さはもちろん、ライトとオブジェクトの乖離率が影響し、影が落ちる方向はライトの照射角が影響します。特にオブジェクトからアートボード上に落ちる影は、使用しているレンダラーによってもクオリティが異なりますので、その辺りをご紹介していきます。
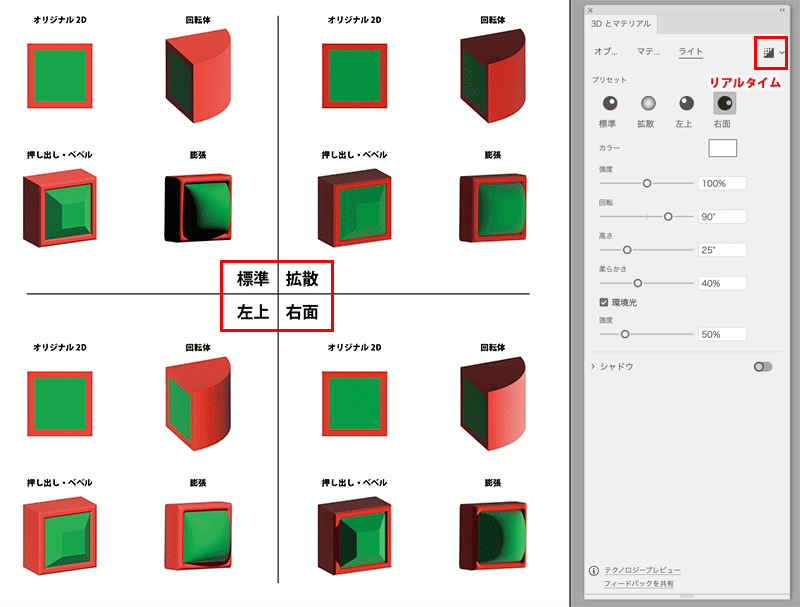
3Dとマテリアルパネルのライトを選択すると、最初にプリセットが表示されます。標準、拡散、左上、右上と4つのプリセットがありますが、デフォルトでは標準が適用されます。また、各プリセット毎にライトのカラー、強度、回転、高さ、柔らかさ、環境光の強度のデフォルトが設定されており、プリセットの適用後、それぞれにカスタマイズが可能です。
以下は、平面、押し出し、回転体、膨張のオブジェクトに、それぞれ標準、拡散、左上、右上のデフォルトを照射したものになり、レンダラーはリアルタイムプレビューを使用しています。なお、オリジナル2Dと記載しているオブジェクトは、「平面」を適用しており、ライトを適用しているものの、向きや回転などは行なっていないため、ライトを照射しているようには見えないかと思いますが、微妙に陰影は変化しています。

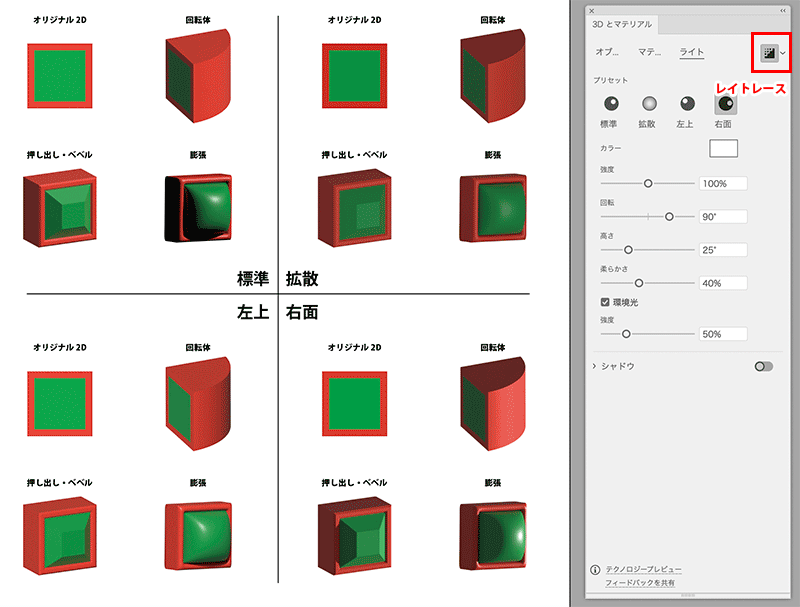
同じものをレイトレースに変更すると以下のようになり、よりリアルに表示されるようになります。なお、レイトレースを使用すると、オブジェクトの複雑さやサイズに応じて表示までに遅延が発生する場合があります。また、複雑なパスを持つオブジェクトには、3D効果は部分的に適用されます。

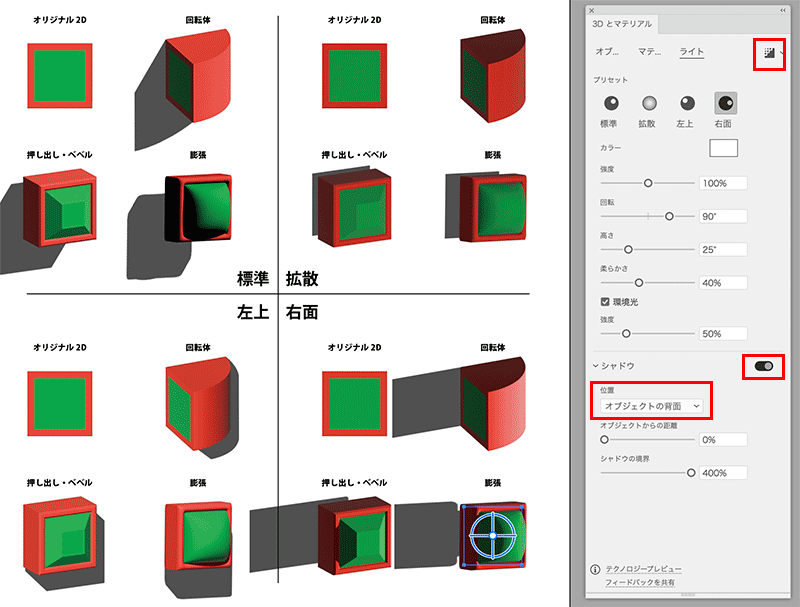
アートボードに影を落とす場合には、シャドウにチェックをいれます。ライトのプリセットに応じて影が落ちる方向も異なります。3DとマテリアルパネルのシャドウをONにし、シャドウを落とす位置を、オブジェクトの下または背面、オブジェクトからの距離とシャドウの境界を設定します。
シャドウの位置を「オブジェクトの背面」にし、リアルタイムプレビューで表示すると以下のようになります。

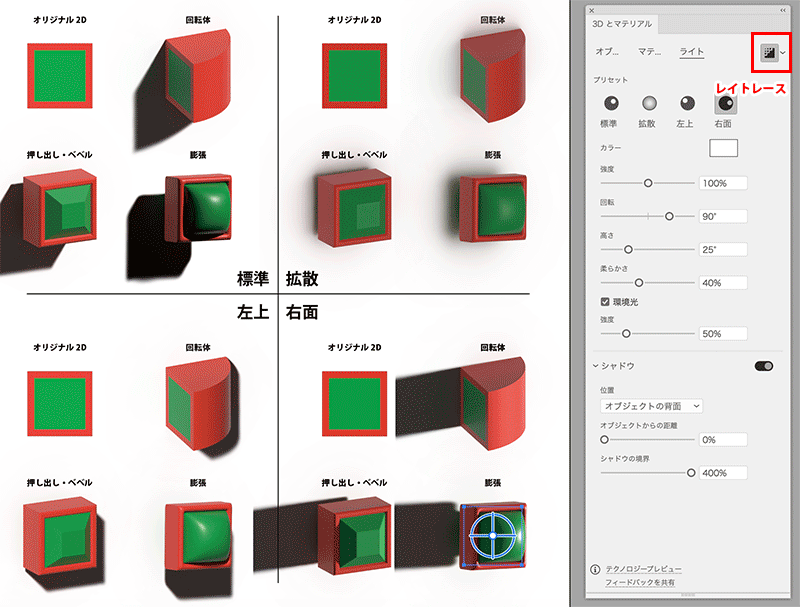
同様にシャドウの位置を「オブジェクトの背面」にし、レイトレースで表示すると以下のようになります。「拡散」など、影のクオリティが全然違うことを確認します。

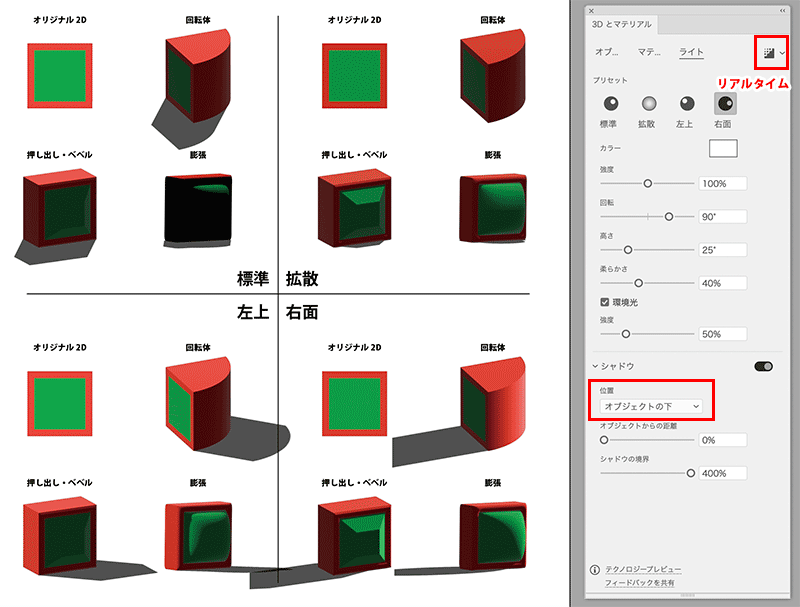
シャドウの位置を「オブジェクトの下」にし、リアルタイムプレビューで表示すると以下のようになります。

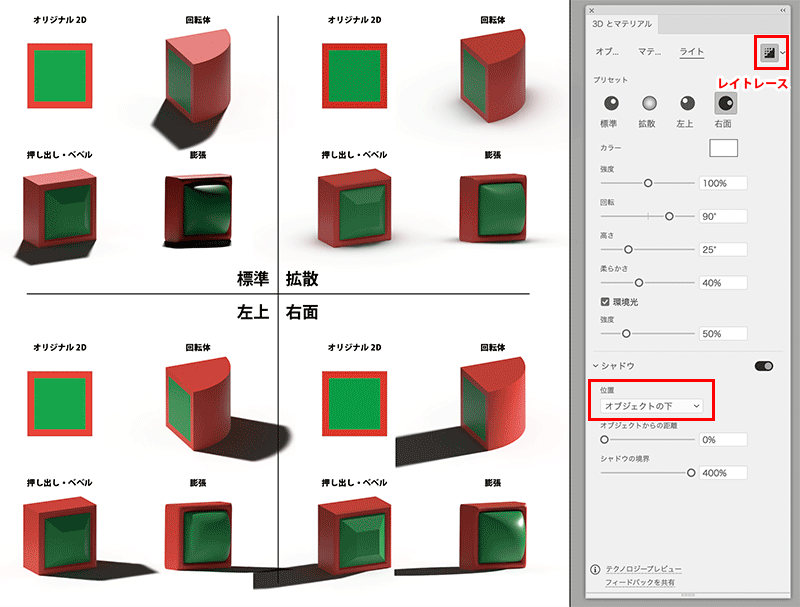
同様にシャドウの位置を「オブジェクトの下」にし、レイトレースで表示すると以下のようになります。レイトレースにすると、やはり「拡散」に関してはよりリアルに表現されるのがわかります。

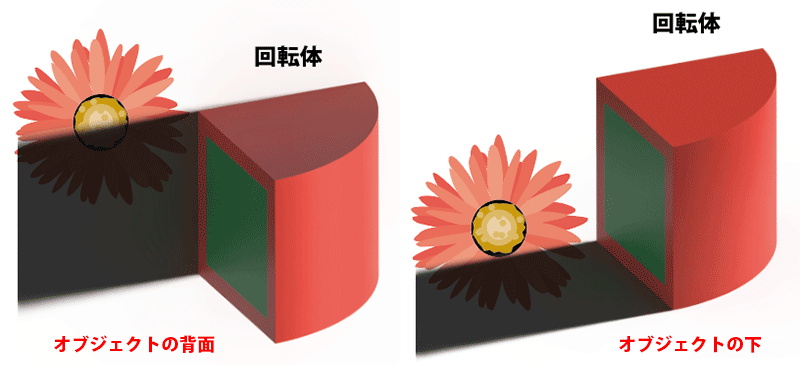
なお、このシャドウは、シャドウの位置(下または背面)や、レンダラーを問わず、3Dオブジェクトの背面に別のオブジェクトがある場合は、そのオブジェクトに対してシャドウがかかります。

なお、ここまでご紹介してきました3Dの機能ですが、配置した画像やラスタライズイメージ、アンカーポイント1つだけの孤立点などには適用できませんので、その点にはご注意ください。
マテリアルもそうですが、このライトとシャドウに関しては、レイトレースのレンダラーが搭載されたことで、従来のIllustratorに比べて非常に美しいライティングができるようになりました。レイトレースの場合、パスの入り組んだ複雑なオブジェクトの場合には少々表示までに時間はかかりますが、時間を待ってでもどんな表示になるのか確認してみたい、と思うほど非常に美しいプレビューを作ります。
3回に渡ってお送りしましたこの3Dに関するブログはここまでとなりますが、サブスタンスのテクノロジーが融合して非常にきれいな3Dが作れるようになりましたので、バージョンアップがまだの方はぜひバージョンアップして使ってみてください。

