
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
今回は、Photoshop 2022、4月アップデートから新機能で、「AIからテキストレイヤーのコピーペースト」をご紹介します。
Illustratorのデータを、Illustratorでのレイヤー構造を維持したままPhotoshopにコピーペーストできるようになった、ということ自体は、以前のブログ、【Photoshop 2022 の新機能:AIデータをレイヤーとしてペースト 】2021-11-24にてご紹介致しました。ただ、この時点では、Illustratorでのテキストをレイヤーとしてコピーペーストすると、テキストはラスタライズされていたため、テキストそのものを再編集したい場合には、スマートオブジェクトとしてペーストし、Illustratorに戻って編集、という形でした。
今回の4月アップデートにより、Illustratorでのテキストは、Photoshopにコピーペーストしてもテキストレイヤーとして再編集が可能になりました。ただ、どのようなテキストでもテキストレイヤーとしてペースト可能ではありませんので、その辺りも含めてご紹介していきます。
さっそくやってみよう!
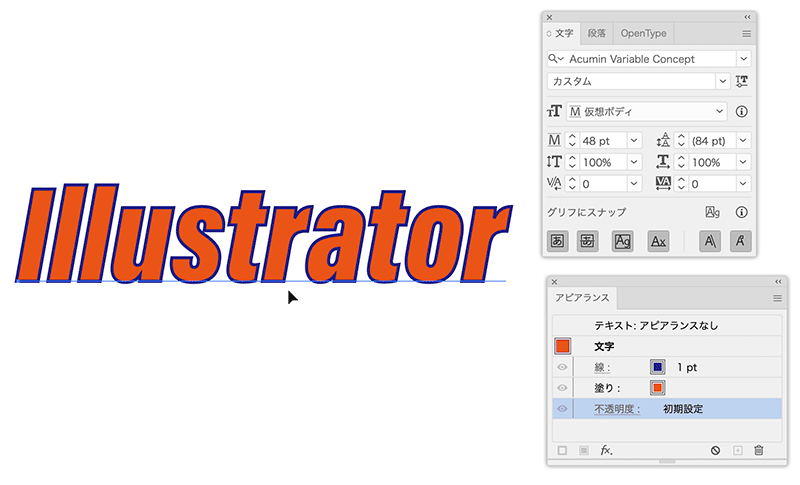
まずは、Illustratorで任意に文字を入力します。塗りと線は、テキストとしてそれぞれ1つづつであれば設定してもかまいません。

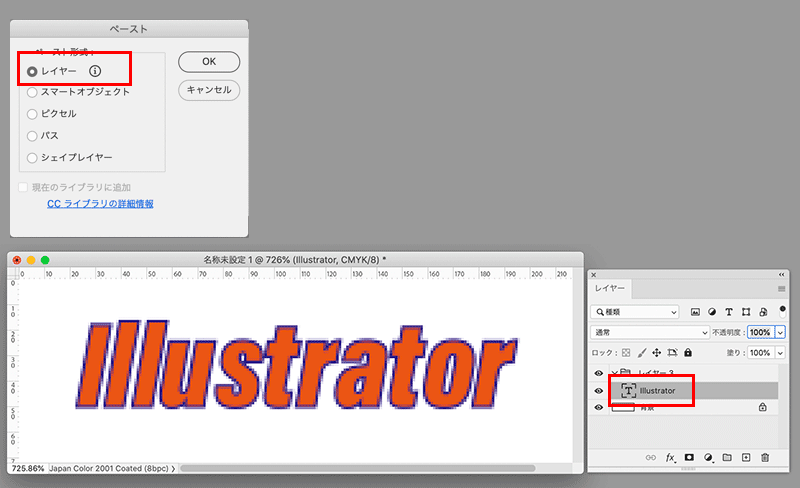
Photoshopに戻り、レイヤーとしてペーストすると、以下のようにテキストレイヤーとしてペーストできているのが確認できます。

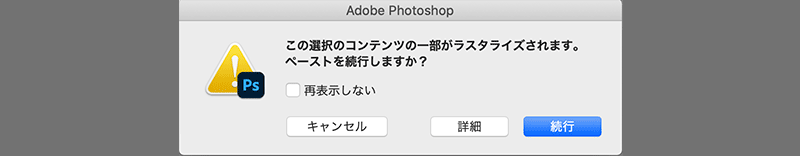
テキストは、4月アップデートの前までは、レイヤーとしてペーストすると以下のようなウインドウが表示され、ラスタライズする必要がありました。

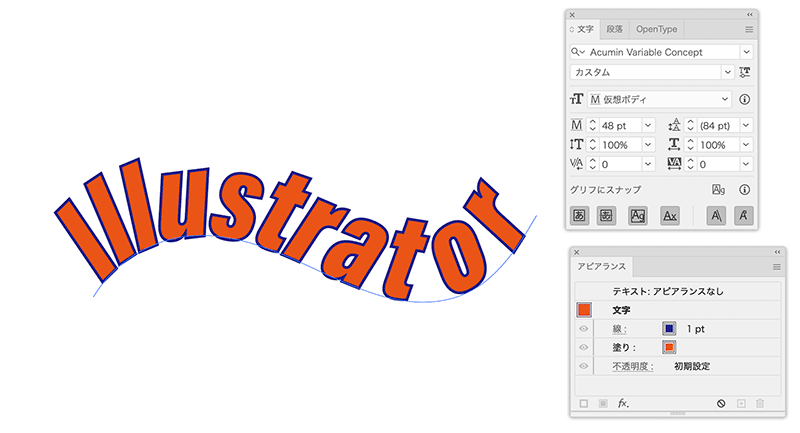
パス上文字なども・・

レイヤーとしてペーストすることで、再編集可能なテキストにすることが可能になりました。

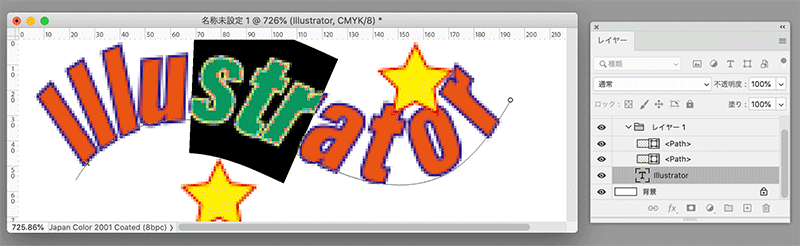
また、テキストと一緒にオブジェクトもコピーする、など、複数のオブジェクトを同時にコピーペーストした場合でも・・

レイヤーとしてペーストすることで、それぞれが別レイヤーになり、テキストもテキストレイヤーとしてペーストされます。

テキストレイヤーを維持できない条件
ただ、Illustratorのすべてのテキストが、Photoshopにテキストレイヤーとしてペーストできるわけではなく、以下のテキストはラスタライズされます。
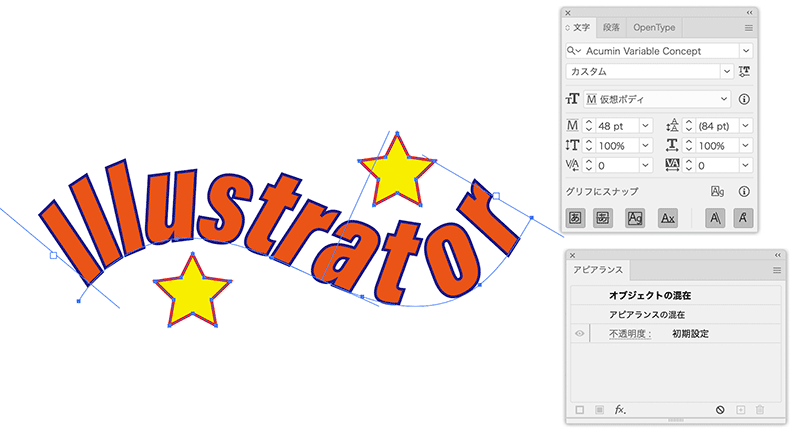
- アピアランスを適用したテキスト(新規塗り、新規線も含む)
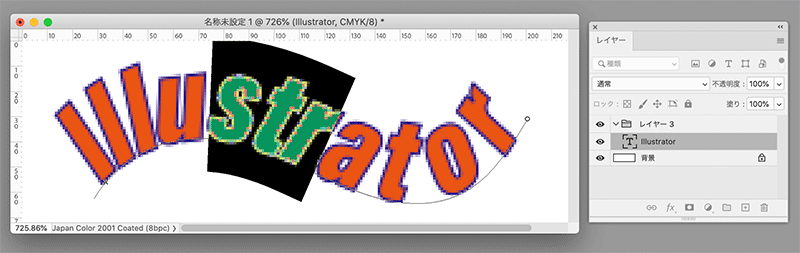
- エンベロープをかけたテキスト
- シンボルに登録してあるテキスト
- 各グラフツールで描画したグラフ内に含まれるテキスト(グラフと一緒にコピーペーストした場合)
これら、テキストレイヤーを維持できないアピアランスを含んだテキストやエンベロープテキストなどは、従来通りスマートオブジェクトとしてPhotoshopにペーストして活用すればいいかと思います。
スマートオブジェクトにはせずに、テキストレイヤーとしてコピーペーストするメリットは、文字の再入力に関しては、いちいちIllustratorに戻らなくてもよい、という部分がメリットになりますので、再入力となる可能性が高いテキストや、複雑なデザインを伴わないテキストであれば、テキストレイヤーとしてペーストし、以降はPhotoshop上で操作する、というオペレーションでいいかと思います。バージョンアップがまだの方はぜひバージョンアップして使ってみてください。
関連講座
↑ページTOPへ

