

今週は、Photoshop CCの新機能から、Web用に使用する画像編集に最適な、Generator(ジェネレーター)という機能についてご紹介します。
Generator(ジェネレーター)とは、Photoshopフォーマットの画像など、レイヤー構造になっている画像から、個々のレイヤー名で指定している拡張子を元に、各レイヤーを個別の画像として自動的に生成(ジェネレート)し、画像として書き出す、というものです。
元の画像の各レイヤーに対して何らかの編集を行った後に、画像を保存し直すと、書き出した画像に対しても、その変更結果が自動的に反映されている、という優れものの機能ですので、レイヤーから個別の画像を生成する場合は大変便利な機能になります。
さっそくやってみよう!
レイヤー名に拡張子を付けて、ただ画像を保存するだけ。
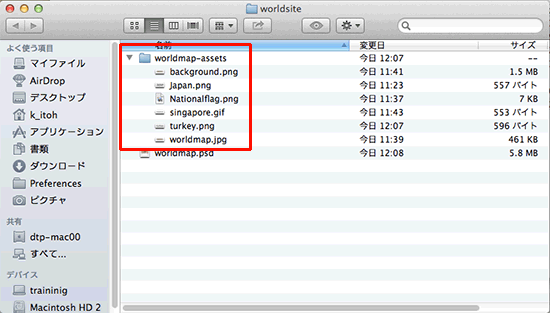
レイヤーパネル上で、各レイヤーに拡張子付きでレイヤー名を設定します。レイヤー名の最後に.png、.gif、.jpgのいずれかを設定しておきます。その後、元の画像をファイルメニューから普通に保存を選択して保存するだけで、.psdを保存したディレクトリと同じディレクトリに、【画像のファイル名-assets】というフォルダを作成し、そのフォルダの中に、拡張子を付けた各レイヤーを自動的に保存します。
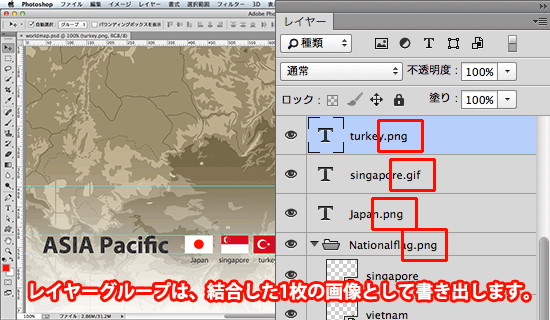
単一のピクセルレイヤーや、テキストレイヤー、スマートオブジェクトはそれぞれに書き出され、レイヤーグループに拡張子を付けた場合は、そのグループ内の画像が統合された1枚の画像が書き出されます。
また、拡張子をつけたレイヤーグループの中に、拡張子を付けた別のレイヤーがあった場合は、そのレイヤーグループとは別にもう1枚、そのレイヤーのみ書き出します。
また、元画像の各レイヤーに何らかの編集を行った場合でも、元の画像を保存するだけで、変更があったレイヤーのみ再度自動的に書き出してくれます。


カラーモードと拡張子について
この自動的にレイヤーから個々に書き出された画像ですが、インデックスカラーではなく、それぞれRGB・8bitのpng、jpg、gifとして書き出されます。特にpngに関しては、元の画像のビット数が16bitや32bitの画像から書き出した場合でも、またpngの拡張子をpng8やpng16等と設定しても、pngという拡張子のpng-8で書き出されます。
また、大文字で拡張子を設定した場合は、画像の拡張子も大文字になります。
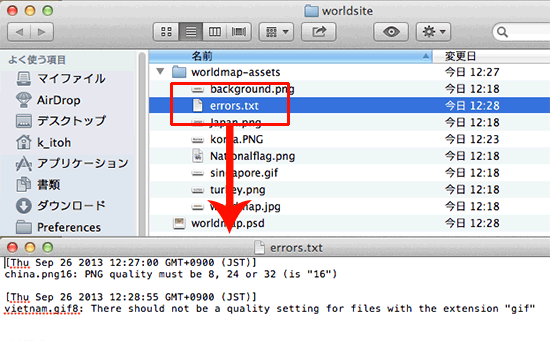
なお、png、jpg、gif以外の拡張子(epsやtif、psdなど)と、Web用に保存…の中で保存可能な、WBMP(Wireless BitMap。携帯用のモノクロ2値画像)の拡張子である.wbmをレイヤー名に設定しても何も書き出しません。拡張子を微妙に書き違えた場合は、error.txtというテキストファイルを生成し、エラー内容を明記してくれます。

非破壊切り抜きを行ったレイヤーの書き出し
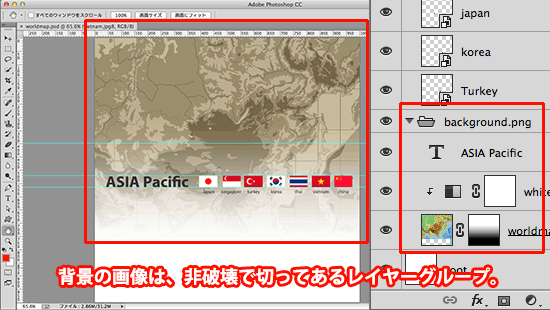
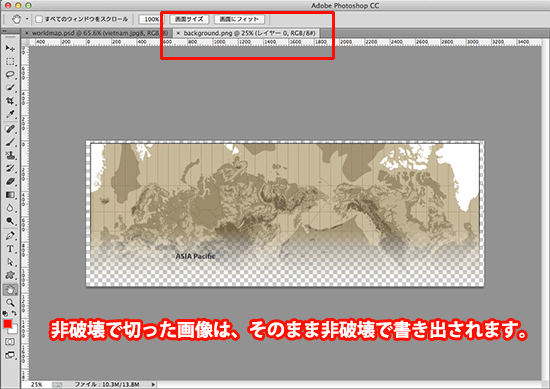
CS6からの機能である非破壊切り抜きを行った画像(切り抜きツールで画像を切り抜く際に、オプションバーの「切り抜いたピクセルを削除」のチェックを外して切り抜いた画像)は、書き出されるレイヤーも、非破壊の状態で書き出されます。


こう考えると、非破壊切り抜きにしてあるレイヤーは編集中はありがたいのですが、Web用で使用する画像の場合、状況に応じてきちんと切った画像を別に保存しておく、などの工夫が必要になるかもしれませんね。
いずれにしても各レイヤーが個別の画像に書き出されるため、プロトタイプを作成する場合でも、また実際に使用する画像として書き出す場合でも、非常に便利になりました。ぜひGenerator(ジェネレーター)を活用してみてください!
関連講座
↑ページTOPへ

