

今週は、Illustrator CC新機能の中から、「CSSプロパティ」をご紹介いたします。
「CSSプロパティ」は、Adobe Creative Suiteでは唯一Fireworksが、CS6バージョンから搭載した機能になりますが、ドキュメント上で作成したオブジェクトから、自動的にベンダープレフィックス付きのCSSを生成する機能になり、この機能がIllustrator CCでも使用可能になりました。
Fireworks CS6でのCSSプロパティパネルの使い方は、過去ブログ
【 Fireworks CS6 〜 Master Collectionの新機能:CSSプロパティパネル・CSSスプライト書き出し・jQuery Mobileテーマ 〜 】にてご紹介しておりますので、そちらをご確認いただきたいのですが、IllustratorでのCSSプロパティパネルは、少々Illustratorなりのオペレーションが必要になりますので、その辺りをご紹介したいと思います。
さっそくやってみよう!
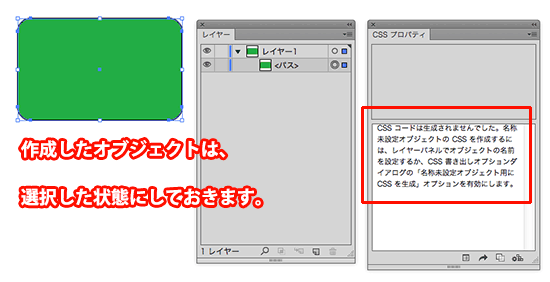
まずは、ウインドウメニューからCSSプロパティを選択し、CSSプロパティパネルを表示した上で、Illustrator上で、任意のオブジェクトを作成します。
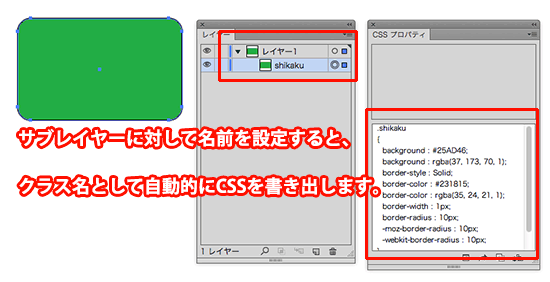
この時、作成したオブジェクトのレイヤー名にクラス名を設定しておかないと、デフォルトではCSSを書き出してくれません。クラス名の命名規則に従って、任意の名前をレイヤー名に設定します。
この時のレイヤー名とは、サブレイヤーの名称のことをいい、親レイヤーとなるレイヤー1の名称を変更しても、書き出すことはできません。


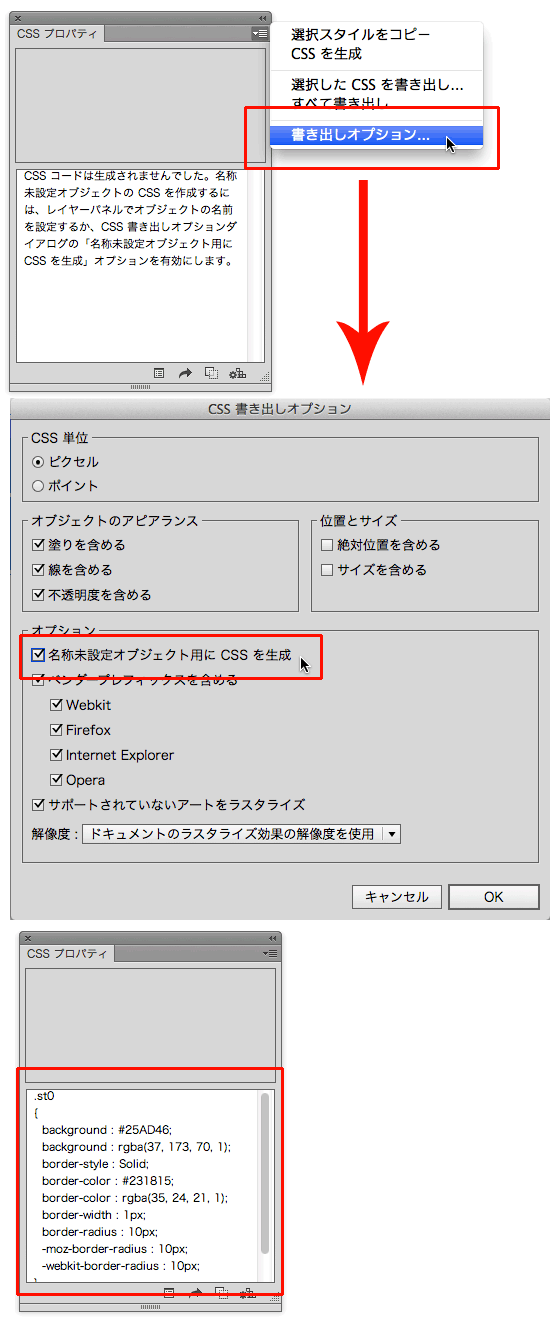
なお、サブレイヤーの名前を設定しない状態でCSSを書き出す場合は、CSSプロパティパネルのパネルメニューから、書き出しオプション…を選択し、名称未設定オブジェクト用にCSSを作成、にチェックを入れ、OKをクリックします。すると、自動的に任意のクラス名を設定し、CSSを作成します。

なお、名称未設定オブジェクト用にCSSを作成、にチェックを入れ、自動的にクラス名が設定された後でも、レイヤーパネルからサブレイヤーの名称を変更すると、自動的にCSSプロパティパネル内のクラス名も変更されます。なお、CSSプロパティパネル上では名前の変更を行うことはできないため、クラス名の変更はあくまでもレイヤーパネルで行う、ということになります。
CSS3のプロパティ
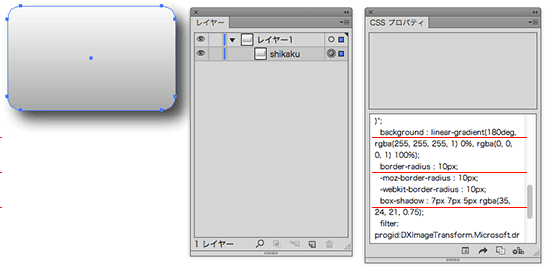
CSS3から登場した、linear-gradientやborder-radius、box-shadowなどの各プロパティも、以下の通りベンダープレフィックス付きできちんと書き出されます。

なお、これらCSS3のプロパティをIllustratorの機能で設定する場合は、それぞれ以下の機能で設定するようにします。
○ linear-gradientやradial-gradient:グラデーションパネル、またはグラデーションツール
○ border-radius:最初から角丸長方形ツールで描画する
○ box-shadowや、text-shadow:効果メニュー→スタイライズ→ドロップシャドウ
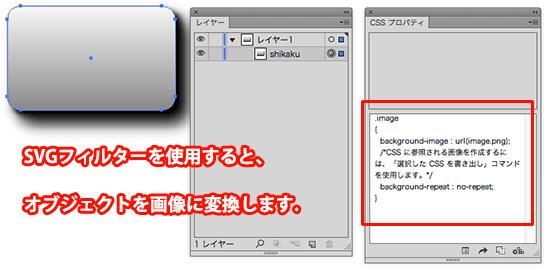
ドロップシャドウの設定に、効果メニュー→SVGフィルター→AI_シャドウ1などの、SVGフィルタ系を使用してドロップシャドウを作成すると、オブジェクトは自動的にイメージ扱いとなり、box-shadowではなく【background-image : url(・・)】の形のCSSになります。

このSVGフィルターを使用する場合は、CSSに書き出さず、IllustratorドキュメントをSVG形式で保存して、保存されたSVGのソースをHTMLにコピーペーストして使用することで、拡大縮小しても劣化することが無い、という、ベクトルデータ特有のメリットを活かすことも可能ですので、詳しくは過去ブログの、
12/02/15: イトウ先生のTips note【Illustrator】SVGインタラクティビティ(※外部サイト:WORKS ONLINEへリンクされています。)を参照してみてください。
テキストのCSS書き出し
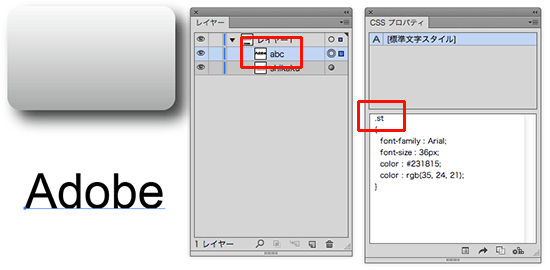
Illustrator上でテキストを入力した場合のCSSですが、Illustratorでは元々、テキストを入力すると、サブレイヤーの名レイヤー名は、入力したテキストと同じ名前になります。Illustratorでのレイヤー名の最大文字数は、1バイト2バイト文字共通で最大99文字まで付けることが可能です。
CSSのクラス名の文字数には上限はありませんので、仮に99文字のクラス名でも設定することは可能ですが、そもそも長すぎるのと、入力した文字が日本語の場合は、その日本語がそのままレイヤー名となるため、イコールクラス名として使用されることになるわけですが、Illustratorでは、テキストのレイヤー名は、クラス名には反映しないようになっています。仮にレイヤーパネルで他の名前に書き換えたとしても、自動的に設定される.st(おそらくJavaScriptでのメソッド同様、Stringの頭文字からstだと思われます)という名称でクラス名が設定されます。

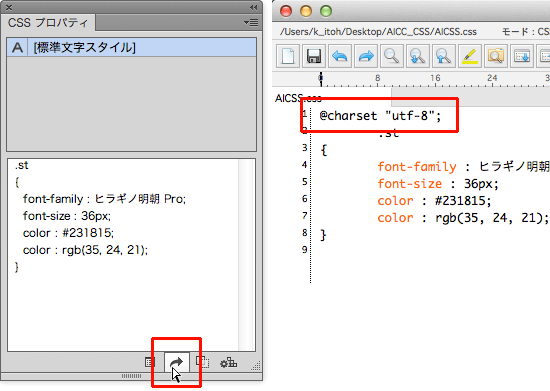
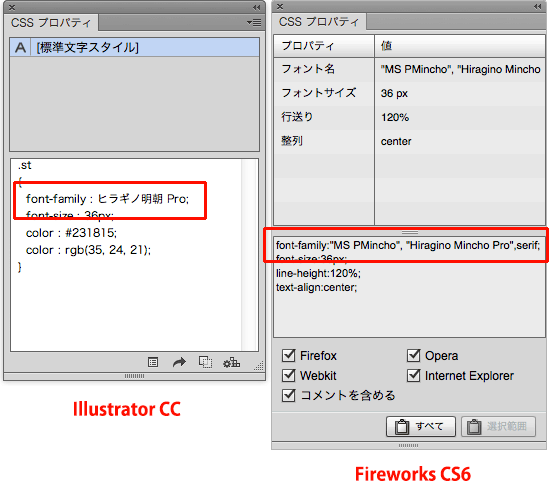
また、日本語を指定した場合、Illustratorでは、fomt-familyの値を日本語で書き出しますが、書き出すCSSにはきちんと@charsetを設定して書き出されるようになっています。

ちなみに、FireworksのCSSプロパティパネルは、以下の通り英語名で書き出します。

これまで唯一、Fireworksでのみ可能だったオブジェクトからのCSS書き出しが、Illustratorにも搭載されました。Illustratorでは元々SVGも扱えることもあり、HTML5やCSS3と共に使用する機会も増えてくるのではないか、と思いますので、皆さんもぜひ試してみてください。
関連講座
↑ページTOPへ

