

今週も前回、前々回に引き続き、Adobe Photoshop CS6関連の新機能をご紹介していきます。
Photoshop CS6では、これまで重たかった操作の数々がなんとなく全て高速に動くような気がしますが、これは64-bit 対応Adobe Mercury Graphics Engineを搭載しているのが理由のようです。こういったエンジンは、見た目にはわからないことから、どのような恩恵があるかがいまいちピンときませんが、使っていると何となく速いな、と感じるのは、このエンジンのおかげだと言えると思います。
自動補正の機能向上
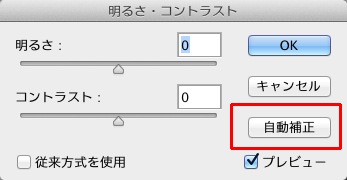
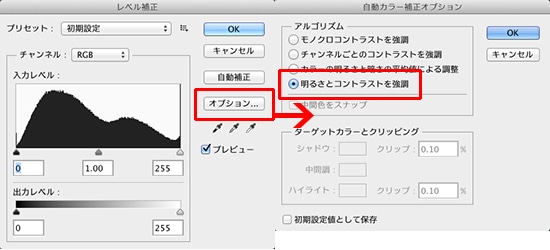
レベル補正やトーンカーブの中にある「自動補正」の機能ですが、この自動補正が機能強化しています。


自動補正コマンドのアルゴリズムに「明るさとコントラストの調整」機能が追加されたため、より明るさコントラストが強調された自動補正ができるようになりました。ブラウザですとわかりづらいかもしれませんが、以下の画像が初期設定の状態で行った自動補正の比較です。画像の左側がCS5、真ん中から右側がCS6のレベル補正での自動補正です。

カラーLUTの色調補正
Photoshop CS6から、カラーLUTを使った色調補正ができるようになりました。LUTとは、Look Up Tableの意味で、画像の輝度の階調データを補正するために使用される、入出力の対照データのことです。このLUTの値を参照することで、計算処理を省略してシステム性能を高めることが可能になります。Photoshop CS6では、調整レイヤーレベルでこのLUTが使用できるようになりました。
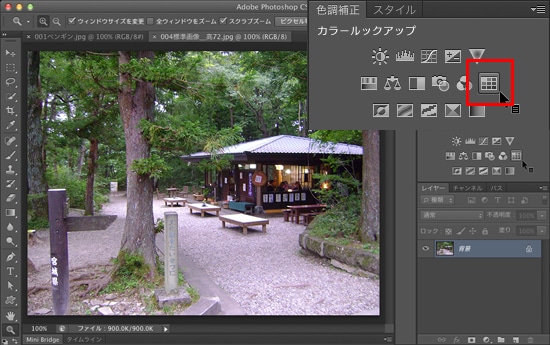
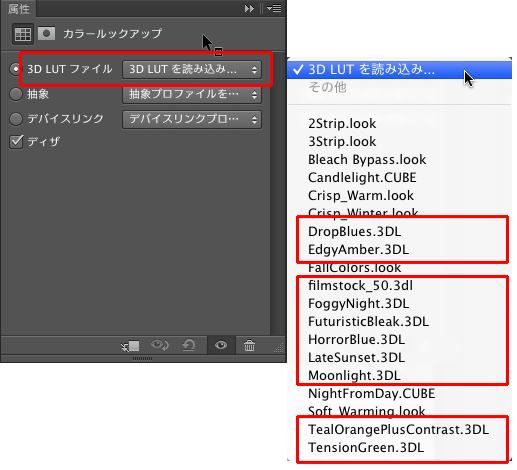
色調補正パネルでカラールックアップを選択すると、属性パネルが表示され、属性パネル上でLUTを選択することが可能になります。デフォルトでは、.look、.CUBE、.3DL形式のLUTを使用することができます。


通常のLUTはRGB各色ごとにLUTを持ち、RGB各1色を表現するときにそれぞれのLUT(いわゆる2次元の、面のテーブル)を参照して、テーブルを参照して得られるRGB各色の値を掛け合わせ、1色をピクセルに投影しますが、この中でも、.3DLのLUTは、RGB各色をブレンドした3次元空間のLUT(縦=R、横=G、高さ=Bの立方体)で、RGB各色を混合した中間の階調を持つことになり、この立体のカラーマップから色を抽出するため、カラー画像のミドルトーン部分や、グレースケールの中間階調部分の表現を、より正確に出せることが期待できます。
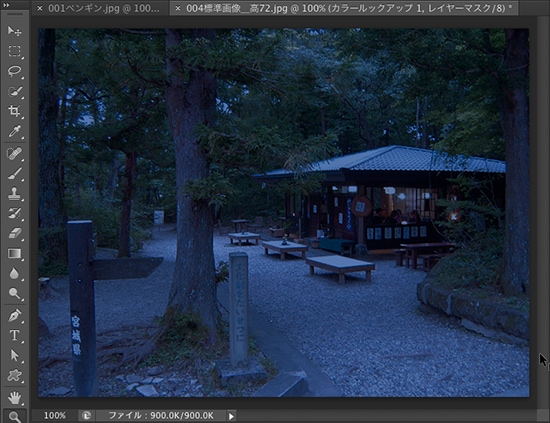
以下の画像は、Moolight.3DLを選択したところです。オリジナルの画像は日中撮影した画像ですが、Moolightの名前通り、月明かりに照らされているような表現が非常に忠実に再現されています。

タイムライン
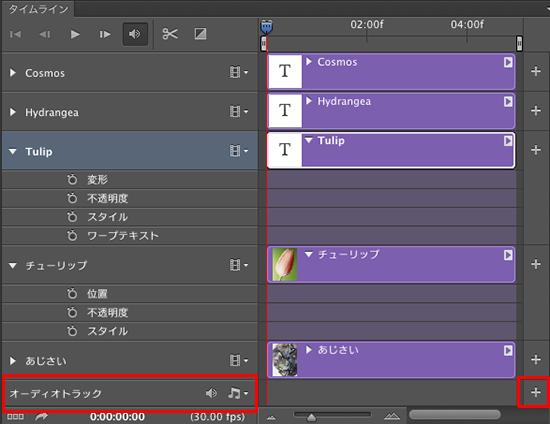
CS5までのアニメーションパネルが、AfterEffectsやFlash等と同じ、タイムラインというパネルになりました。フレームアニメーションとタイムラインの切り換えは従来通りで、いわゆる画像レイヤーには「位置」「不透明度」「スタイル」のトランスフォームが、テキストレイヤーにはこれらのトランスフォームに加えてワープテキストのトランスフォームがセットされています。ここまではCS5と同じです。が、新しいのはなんと「オーディオトラック」が追加されています。
CS5までは、例えば音声付きのビデオを再生すると、音を「聞く」ことは可能でしたが、その音に対して何らかの設定を行う、ということはできませんでしたが、Photoshopではついに音の操作もできるようになりました。

テキストの3D化
以前のブログでご紹介した「選択したレイヤーから新規3Dを押し出しを作成」の機能ですが、前回はマテリアルの変更等をご紹介しましたが、今回はもう少し踏みこんで、テキストの3D化をご紹介します。
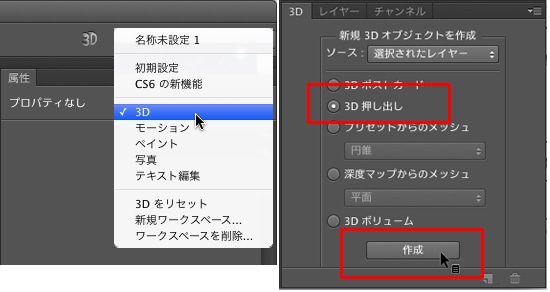
まずは、任意にテキストレイヤーを作成しておき、パネルレイアウトを3Dに変更しておきます。レイヤーパネルでテキストレイヤーを選択しておき、3Dパネル上で、「3D押し出し」のラジオボタンをONにし、OKをクリックします。

3Dパネルを使用せずに、テキストレイヤーを選択しておき、書式メニュー→3Dに押し出し、のメニューコマンドでも3D化することが可能です。
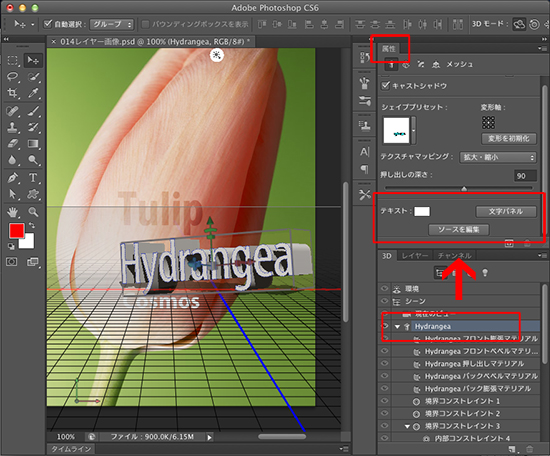
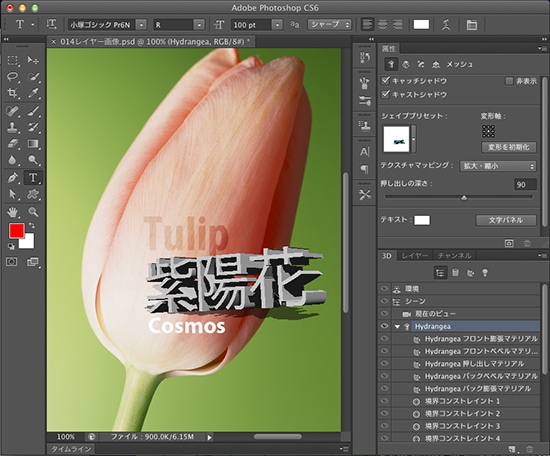
3D化した後、3Dパネル上には、テキストレイヤーと同じ名前の階層が表示されるため、その文字の上でクリックすると、属性パネルの下のほうに、テキストカラー、文字パネルボタン、ソースを編集ボタンが表示されます。3D化したテキストは、通常の文字ツールでドラッグしてテキスト選択することはできないため、テキストに関する様々な変更はこの属性パネルから行います。
属性パネル内の文字パネルボタンをクリックすると、文字パネルが表示され、フォントやサイズ等の変更が可能です。ソースを編集ボタンで、テキストそのものの再入力が可能になります。

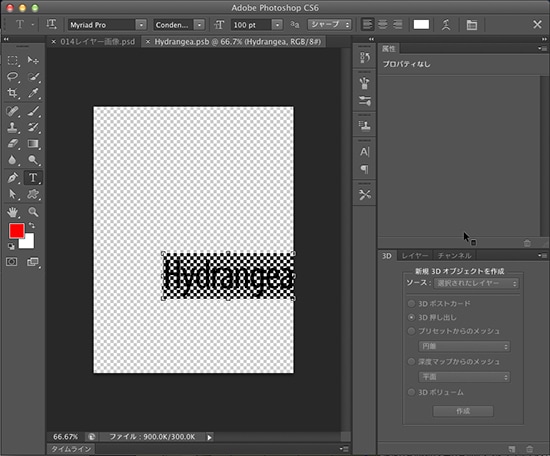
ソースを編集ボタンをクリックすると、スマートオブジェクトと同様、.psbファイルが開くためこの.psbファイル上でテキストを再入力し、保存して閉じると、テキストが変更されます。


CS6では、3Dオブジェクトの操作も非常にキビキビ動くようになったため、タイムラインパネルと合わせて3Dオブジェクトを使ったビデオ作成などが、よりストレス無く行えるようなったといえると思います。
→ 【 Photoshop CS6 Beta 〜 その1(全3回) 〜 】
→ 【 Photoshop CS6 Beta 〜 その2(全3回) 〜 】
関連講座
↑ページTOPへ

