

今回は、特にHTML5になってから格段に使用する機会が向上した、AIからのSVGの書き出しと、SVGインタラクティブの機能についてご紹介します。
SVGとは、Scalable Vector Graphicsの略で、2001年からあったものです。SVGは2Dのベクター記述言語であるため、拡大縮小しても画質が劣化しない、というAIデータの特徴を活かして、 Webページで活用できるものでしたが、これまでのSVGをWebブラウザで表示する場合、プラグインがインストールされていることではじめてサポートされる形式で、<object><embed><iframe>タグ等を使ってWebページ内で表現するものでした。
ところが、現在のモダンブラウザのほとんど(IEはIE9以降)がInline SVG(インラインSVG)をサポートするようになり、SVGがプラグイン無しで表示できるようになったことはもちろん、HTML内に直接<svg>タグを記述したものを解釈できるようになりました。これによって、AIから書き出したSVGのデータソースを、そのままコピーペーストしてHTML内で活用できるようになりました。
今回は、AIで作成したデータに、SVGインタラクティブパネルでJavaScriptを指定し、SVG書き出しして活用するまでの一連の流れをご紹介します。
さっそくやってみよう!
まずは、AIで普通にデータを作成します。当然ながら、複雑なオブジェクトは書き出した後にSVGのソースが長くなります。今回は、AIで作成したテキストをアウトライン化したものをSVGで書き出してみます。

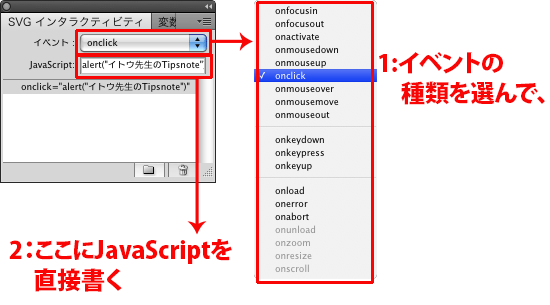
作成したオブジェクトに、JavaScriptのイベントを適用したい場合に、SVGインタラクティブパネルから、イベントを設定することが可能です。
AIで作成したオブジェクトを選択しておき、SVGインタラクティブパネルから、イベントの種類を選択した後、直接記述します。イベントとは、そのオブジェクトをクリックした時にどうする、マウスカーソルを添えたときにどうする、というような動作を設定できるものです。今回は、そのオブジェクトをクリックしたときに、「イトウ先生のTipsnote」というアラートウインドウを返すように設定します。この場合は、SVGインタラクティブパネルのJavaScriptの箇所に、【alert("イトウ先生のTipsnote")】と書いておくだけです。外部JavaScriptと連携させる場合には、SVGインタラクティブパネルのパネルメニューから、「JavaScriptファイル...」を選択し、外部ファイルと連携させることも可能です。

SVGで保存する
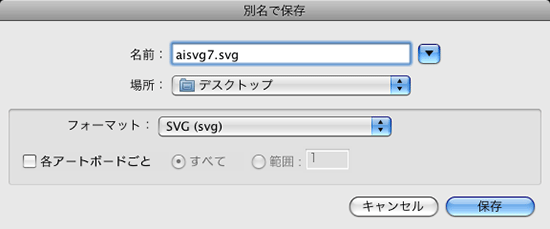
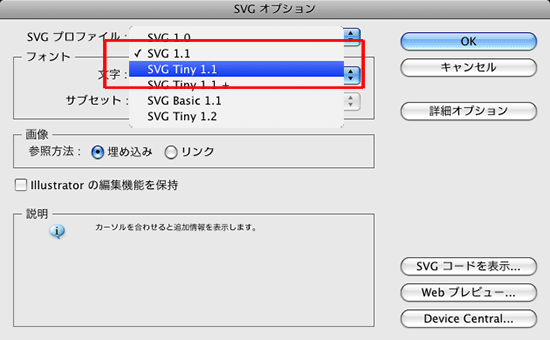
ファイルメニュー→保存を選択し、SVG形式で保存します。書き出したSVGのソースを使用してWebブラウザに表示するため、SVGプロファイルはSVG1.1を選択しておきます。SVG Tinyという形式は、携帯電話用の形式になります。


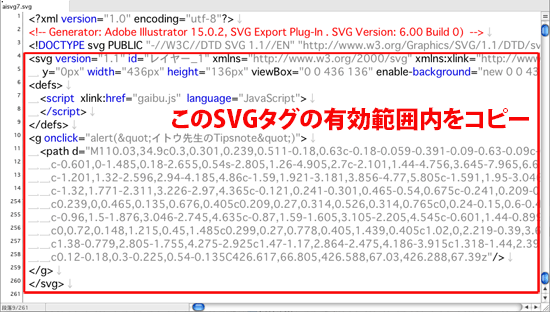
書き出したSVGファイルを、任意のテキストエディタで開き、SVGタグの有効範囲内をコピーして、HTMLファイル内にペーストし使用します。

SVGサンプル
以下のオブジェクトが、AI CS5から書き出した、SVGのサンプルです。ブラウザの表示を拡大(SafariやFirefoxなどほとんどのブラウザは、command【Ctrl】+「+」キーで拡大表示)して、画質の劣化が無いことを確認してみましょう。
また、このオブジェクトの上でクリックし、アラートが表示されることを確認します。なお、ブラウザのJavaScriptが無効になっている場合にはクリックしてもウインドウが表示されませんので、ブラウザの「JavaScriptを有効にする」をONにして試してみてください。
使い方は非常に簡単ですね。なんといっても、拡大しても画質の劣化が無いというのがSVGの特徴です。SVGを使用することで、画像ではできない表現が可能ですので、ぜひ活用してみてください。
関連講座
↑ページTOPへ

