

今週は、前回に引き続き、AfterEffects CC 2014の新機能の中から、HTML5パネル開発キット(After Effecs CC 2014 Panel SDK)(その2)をご紹介します。
HTML5パネル開発キットのインストール後、その中の各機能についてご紹介していきますが、HTML5パネル開発キットそのもののセットアップに関しましては、
前回のブログを参照してみてください。
今回のブログでは、そもそものこのパネルの役割、また、インストールされるサンプルソースの編集と、各サンプルのご紹介、追加機能拡張などについてご紹介したいと思います。
HTML、CSS、jQuery含めたJavaScriptの理解があれば、非常に可能性を見いだすことができる機能ですので、ぜひ積極的に使ってみていただきたい機能だと思います。
この機能の役割
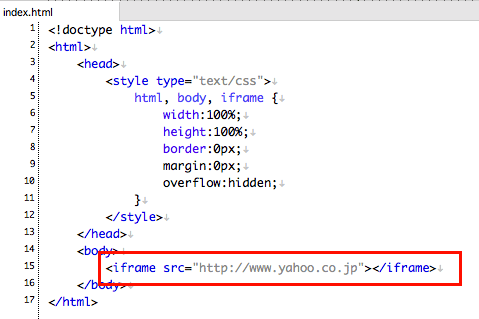
ソースの書き換え
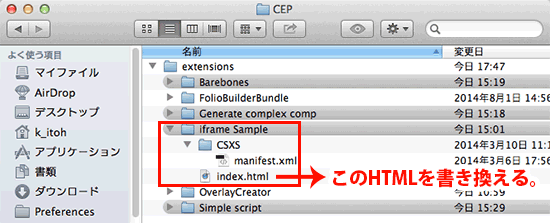
HTML5パネル開発キット、という名前のとおり、HTML5でコーディングしたものをそのまま表示するパネルになりますが、それぞれ追加した拡張機能のHTMLやCSSファイルは、Macintosh HD>ライブラリ>Application Support>Adobe>CEP>extensionsフォルダの中(Windowsの場合は、C>Users>(ユーザー名)>AppData>Roaming>CEP>extensions(windows)の中)にある、それぞれの機能拡張毎にHTMLファイルが用意されているため、このHTMLファイルを書き換えることで様々なことが実現可能になります。


この中にどのようにソースを書くとどのように表示されるか?CSSにベンダープレフィックスなどは必要なのか?など、興味深いことは多々ありますが、この辺りはAfterEffects上でのブラウザだと考えていろいろと試してみるといいかと思います。
ちなみに、HTML5ではなくても、XHTMLでのマークアップや、またtableレイアウトでも問題なく表示されるようです。
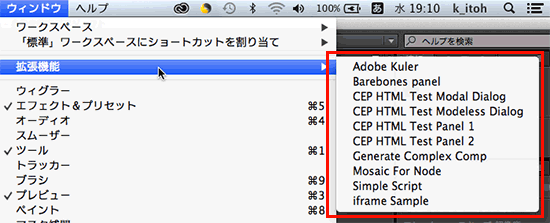
Barebones panel(HTML5パネル開発キットのデフォルトサンプル)
HTML5パネル開発キットには、デフォルトで4つのサンプルが入っています。Barebones panelは、予め、ボタン1つだけが用意されています。このボタンをクリックしても、デフォルトでは何も起きませんが、このHTMLソースを書き換えて、様々なものに利用できるように用意されています。

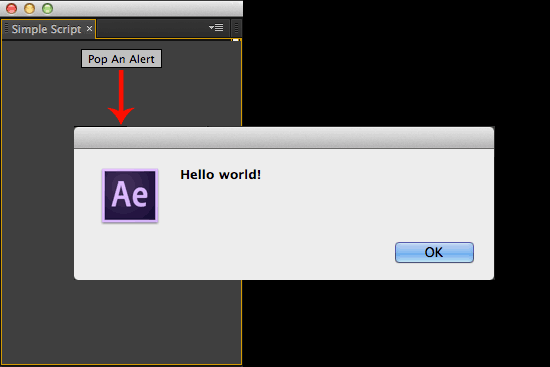
Simple Script(HTML5パネル開発キットのデフォルトサンプル)
この機能もボタンが1つ用意されているだけですが、ボタンをクリックすると、JavaScriptのイベントでalertメソッドを返すようになっています。Barebones panel同様に、ソースを書き換えて利用します。

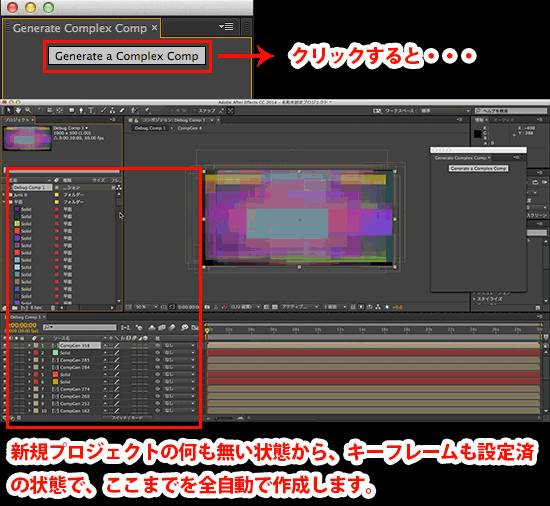
Generate Complex Comp(HTML5パネル開発キットのデフォルトサンプル)
この機能も、ボタンが1つ用意されているだけですが、このボタンをクリックすると、コンポジションを作成し、平面レイヤーを作成して、アニメーションを自動で作成していきます。パフォーマンスの低い端末で実行すると、スクリプトの実行に時間がかかりますが、出来上がると【done】というメッセージのalertをJavaScriptで返すようになっています。
このファイルも仕組みはボタンにonClickイベントが割り当てられているだけで、動作はjsxファイル(JavaScript)で記述された通りに、自動的にアニメーションを作成します。
AfterEffectsでの操作を自動化する、という意味合いでのスクリプトとしては、このサンプルが一番参考になるかと思います。

さらに機能拡張を追加するには
HTML5パネル開発キットに含まれる4つのサンプル以外に、以下のサイトにいくつかのサンプル機能拡張があり、無償でダウンロード可能になっています。
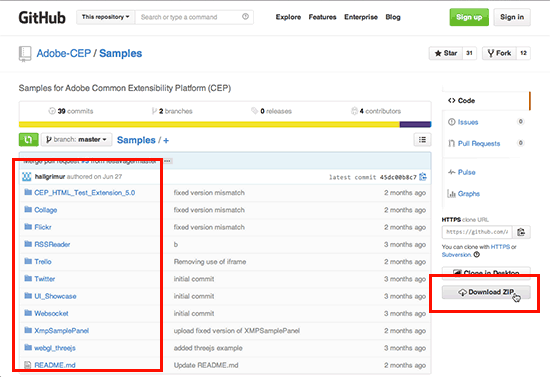
github
https://github.com/Adobe-CEP/Samples
ページの右下にあるDownload ZIPをクリックすると、ページ左側にある全てのサンプルをダウンロードします。解凍し、Macintosh HD>ライブラリ>Application Support>Adobe>CEP>extensionsフォルダの中(Windowsの場合は、C>Users>(ユーザー名)>AppData>Roaming>CEP>extensions(windows)の中)にコピーして、AfyerEffectsを起動すると使えるようになります。このブログの上記で使用したCollageというサンプルセットのMosaic For Nodeも、このサンプルの中にあるものです。


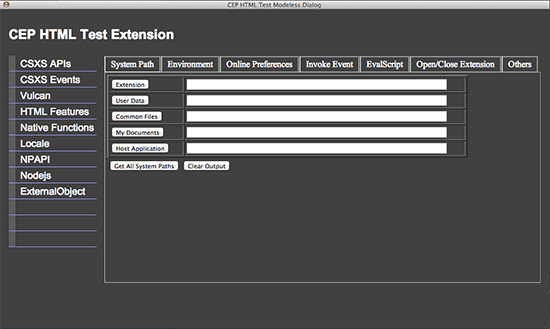
この中にある、CEP HTML Test Extensionは、本格的なWebページのように仕上がっており、ソースを一部変更したり、ボタンなどの各バリューを日本語化することで、フッテージの管理等に役立ちそうですので、ぜひソースをいじって見てください。

AfterEffectsでも、HTML5を活用できるようになった、という点では、CC 2014での大きな進化ではないかといえると思いますが、これまでAfterEffectsを使ってきた方も、HTML5やCSS3、JavaScriptを学習しておくと、さらに活用の仕方が増えるかと思いますので、ぜひ時間を見つけて、これらの学習にチャレンジしてみてください。
関連講座
↑ページTOPへ

