

今回のブログは、いよいよ今年最後のブログとなりました。一年間お読みいただき、ありがとうございました。今回は、AfterEffects CC 2014から、モーフィングをご紹介したいと思います。
この機能は、特にAfterEffects CC2014から搭載された機能ではありませんが、ブラシパスを使用して、パスの形状を変更しながらアニメーションを作成するものです。Flashのシェイプトゥイーンと近いアニメーションを作成できるものですが、ポイントは一筆書きになります。
さっそくやってみよう!
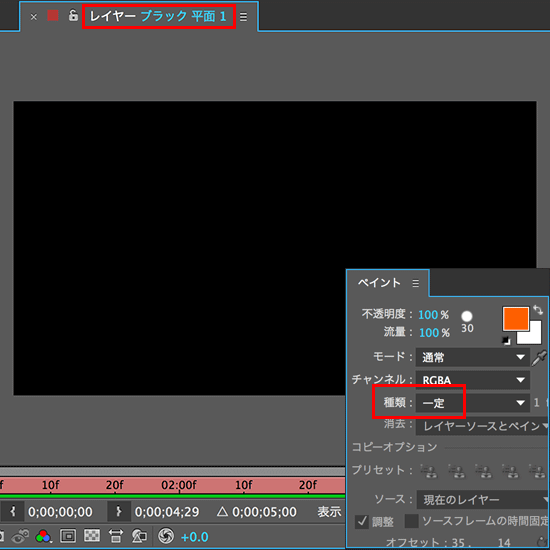
まずは、事前の準備として、ブラシのストロークアニメーションと同様、任意に平面レイヤーを作成し、レイヤーパネル上でブラシツールを選択、任意のブラシサイズ・カラーに設定しておきます。
次に、レイヤーパネル上にドローイングしていきますが、時間とともにブラシパスの形状を変化させる場合は、ペイントパネルの種類の箇所を「一定」に設定し、描画します。

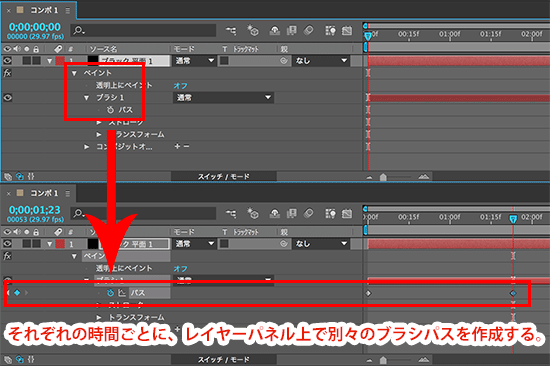
ブラシを使って最初のストロークを描画した後、タイムラインパネル上で、ブラシ1のパスに対してキーフレームを設定し、形状を変更させたい時間まで再生ヘッドを動かした後、レイヤーを展開し、ブラシ1のパスを選択した状態で次の形状を描いていきます。


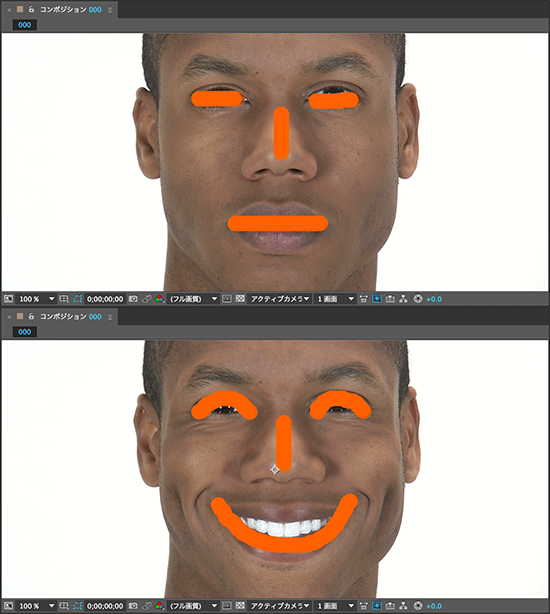
出来上がったものをレンダリングすると、以下のようになります。
このようなアニメーションはFlashがわりと得意とするところですね。
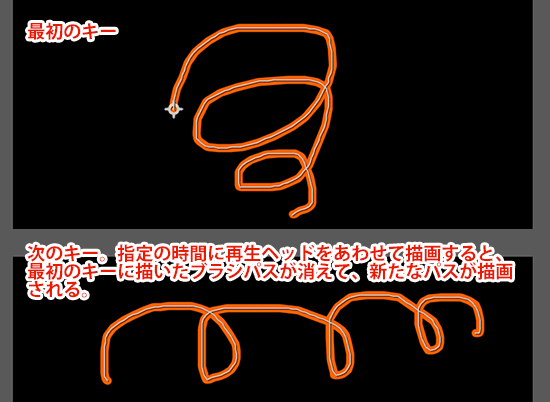
なお、このブラシパスは、1ストロークのパスに対して1ストロークのパスが必要です。そのため、以下のようなものを作成する場合は、ブラシパスを4つ個別に作成する必要があります。
なお、この場合、下絵となる画像を線としてトレースする機能があると便利ですが、残念ながら画像からオープンパスのみを形成するのはなかなか難しく、多くは手動でドローイングする必要があります。明度差が比較的はっきりしている場合は、Illustratorの画像トレース機能で何とかなる場合もあるかもしれません。また、明度差がはっきり出ていない画像は、Photoshopで少々加工してからIllustratorの画像トレースで作成するといいですが、それでもなかなか手間がかかります。
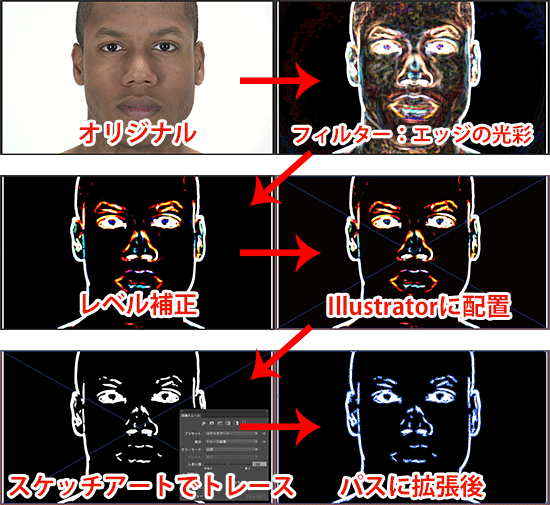
以下は、画像からパスを生成するための一つの手段ですので、参考にしてみてください。

パスは、オープンパスである必要があるため、上記のようにトレースを行ってパスを生成しても、その後にさらに加工する必要が出てきますが、ここまでできれば、その後、Illustratorでオープンパス1本1本を作成するのも比較的楽になるかもしれません。
ビデオの動きにあわせてトレース
実写がある場合には、そのレイヤーをレイヤーパネルで開き、ブラシでトレースします。このとき、動きの起点となる静止画を作成しておき、その静止画に作成したブラシパスを、あとから1つの平面レイヤーに結合するといいでしょう。

なお、平面レイヤーにブラシパスをキーフレームとして結合する場合は、少々注意点があります。
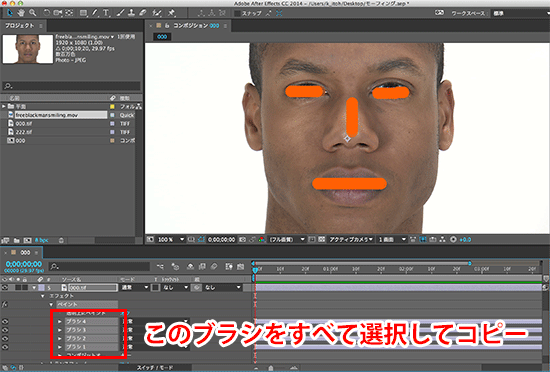
まず、下絵の上にブラシパスで描画した後、そのパスそのものを平面レイヤーにコピーペーストする場合は、下絵となるレイヤーに作成した、エフェクト>ペイント>この中にある「ブラシ」をすべて選択した状態でコピーします。

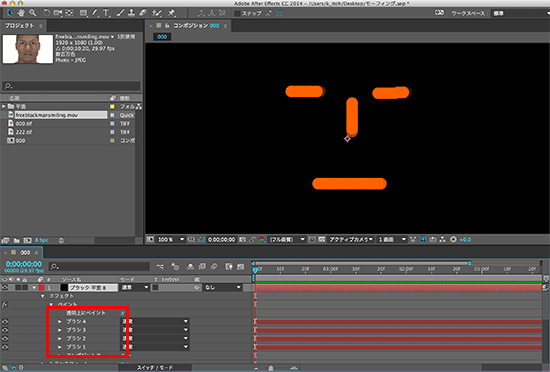
次に、平面レイヤーを作成し、平面レイヤーを選択した状態でそのままペーストします。

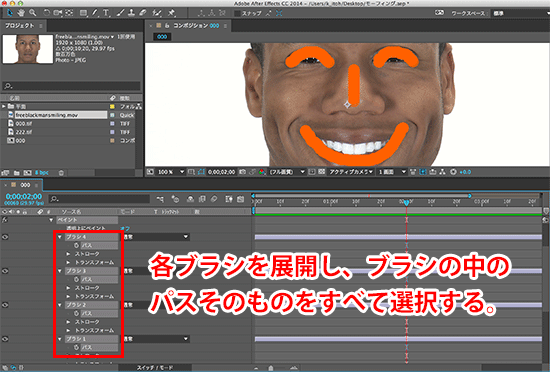
次に、このペーストした各ブラシのパスに、キーを設定しますが、次のキーとなるブラシパスを下絵に作成した後、そのブラシパスをコピーする際に、各「ブラシそのもの」をすべてコピーするのではなく、「各ブラシの中にあるパスをすべてコピー」する必要があります。この時、各「ブラシそのもの」を選択して、コピーペーストすると、ペーストした先のブラシパスそのものが置き換わってしまいます。コピーしたいのは、キーとして使用するパスであるため、パスのみコピーする必要があります。

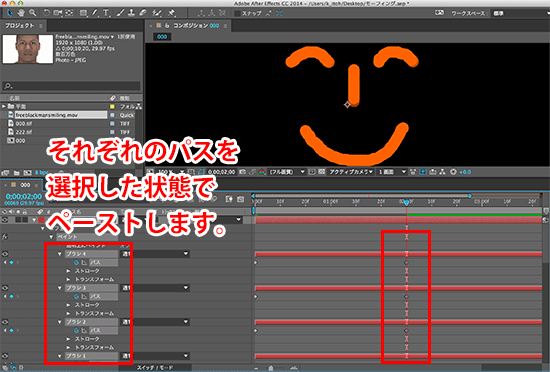
その後、再生ヘッドをキーを設定したい箇所まで合わせ、平面レイヤーの各ブラシを展開し、各ブラシのパスを選択した状態で、ペーストします。

ブラシパスの数をあわせておくこと。
ブラシパスを1本ずつ丁寧に作成していく場合は別ですが、多くの場合は、まとめて作成してキーとして適用する、という場合が多くなるかと思います。
このときの注意点としては、最初にコピーペーストしたブラシそのものの数と、キーとして使用したいブラシそのものの数が異なっている場合、ペーストした結果が期待通りにならなくなります。
最初にペーストしたブラシ数(例えばブラシ1から4まで)が少なく、後からペーストしたブラシ数が多い場合(例えばブラシ5まである場合)、多い分のパスは、マスクパスに変換されます。また、最初にペーストした数が多く(例えばブラシ4まで)、後からペーストするブラシ数が少ない場合(例えばブラシ3まで)で、ペースト先のブラシを1から3まで選択していた場合は、数が一致するため目的通りペーストされますが、ペースト先のブラシの方を多く選択していた場合、より上にある階層のブラシ(この場合2から4のブラシ)にペーストされます。
そのため、最初にコピーペーストしたブラシの数と、後からキーとして使用したいブラシの数は一致させる必要があります。
ただ、そう考えると、Illustratorでトレースしたパスなどは、そのままブラシパスとして使用できない理由がわかるかと思います。
最初にトレースした結果と、後からトレースした結果が、同じパスの個数であればそのままブラシパスとして使用できますが、トレース後の状態が異なる場合はパスの数が同じになるとは限りませんので、「このパスは、どのパスにアニメートさせる」ということを都度設計して作成する必要が出てくる、ということになります。
なお、AfterEffectsの機能として、レイヤーメニュー>オートトレースを使用して画像や動画をトレースすることが可能ですが、オートトレースは、ブラシパスではなくマスクパスを生成しますので注意しましょう。
一筆書き
パスはできるだけシンプルに、できれば一筆書きでパス1つで描いてあれば、作業が非常に楽になるかと思います。そこで、パスを一筆で描いてアニメーションさせることで試してみてください。以下のサイトで一筆書きの訓練ができるかと思います。
あなたはこの問題解ける!?一筆書き画像まとめ
それでは、今年1年間ありがとうございました。来年もまたよろしくお願いいたします。
皆様にとって来年もどうぞよい1年になりますように!
関連講座
↑ページTOPへ

