

今週は、Illustrator CC 2014から、モザイクスケッチと画像トレースの違いをご紹介します。
モザイクスケッチとは、配置した画像からモザイクオブジェクトを作成する機能で、画像トレースは配置した画像をパスとしてトレースする機能です。いずれも以前のイラストレーターから搭載していた機能になり、画像トレースは以前はライブトレースという機能でした。
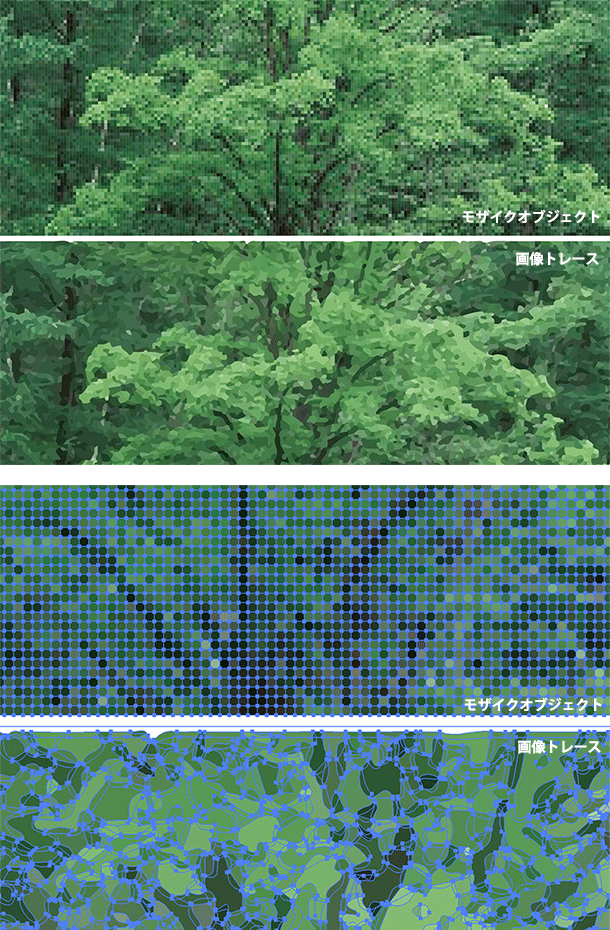
今週のブログでご紹介したいことは、モザイクスケッチを使うと、ピクセルそのもののトレースも行えるため、モザイクスケッチでピクセルと同じ形状のパスを生成した場合と、画像トレースを行った場合との違いをご紹介します。
画像トレースは、画像内のイメージ形状をとらえてパスを作成し、プリセットなどの設定によって様々な効果を演出することが可能ですが、モザイクスケッチを使用すると、画像から矩形のタイルをとりにいくため、例えば、幅640pixelの画像を配置し、モザイクスケッチで横640でモザイクを作成すれば、画像のピクセルそのものをトレースすることと同じ意味合いになります。
さっそくやってみよう!(曲線の描画)
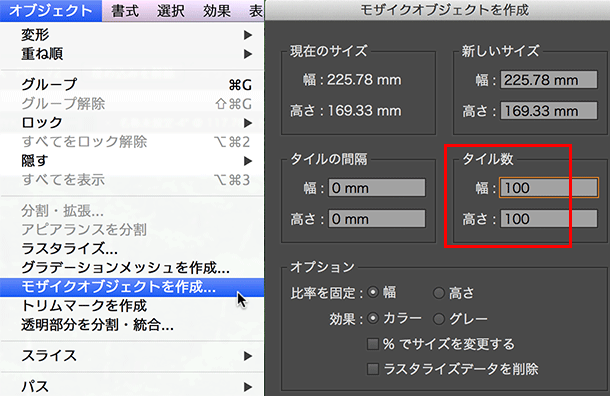
まずは、Illustratorに画像を配置し、オブジェクトメニュー>モザイクスタイルを作成、を選択します。なお、モザイクスケッチを適用する場合は、画像は「埋め込み」で貼っておく必要があります。

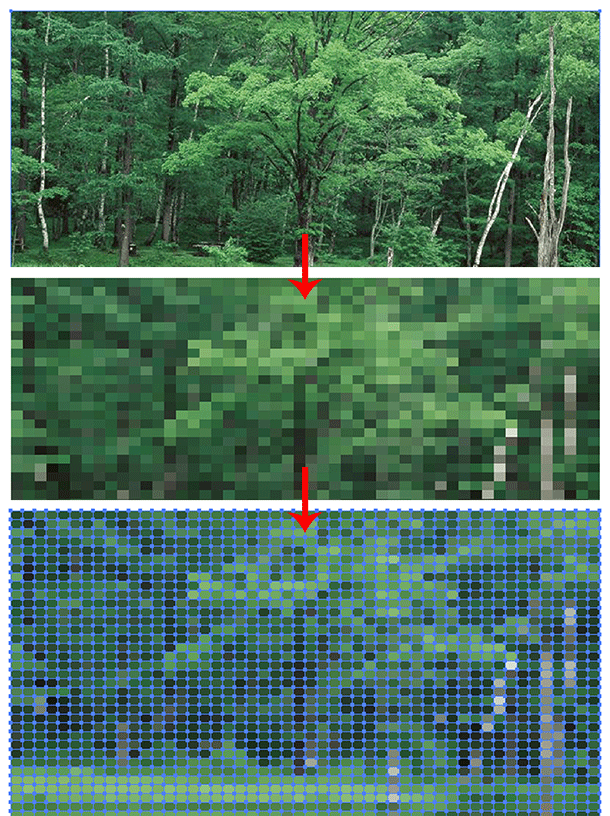
作成したいモザイクの数をタイル数に設定すると、以下のようにモザイクオブジェクトを作成します。

このとき、【配置した画像の縦横のピクセル数と同じ数】でモザイクオブジェクトを作成すると、ピクセルそのものをトレースしてパスを作成したのと同じことになります。

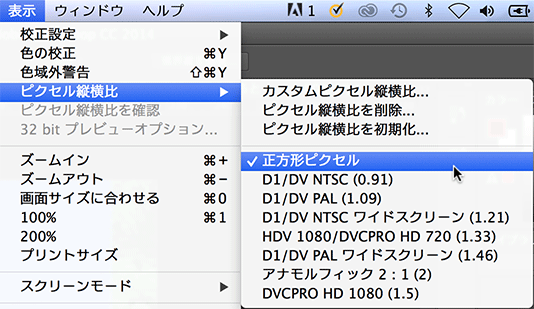
縦横のピクセル数と同じ数でモザイクを作成する、ということは、Photoshopで設定しているピクセル縦横比と同じ縦横比でパスが生成されることになるため、出来上がったパスの形状は、その画像に設定しているピクセル縦横比に依存することになります。ピクセル縦横比は、以下、Photoshopの表示メニューから変更可能ですが、特にこの値を変更していない場合は、正方形ピクセルになっているはずです。

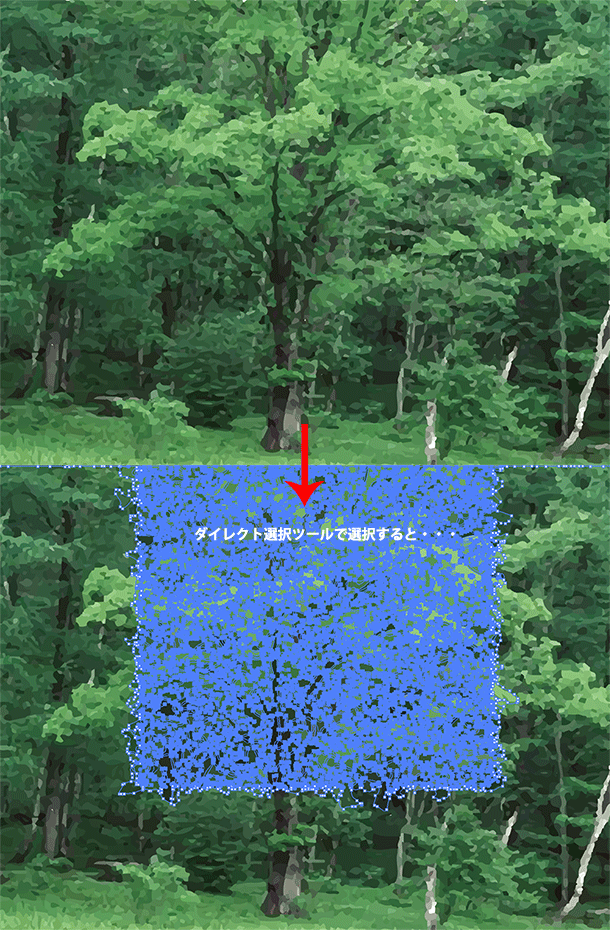
一方、画像トレースでトレースしたものは、以下のようにイメージの形状でパスを生成します。以下は、プリセットを写真(高精度)でトレースしたものです。

それぞれを比較すると以下のようになります。

そもそもトレースとはイメージのパースですので、トレースの意味合いとしてはもちろん画像トレースの機能が当てはまりますが、作成するデータによってはピクセル形状を活かしたい場合もあるかと思いますので、その場合はモザイクオブジェクトでピクセルと同じパスを生成するといいでしょう。
解像度を上げる意味合いも
モザイクスタイルで作成できるタイル数の限界は、幅高さともに「8640タイル」になります。
そのため、幅高さともに8640ピクセルまでの画像であれば、ピクセルそのものを原寸でトレースできるのと同じ意味になります。
なお、ピクセル数の少ない画像を配置し、タイル数を配置した画像の幅高さのピクセル数よりも大きい値でタイルを作成すると、意味合い的には解像度を上げているのと同じ意味になります。
ただし、ピクセル数を上げる意味合いが合っても、色そのものが増えないときれいには見えませんので、解像度を上げる意味合いがあっても、画像そのものがきれいになるわけではない、ということを覚えておきましょう。
あくまでも、色を入れることができる升(矩形)が増えた、という意味合いでとらえてください。
また、高解像度の画像の場合、モザイクスタイルを作成の機能を使用すると、パスを生成するのに非常に時間がかかりますので、会社を退社する前にモザイクスタイルをセットして、翌朝出社したら終わっている、というようにするといいでしょう。
関連講座
↑ページTOPへ

