

つい先日、Adobe Creative Cloud各製品がCC2015の11月リリース版がダウンロード可能になり、各アプリケーションとも大幅なバージョンアップを遂げました。その中から今回は、Illustrator CC 2015に搭載された、シェイパーツールをご紹介します。
この11月リリース版では、パネルがいっさい表示されないまま起動する、という劇的な変化が加わっていますので、ぜひダウンロードして使ってみていただきたいのですが、今回ご紹介するこのシェイパーツールは、直感的な操作でオブジェクトを作成することができるツールで、従来の矩形、楕円、多角形など、目的に応じてツールを選び直すことなく、シェイパーツールのみで様々なオブジェクトを作成・編集することができる画期的なツールです。
タブレットで使用する際に最適化されたツールで、画面上で絵を描くように指でなぞると目的のオブジェクトを作図する、というツールで、描いたオブジェクト同士の合体や型抜きのような操作も、直感的な操作でできるようになっています。
さっそくやってみよう!(曲線の描画)
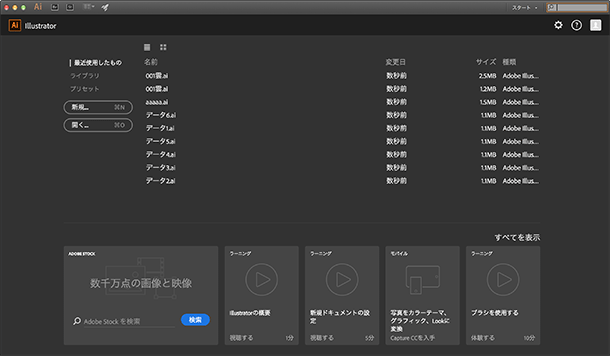
Illustratorに限らず、CC2015の11月リリース版は、起動すると、新しいスタートアップ画面に続いて、パネル類のまったく無いウインドウが開くところから始まりますので、かなり斬新な印象を受けます。この画面から新規でドキュメントを作成していきます。


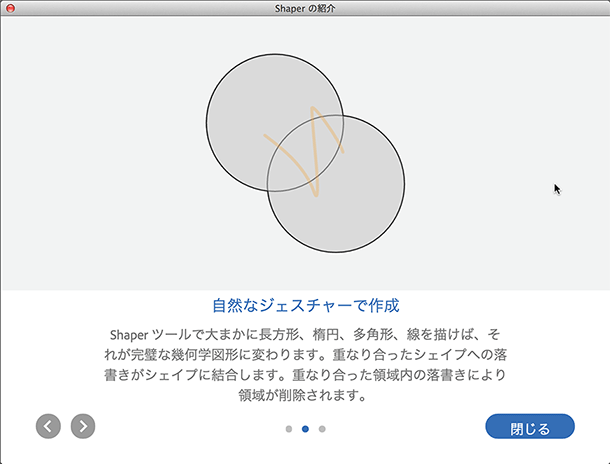
さらに、操作の概要をつかむ新機能のナビゲーションビデオも表示されるため、作図の簡単さがよく確認できると思います。

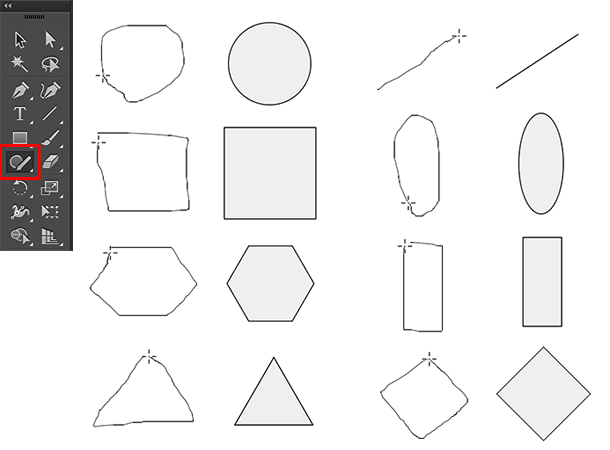
シェイパーツールでは、長方形、正円、楕円、直線、六角形、三角形の描画が可能で、大まかにドラッグすると以下のようにオブジェクトを作成します。既存ツールのうち、オープンパスの曲線、円弧、スパイラル、また、星、円弧から派生する扇形を作成する場合は従来のツールで作成します。

合体、中マド、型抜き
シェイパーツールで作成したオブジェクト同士、また、既存の長方形ツールやスターツールで作成したオブジェクトなど、重なり合うオブジェクトの合体、中マド、型抜きなどの操作もこのシェイパーツールのみで可能です。
ただし、その重なり合うオブジェクトのすべてが選択されているかどうか、いくつかが選択されているか、または何も選択していないか、によって微妙に操作が違いますので、合体、中マド、型抜きはどの状態から行うかによって、少々操作を覚えておく必要があります。
重なり合うオブジェクトをすべて選択している場合と、いくつかが選択されている場合では操作が煩雑になるため、ここでは重なり合うオブジェクトを「何も選択していない状態」で行うオペレーションを前提でご紹介します。
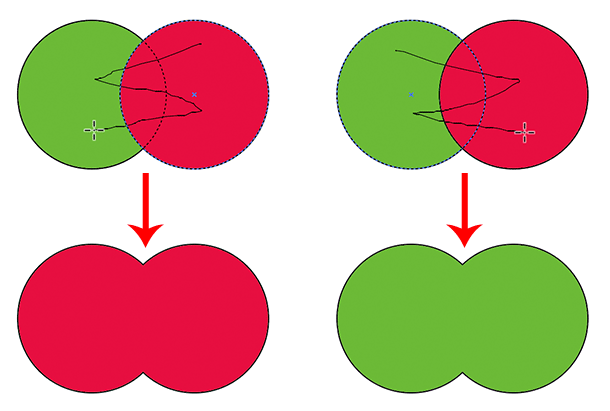
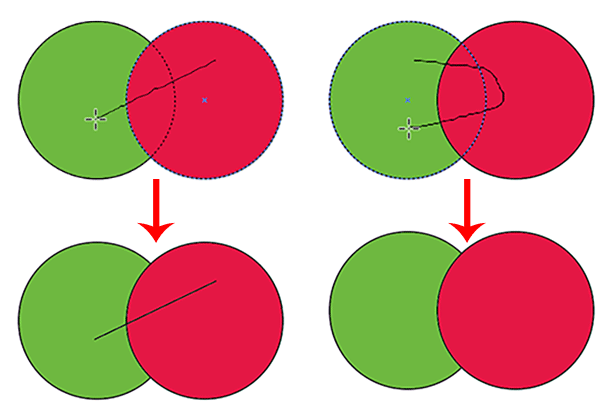
○(選択していない状態から)合体
シェイパーツールで、合体後のオブジェクトカラーにしたいオブジェクト側の内側にマウスカーソルを入れ、以下の用に互いのオブジェクトを1往復半以上、またがるようにドラッグします。最初のマウスカーソルはオブジェクトの内側から、マウスを離すときもオブジェクトの内側で離します。

単に片道、1往復のドラッグの場合は合体しません。また、オブジェクトの外からドラッグを開始するとオブジェクトは削除されます。


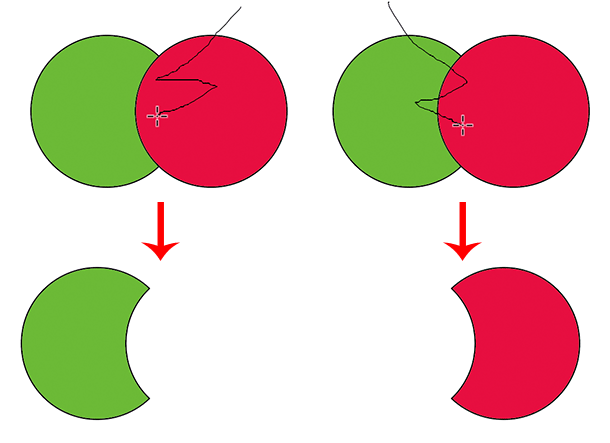
○(選択していない状態から)型抜き
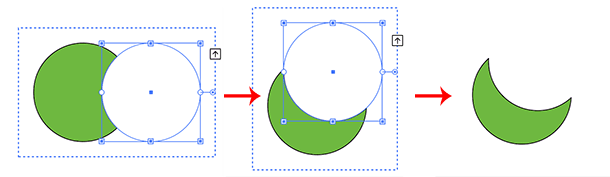
シェイパーツールで、型を抜きたいオブジェクトの外側から、オブジェクトが重なっている箇所までドラッグし、1往復半して、オブジェクトが重ねっている箇所でマウスを離します。最初のマウスカーソルはオブジェクトの外側から、マウスを離すときはオブジェクトが重なっている箇所で離します。なお、型抜きはこのオペレーション以外でも、シェイパーツールで任意にドラッグすることで可能ですが、このオペレーションの場合は確実に型抜きが可能です。

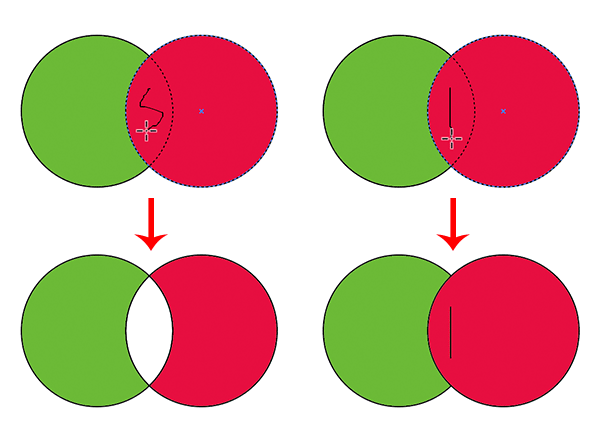
○(選択していない状態から)中マド
シェイパーツールで、オブジェクト同士が重なっている箇所からマウスを1往復半し、オブジェクトが重ねっている箇所でマウスを離します。単にドラッグしただけですと、線を描いてしまいます。

設計モードとShaper Group
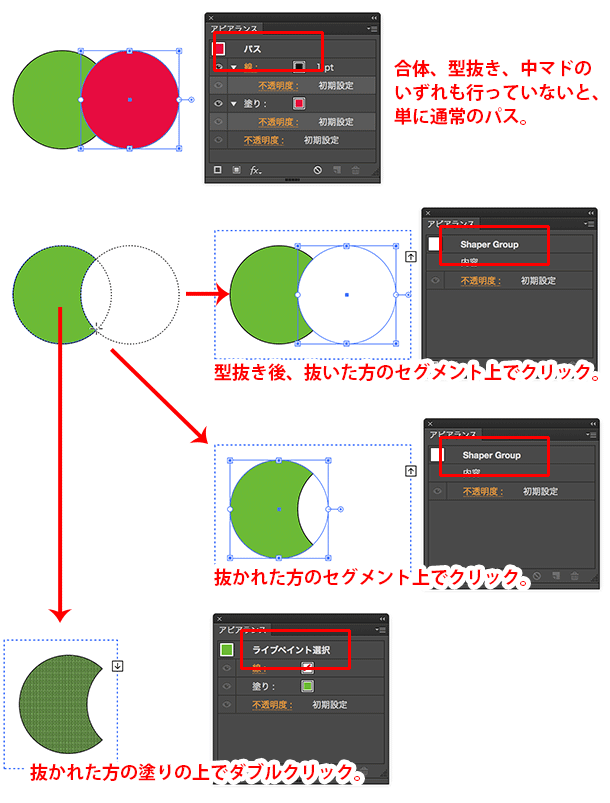
シェイパーツールで作図した後、合体、中マド、型抜きのいずれも行っていないオブジェクトは通常のオブジェクトと同様に扱うことが可能ですが、一度シェイパーツールで合体、中マド、型抜きを行うと、これらのオブジェクトは単体ではライブペイントのオブジェクトとして、全体ではShaper Groupというグループになります。

選択後、オブジェクトの周りに破線が表示され、破線の右上に矢印が表示されますが、この状態を設計モードといい、型抜きを行った後も抜いたオブジェクトが無くなった訳ではなく、そのままShaper Groupとして存在し、後にオブジェクトを移動することで、型を抜いた部分を変更することも可能です。設計モードから脱出する場合は、矢印のアイコンをクリックするか、余白でクリックします。

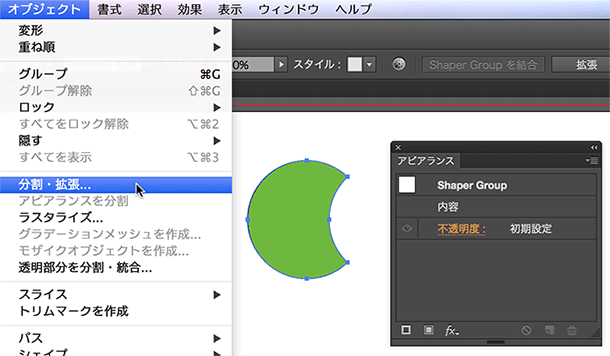
なお、Shaper Groupであることをやめて、通常のオブジェクトに変更する場合(型を抜いたオブジェクトも特に必要ない、という場合)は、Shaper Groupを選択し、オブジェクトメニュー>分割・拡張で分割すると、従来のオブジェクトに変更することが可能です。

手書き風に描いたオブジェクトから形の整ったオブジェクトを作成でき、またこれらの合体や型抜き等が容易に行えるため、まさにタブレットでのオペレーションでは非常に便利なツールになるかと思います。PC上で使う場合は、パスファインダの代わりとして手軽に使用できるツールになるため、ぜひ使ってみてください。
関連講座
↑ページTOPへ

