

今週のブログは、IllustratorのデータをAfterEffectsやFlashに取り込む場合に便利な、サブレイヤーに分配をご紹介します。
この機能そのものはIllustratorの機能で以前からあった機能となりますが、AfterEffectsやFlashにAIデータを取り込む際、IllustratorのオブジェクトをAfterEffectsやFlashの各レイヤーに自動的に分配したい場合に予めIllustratorで仕込んでおくと便利な機能ですので、ぜひ活用してみてください。
特に、AfterEffectsやFlash上でオブジェクトを描画するよりも、Illustratorで作成した方が楽な方や、Illustratorに慣れている方には便利な機能になるかと思います。
今回のブログでは、AfterEffectsにデータを取り込む際を例にしてご紹介していきます。
さっそくやってみよう!
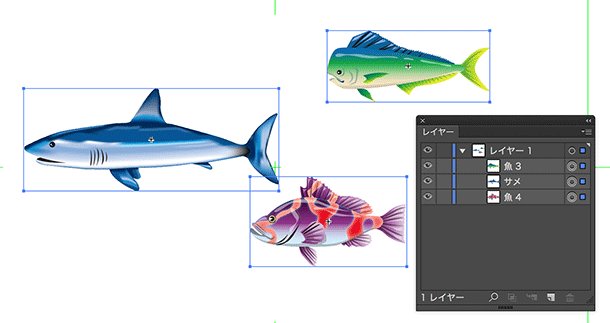
Illustratorでデータを作成する際、1つのレイヤーにすべてのオブジェクトを作成して、AfterEffectsにデータを取り込むと、フッテージとして取り込んだ場合でも、コンポジションとして取り込んだ場合でも、レイヤーは単一のレイヤーとして取り込まれます。


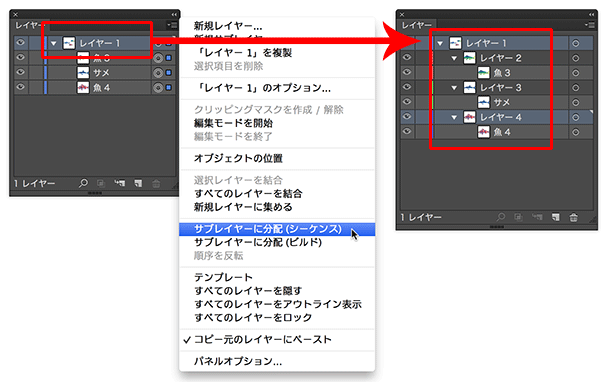
この時、Illustrator上でレイヤーパネルのパネルメニューから「サブレイヤーに分配(シーケンス)」を選択し、予めレイヤーに分配しておくと、オブジェクト1つに対して1つのレイヤーにすることができるため、後にAterEffectsに取り込んだ後もレイヤーを個別に操作しやすくなります。

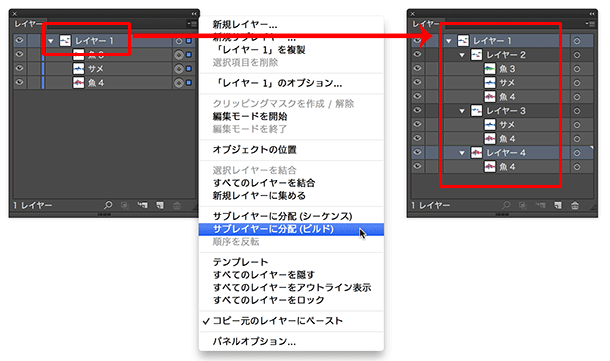
なお、同じパネルメニューにある「サブレイヤーに分配(ビルド)」を選択すると、最背面にあるオブジェクトを最初のサブレイヤーとして、その1つ上のサブレイヤーをオブジェクトを次々と加えていく形で、レイヤーを分配していきます。分配された最後のレイヤー内には、すべてのオブジェクトが含まれている、という状態になります。

レイヤーを整えておく
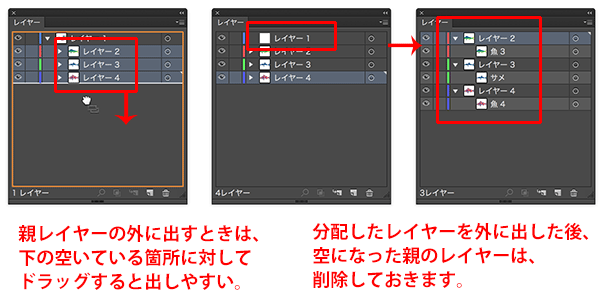
llustratorのデータをAfterEffectsに取り込む際、個々のレイヤーをAfterEffectsのレイヤーに分配した状態で取り込む場合は、「サブレイヤーに分配(シーケンス)」で個々のレイヤーに分配した後に、分配したサブレイヤーを親レイヤーであったレイヤー1の外に出し、親レイヤーを削除しておくことで、AfterEffectsに取り込む際に個々のレイヤーとして読み込むことが可能になります。
なお、サブレイヤーを外に出すときは、レイヤーパネルの上の方にドラッグして出すのではなく、下の空いている箇所に対してドラッグすると出しやすいです。

コンポジションとして開く
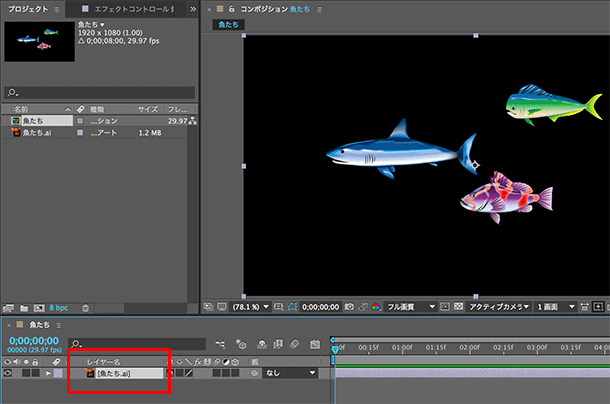
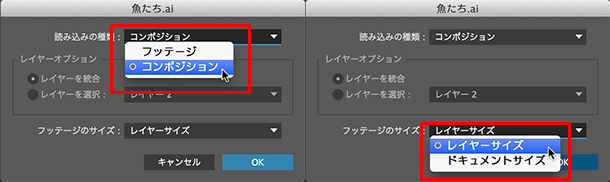
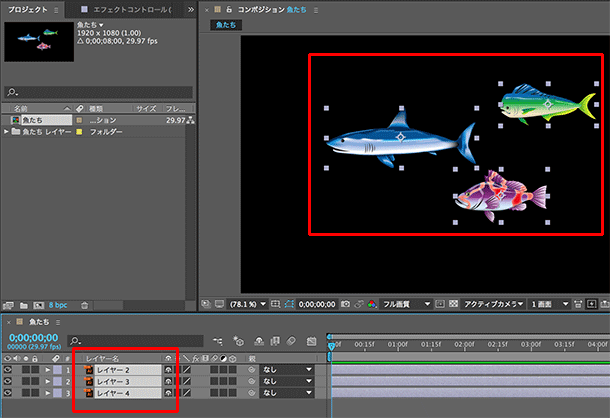
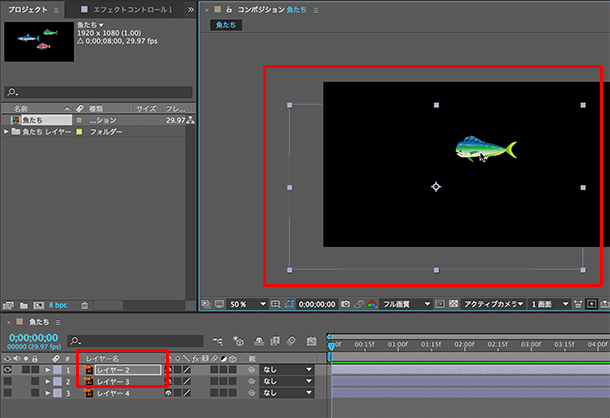
レイヤーに分配したIllustratorのデータをAfterEffectsに読み込むと、フッテージとして取り込むかコンポジションとして取り込むかを聞いてくるため、コンポジションとして取り込むと、個々のレイヤーに分配された状態で開くことが可能です。このとき、フッテージのサイズを「レイヤーサイズ」で開くと、個々のレイヤー境界線にハンドルが作成されます。


フッテージのサイズを「コンポジションサイズ」で開くと、個々のレイヤー境界線は、コンポジションと同じサイズとなります。

レイヤーの状態になったpsdの画像をAfterEffectsで開く場合も同様の方法で開くことができるのはご存知かと思いますが、Illustratorのデータをオブジェクト単位でレイヤーに分配する場合はちょっと一手間必要となります。
Illustratorのレイヤーを1つのフッテージとして取り込んだ場合は、すべてのレイヤーが1つになっているため個々のオブジェクトで操作できませんが、このようにレイヤーに分配して取り込んだ後に1つのフッテージとしてまとめて使いたい場合はプリコンポーズすればいい、ということになるため、いずれにしてもIllustratorのデータの場合は、最初からレイヤーに分配で取り込んだ方が後々編集がしやすくなる、ということになりますので、ぜひこの方法を試してみてください。
関連講座
↑ページTOPへ

