

こんにちは、イマジカデジタルスケープの伊藤和博です。
今週はAfterEffects CC 2017から「レイヤーのあるコンポジションに変換」をご紹介します。
この機能そのものはCC 2015から追加された機能ですが、IllustratorやPhotoshopなどレイヤー構造になっているデータを「フッテージ」として取り込み、全てのレイヤーを結合して1つのフッテージとしてまとめてしまった後、AfterEffects上で、IllustratorやPhotoshopのレイヤー構造に再分解する機能になります。
以前のブログで
イトウ先生のTips note【 IllustratorとAfterEffectsの連携機能:AIデータはレイヤーに分配で取り込む 】 Date:2016.02.09という記事と関連した機能になりますが、Illustratorのデータの場合には、あくまでも個々のオブジェクトをレイヤーに分けて作成している場合にのみ有効な機能となります。
さっそくやってみよう!
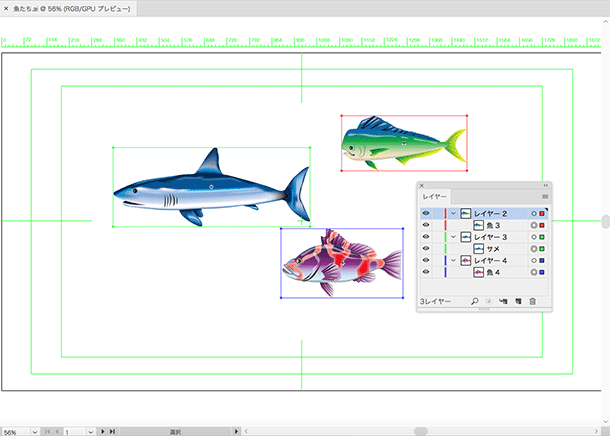
まずは、以下のようなレイヤー構造になっているIllustratorのデータがあったとします。

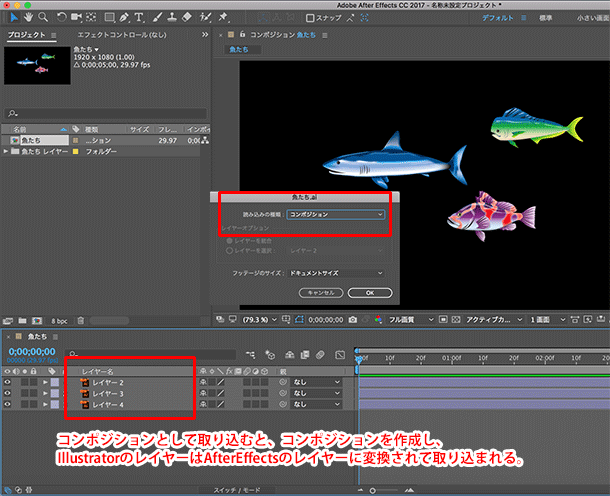
このAIデータをAfterEffectsに取り込む際、コンポジションとして取り込むか、フッテージとして取り込むかを選択できますが、コンポジションとして取り込んだ場合は、IllustratorのレイヤーをAfterEffectsでのレイヤーに変換して取り込むことが可能です、ということは以前のブログの記事で書いた通りです。
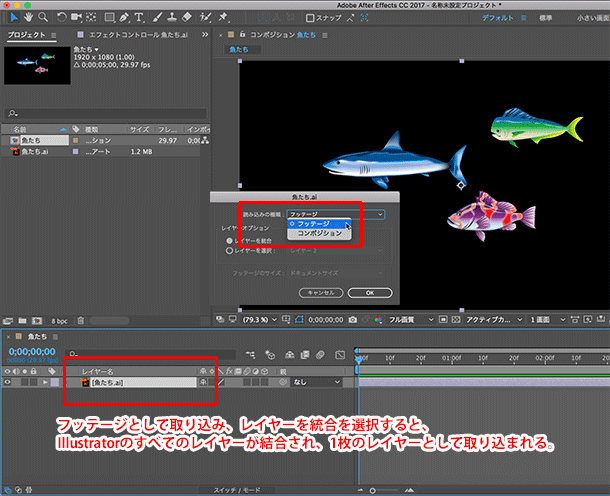
この時、コンポジションではなくフッテージとして取り込むと、Illustrator上でのすべてのレイヤーを結合し、1枚のレイヤーで取り込むか、特定のレイヤーのみを取り込むかを聞いてきますが、「レイヤーを統合」を選択するとすべてのレイヤーは結合されて1つのレイヤーとして取り込まれます。


この、レイヤーを統合して「フッテージ」として取り込んだ後、AfterEffects上で再度Illustratorのレイヤーの状態に再分解する機能が「レイヤーのあるコンポジションに変換」という機能になります。
レイヤーのあるコンポジションに変換
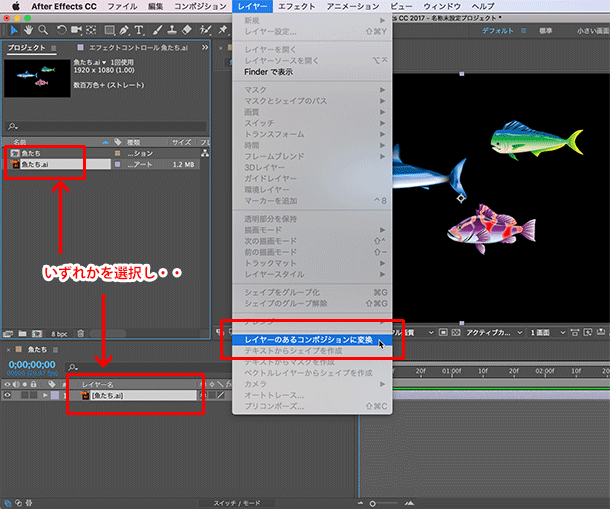
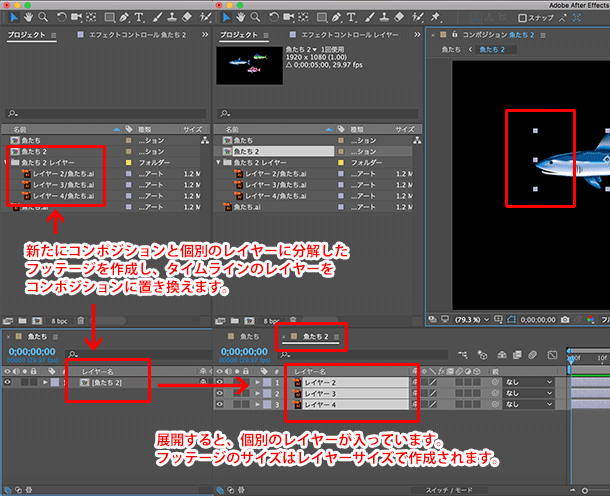
レイヤーの状態に再分解する場合は、プロジェクトパネル内にあるAIデータ、またはタイムラインに取り込んだAIデータのいずれかを選択し、レイヤーメニュー > 「レイヤーのあるコンポジションに変換」を選択します。

すると、オリジナルのレイヤーを統合したAIデータはそのままに、新たにコンポジションを作成してその中にレイヤーに分解されたフッテージを個別に作成します。タイムラインに取り込んだ元のAIデータはコンポジションに変換され、そのコンポジションの中にレイヤーに再分解されたAIデータが個々に入っている、という状態にすることが可能です。

このレイヤーへの再分解はPhotoshop形式の画像でも可能ですので、一度フッテージとして取り込んだ後にレイヤーに再分解する場合には使用するといいでしょう。なお、Illustratorのデータは1つのレイヤーですべてのイラスト等を作成してしまう場合もあるため、Illustrator上で個々のオブジェクトに分解する場合には、以前のブログ
イトウ先生のTips note【 IllustratorとAfterEffectsの連携機能:AIデータはレイヤーに分配で取り込む 】 Date:2016.02.09を参照してみてください。
関連講座
↑ページTOPへ

