
 こんにちは、イマジカデジタルスケープの伊藤和博です。
こんにちは、イマジカデジタルスケープの伊藤和博です。
あけましておめでとうございます。本年もよろしくお願いいたします。それでは、2019年最初のブログとなりますが、今年最初のブログは、AfterEffects CC 2019から新機能で「パペットベンドピン」をご紹介します。
AfterEffectsはCSの時から「パペットピンツール」を搭載しており、CC2018までは「パペットピンツール」「パペットスターチツール」「パペット重なりツール」の3つのツールを搭載していましたが、このパペット関連のツールがCC2019で新しくなりました。
これらのパペットピンツールの主な役割ですが、「パペットピンツール」がいわゆる人形の関節を定義するもので、いくつかの関節をパペットピンで定義し、そのうちのいずれかのピンを動かすと、周辺にある最寄りのピンを基軸に関節のアニメーションを模倣する、というもの、「パペットスターチツール」は、パペットピンの近くにスターチピンを入れておくとその周辺を「硬く」し、パペットピンを動かしても硬くなってあまり動かないようにする、という時に使用するもの、「パペット重なりツール」は関節などを動かした時に、動いた部分が元のオブジェクトに対して「前面」にくるのか「背面」に来るのかを指定するもの、でした。
今回のAfterEffects CC 2019ではこのパペットに「パペットベンドピンツール」と「パペット詳細ツール」という新たなツールが加わり、また従来の「パペットピンツール」は「パペット位置ピンツール」という名称に変更になっていますので、その辺りをご紹介したいと思います。
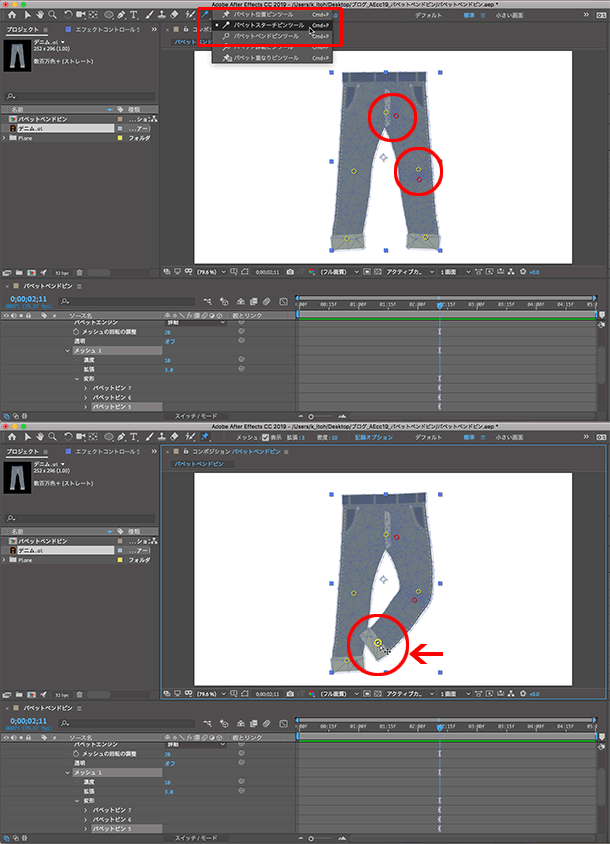
パペット(位置)ピンツール
パペットスターチツール
パペットスターチツールは、CC2018まではピンを設定した箇所の「硬さ」を設定するものでしたが、CC2019では「硬さ」を設定する意味合いを残しつつも、他のツールと連動した時に「位置」として機能する場合もあります。
従来の使い方としては、「位置」のピンを設定し、そのピンの近くにスターチピン(赤いピン)を入れておくとその周辺が「硬化」し、位置ピンを動かしてもあまり動かないようにすることが可能でした。

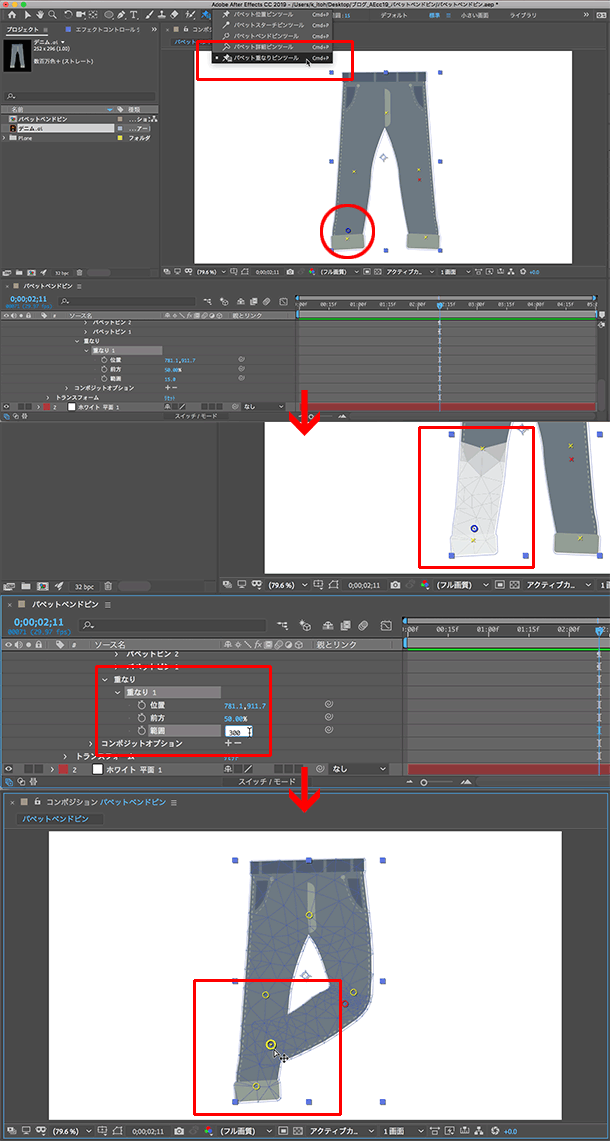
パペット重なりツール
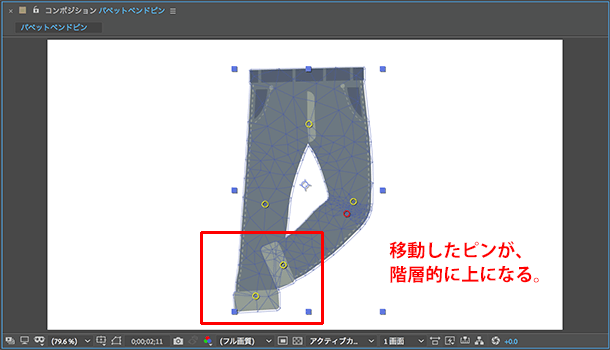
パペット位置ピンツールで設定したピンを動かし、動かした部分がそのオブジェクト自身に重なった時、デフォルトでは「動かしたピンが、オブジェクト自身の前面に移動する」ようになっています。

この時、動かしたピンを背面に送りたい場合に「パペット重なりツール」を使います。まずパペット重なりツールで、「前面」に出したい箇所の方をクリック(青いピン)します。次に、前面に出したい範囲(面積)を、タイムラインパネルのパペット > メッシュ1 >重なり > 重なり1 > 範囲で設定します。デフォルトは15になっていますが、数値を上げれば上げるほど前面になる範囲は広がっていきます。その上で、パペット位置ピンツールに持ち替え、重ねたいピンをその上に移動すると、結果的に背面に移動したことになります。

パペットベンドピンツール
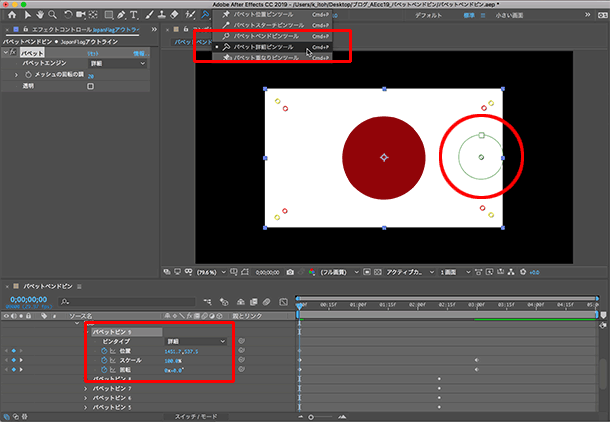
パペット詳細ピンツール
パペット詳細ピンツールは、位置ピンとベンドを兼ね備えたピンになります。例えば、上記のベンドピンの場合は、「回転」と「拡大縮小」の制御しかできませんが、このピンをベンドピンではなく詳細ピンで設定すると、ピンの位置も同時にキーフレームを設定するなどの制御が可能になります。

長い間、特に変更がなかったこのパペットピンツールですが、このベンドピンの登場で、パペット以外にも様々な用途で活用できるようになりました。AfterEffects CC2019では新しいパペットエンジンを搭載しているようですのでより高度で詳細なコントロールができるようになっていますので、ぜひ一度使ってみてください。それでは、2019年もよろしくお願いいたします!
関連講座
↑ページTOPへ

