
今回のブログは、Photoshop CS6 EXTENDEDの新機能から、CSS読み込みとCSS書き出しをご紹介します。
この機能は、Photoshop CS6 EXTENDEDの中でも、クリエイティブクラウド版限定の機能になりますが、既存のCSSファイルに書いてあるカラー値をそのままスウォッチカラーとして取り込むことができるようになりました。既存のWebページに画像を加える際に、すでにページ上で使用しているカラーと一貫性を持たせて画像を作成する場合には、非常に便利な機能だといえます。
また、Photoshop上で作成したシェイプや、レイヤースタイルをCSSのコードとしてクリップボードにコピーし、そのまま既存のCSSにペーストするだけで、簡単にCSSが適用できるようになりました。今回は、このCSSの読み込みと書き出しをご紹介していきます。
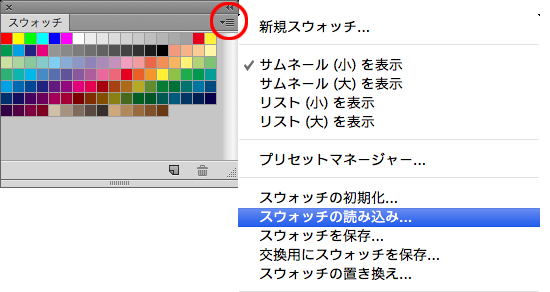
CSSファイルの中にあるカラーコードを、Photoshopで読み込み、そのままスウォッチカラーとして登録できるようになりました。スウォッチパネルのパネルメニューからスウォッチの読み込みを選択し、CSSファイルを選択して取り込みます。


この「スウォッチの読み込み」のメニューから、CSSファイルがアクティブになること自体に少々不思議な感じもしていますが、ただ、とても便利になりました。
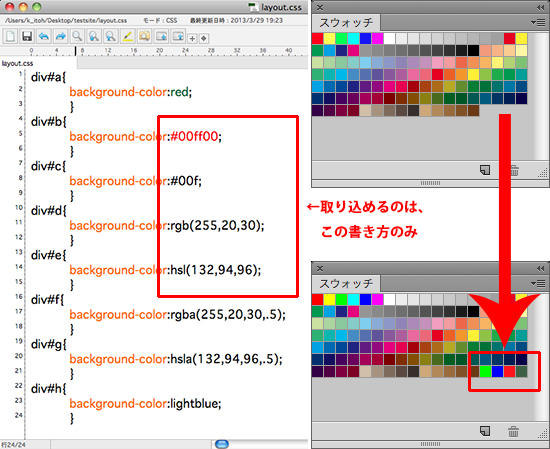
また、取り込めるカラーの書き方ですが、16進数とrgb、hsl形式は取り込み可能です。color:redなどのCSS2.1までのカラー名や、color:lightblueなどのCSS3からのカラー名での書き方、またrgba()、hsla()には対応していないようです。

シェイプレイヤー等で作成したパスの幅・高さ・カラー値・グラデーション値・ドロップシャドウなどをそれぞれCSSで書き出すことが可能になりました。また、グラデーション等はFireworks同様、ベンダープレフィックス付きで書き出してくれます。
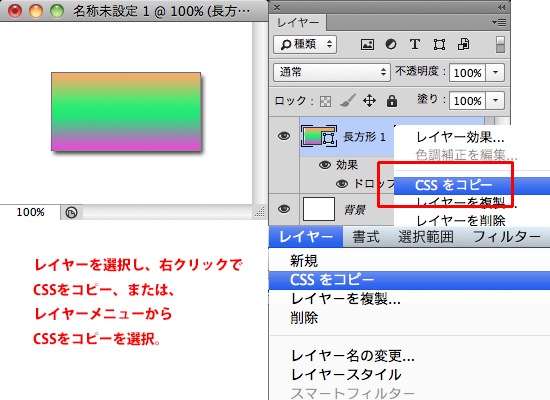
まずは、任意のシェイプを作成し、グラデーションやレイヤースタイルからドロップシャドウなどを設定し、レイヤーの上で右クリックして「CSSをコピー」を選択、またはレイヤーメニュー→CSSをコピーを選択します。

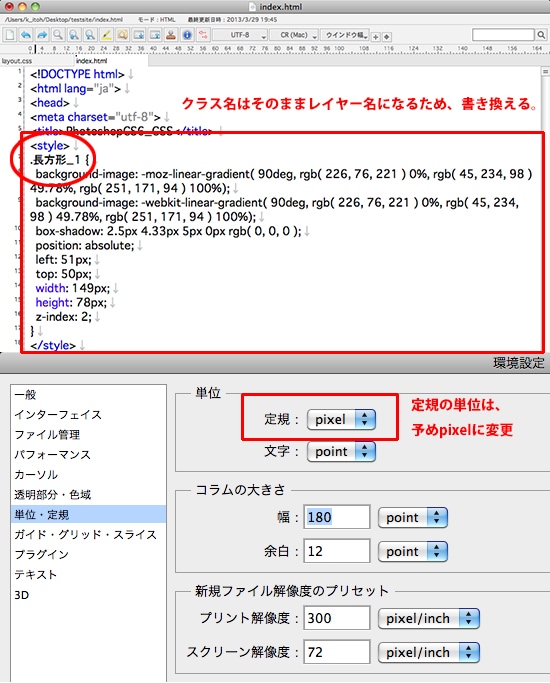
あとは、ペーストで貼り付けるだけで、自動的にクラスを作成してくれます。この時、レイヤーの名前がそのままクラス名になるため、レイヤー名を変更しておくか、またはペースト後に書き換えるか、が必要で、またPhotoshopでは、デフォルトの定規の単位がmmになっているため、環境設定→単位・定規→定規の単位系をpixelに変更しておかないと、widthやheightの値が全てmmで書き出されますので、この単位は予め変更しておくといいでしょう。

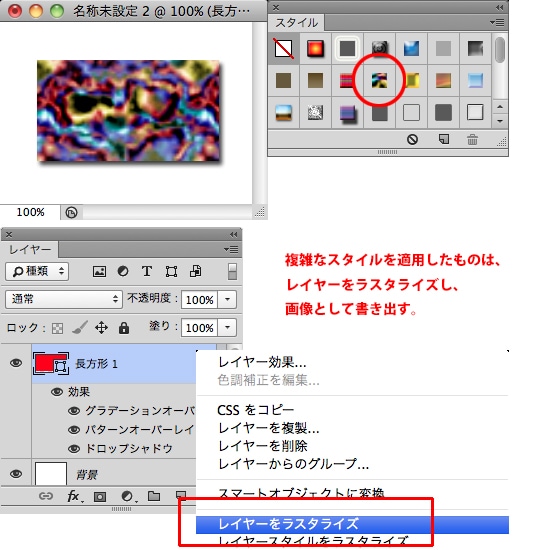
なお、カスタムシェイプで作成した複雑なパス等は、単にそのパスの幅・高さの最大値でwidthとheightを書き出すため、そのパスの形状を再現したい場合には、CSSではなく画像として保存して書き出す必要があります。また、スタイルパネルから適用した様々なスタイルは、そのデザインそのものをCSSとして書き出すことはできず、シェイプに適用しているカラーまたはグラデーション情報、幅・高さ・位置情報のみCSSで書き出します。スタイルパネルで適用した複雑なスタイルを使用する場合は、一度レイヤーをラスタライズし、同じように画像として書き出します。

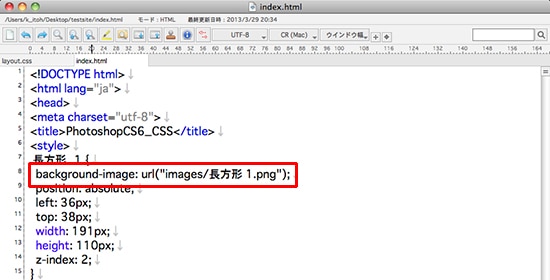
なお、ラスタライズしたレイヤーから、さらにCSSをコピーすると、以下のように自動的にbackground-image:url()の形式でCSSを作成します。レイヤー名もそのままですので、やはり事前にレイヤー名は英数でつけておいた方がいいですね。
ただ、この自動的にbackground-image:url()の形式でCSSを作成しても、imagesフォルダやレイヤー名+png形式での画像を自動で作成するわけではありませんので、この書き出されたファイルパスの通りに、imagesフォルダや画像を自分で作成する必要があります。

以前のブログでご紹介した
FireworksのCSSプロパティパネルの機能にしろ、今回のこのPhotoshopの機能にしろ、煩雑になるCSSを自動で書き出してくれるのは便利な機能だとおもいますので、クラウド版をお使いの方は、ぜひ活用してみてください。

