

こんにちは、イマジカデジタルスケープの伊藤和博です。
CS6発売から1ヵ月ほど経ちましたでしょうか。。みなさん使っていますか?
CS6を使いだす前に、少々事前に覚えておかなければいけないことが結構あります。
例えば、DreamweaverやFireworksなどは、HTML5やCSS3等でのコーディングに遜色無く対応していることから、アプリケーション側で何をどのようにしているかの理解には、HTML5やCSS3等の事前の理解が必要になってきました。HTML5やCSS3でマークアップする、ということはJavaScriptの理解も合わせて必要になってきますので、言語系の知識を多少なりとも習得しておかないと、アプリケーション側で何をしているのか、の判断がつかなくなってしまいます。新しいDreamweaverやFireworksを使用する前に、あるいは使用しながらでも、ぜひ言語の勉強もあわせてがんばってみてください。
さて、ところで今週のブログになりますが、先週までは、Photoshop CS6 betaに関するネタをお送りしました。
今週は、言語系に絡めた内容で、AfterEffectsのエクスプレッションの機能について3回にわけてご紹介します。
エクスプレッションとは、特定のレイヤーの、特定のトランスフォーム等の、単一の値を評価・設定する、JavaScriptをベースにした小さなスクリプトです。
エクスプレッションを使用すると、特定のレイヤーのトランスフォームに設定した値を他のレイヤーで参照し、他のレイヤーをアニメートすることが可能です。
例えば、あるレイヤーのポジションにキーフレームを設定すると、そのキーフレームは、他のレイヤーのポジショントランスフォームにも単純にコピーペーストすることで同じ動作をさせることが可能ですが、エクスプレッションを使用すると、元のレイヤーに設定したキーフレームの値を参照して、動かしたいレイヤーを元となるレイヤーから1秒遅らせてアニメーションを開始する、10pxずらしてアニメーションを開始する、などの設定を簡単に設定することが可能になります。
さっそくやってみよう!
今回は、1つ上のレイヤーと同じ動きを、0.25秒遅れで行う、というエクスプレッションをご紹介します。
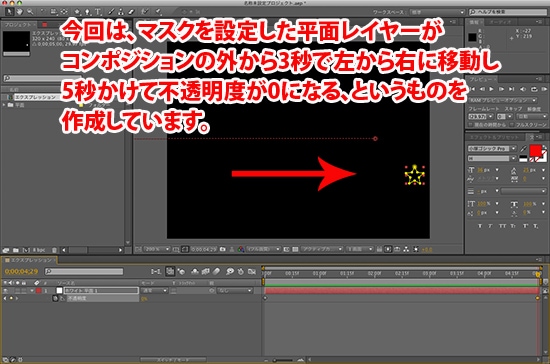
まずは、平面レイヤーにマスクを作成し、3秒間で左から右に移動し、5秒かけて不透明度が0になる、というアニメーションを作成します。このアニメーションは下から上、左から右など、どのようなアニメーションでもかまいません。

次に、平面レイヤーを複製し、位置のトランスフォームを表示・選択した後、アニメーションメニュー→エクスプレッションを追加、を選択します。
transform.position
位置のトランスフォームにエクスプレッションを追加すると、デフォルトで「transform.position」と表示されます。
これは、【transformの、positionに】の意味で、このレイヤーのトランスフォームのポジションに何かを指定したい場合には、この文字に続けてどうしたいのか?を記述していきます。
今回は、一つ上にあるレイヤーの動きと同じ動きを0.25秒遅れで行う、というスクリプトを記述します。

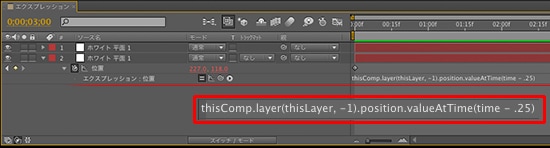
thisComp.layer(thisLayer, -1).position.valueAtTime(time - .25)
thisComp:このコンポジションの、
layer(thisLayer, -1):このレイヤー(thisLayer)から数えて1つ上(マイナス1)のレイヤーの、
position:位置の、
valueAtTime(time - .25) :時間の値(value at time)を-0.25秒にする。
このスクリプトをつなげて読むと、【現在のレイヤーの位置トランスフォームを、「このコンポジションの中にある、1つ上のレイヤーの位置の-0.25秒後にする」】になります。数値を任意に変更してみると、2つ上のレイヤーを参照する、または、+5秒にする、など、いろいろな設定が可能です。
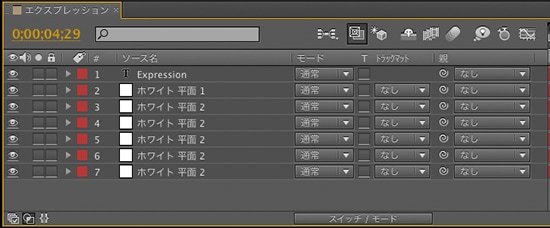
レイヤーを複製する
レイヤーを複製すると、エクスプレッションでの記述が【1つ上のレイヤーの位置の-0.25秒後にする】になっているため、複製するだけで自動的に上のレイヤーの0.25秒後に同じ動作を反復するようになります。
星は最初の一つだけ作成し、複製したものにエクスプレッションを設定し、あとはそのレイヤーをcommand【Ctrl】+Dで複製するだけです。

以下がエクスプレッションをかけたレイヤーをいくつか複製し、テキストを合わせたものです(画質は落としてあります)。
JavaScriptの書き方を覚えると、どのようなメソッドが使えるかを覚えてしまえば、使い方はそれほど難しくはないと思いますので、ぜひJavaScriptにチャレンジしてみてください。
→ 【 AfterEffects エクスプレッション 〜 その2 〜 】
→ 【 AfterEffects エクスプレッション 〜 その3 〜 】
関連講座
↑ページTOPへ

