wiggle()とは「動き・変動」の意味で、動きにランダム性を与えるメソッドです。AfterEffectsのウィグラーパネルでも同様にランダム性を設定することが可能ですが、ウィグラーパネルにて設定したランダムさは、どこか計算されたようなランダムさの印象を受けます。
エクスプレッションのwiggle()を使用すると、不自然さのないランダム性が追加されるので、wiggle()メソッドの使い方のみ覚えておくだけでも自然な動きが可能になります。
wiggle(freq, amp, octaves)
引数のタイプ:freq、amp、octaves
プロパティ値を不規則に変動(ウィグリング)させます。
freq 値:1 秒あたりの変動の回数です。
amp 値:適用先のプロパティを単位とする振幅(ピクセル)です。
octaves :加算するノイズのオクターブの数を表します。この値は、変動の細かさを制御します。この値に初期設定値の 1 より大きい値を設定すると高い周波数が含まれ、小さい値を設定すると変動に振幅ハーモニックが含まれます。
例えば、wiggle(0.5,20)と設定すると、1秒間に0.5回、20ピクセル(指定したトランスフォームを)変動する、の意味になります。octavesはデフォルトで1が適用されていますが、デフォルトのoctavesにする場合、1は省略可能でwiggle(0.5,20,1)も、wiggle(0.5,20)も同じ動きになります。
まずは、wiggleを設定しないビデオ(5秒間)をご紹介します。
このビデオは、ただ鉄板のようなテクスチャを適用したPhotoshopの静止画5枚を3Dレイヤーに変更し、奥行きがあるように天井、床、左右の壁と、奥側の壁の全5面に配置して、濃紺のライトレイヤー(スポットライト)を奥の壁に照射した後、カメラレイヤー(2ノードカメラ)のZ軸を調整し、手前から奥にカメラを持って中に入っていくようにイメージしたものです。
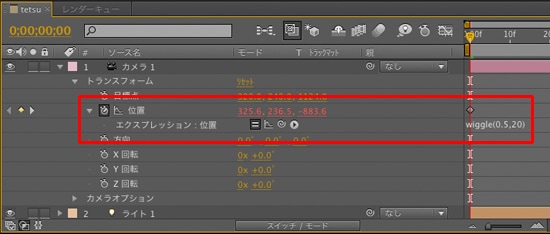
カメラレイヤーの位置トランスフォームに対してwiggle(0.5,20)をかけると以下のような感じになります。ビデオの4〜5秒目で、自然な感じにカメラがゆらっと揺れた感じになります。

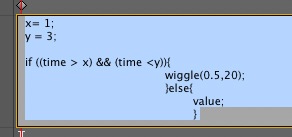
wiggle()の箇所を少々書き加えます。wiggleを開始する時間と終了する時間を設定し、条件によって分岐するよう、以下のような式を書きます。
x= 1;
y= 3;
if ((time > x) && (time < y)) { wiggle(0.5,20); } else { value; }
1行目:xという変数を作成し、1を代入します。この1という数字は、開始時間に使用する値として使います。なお、xという文字でなくても、aでもbでも自分の好きな文字でかまいません。
2行目:同様にyという変数を作成し、3を代入します。この3という数字は、終了時間に使用する値として使います。x同様に、yという文字でなくても、aでもbでも自分の好きな文字でかまいません。
3行目:この行は、ifelse文と、&&の論理演算子が混在していますので、分解してご説明します。なお、timeは現在の時間、valueはそのまま値になります。
if(○){□}else{△}:この部分は、「もし○なら□して、でなければ△してください」になります。
(●>■)&&(●<◆):この部分は、上の文の○の箇所で、現在の時間がxより大きくyより小さいなら、になります。
つなげると、【もし、現在の時間が1より大きく4より小さいなら、wiggle(0.5,20)を実行し、じゃなければvalueを返す】になります。
以下のビデオが書き出したビデオです。wiggleは、開始から1秒目で何かにぶつかったようにガクッと急に始まり、3秒目で止まるため残り2秒は揺れが無くなり動かなくなります。
エクスプレッションの部分はJavaScript同様、以下のように読みやすく改行して書いてもよく、またスペースは無視されます。

このエクスプレッションを使うと、xとy、wiggle()の箇所を書き換えることで、【何秒目から何秒目までの間に〜する】、というエクスプレッションとして活用できますね。
→ 【 AfterEffects エクスプレッション 〜 その1 〜 】
→ 【 AfterEffects エクスプレッション 〜 その3 〜 】

