バルジとは、「膨らみ」という意味で、指定した点の周囲でイメージを歪め、選択されたオプションに応じてイメージが手前または奥へ張り出して見えるようにするエフェクトです。任意のレイヤーに、エフェクトメニュー→ディストーション→バルジを設定すると、凹レンズ凸レンズ越しに見ているような歪みの効果をイメージに適用します。

バルジの中心に対してキーフレームを設定すると、バルジの中心がアニメーションするため、以下のような効果のムービーを作成することが可能です。
バルジの中心に対して、X座標Y座標の座標位置を指定しますが、バルジの中心のみにキーフレームを設定すると、直線的な移動にしかなりません。そこで、エクスプレッションを使用し、他のレイヤーのモーションパスを活用して、このバルジを曲線的に動かしてみます。
まず、任意のレイヤーに対してバルジを設定します。今回は、AfterEffectsというテキストレイヤーを作成し、そのテキストレイヤーにバルジを設定していますが、バルジの中心には、キーフレームは設定しません。エフェクトメニュー→ディストーション→バルジを設定しただけの状態にしておきます。
次に、バルジを設定したレイヤーの上に、もう一つ任意のレイヤー(平面レイヤー等)を作成し、ポジショントランスフォームを設定して、任意のモーションパスを作成します。レイヤー名を「pass」という名前にでもしておきます。

このレイヤーは、マスクをかけたり、サイズを変更したり等はいっさい必要ありません。ただ、バルジの中心をアニメートするためにモーションパスだけが必要なので、ただの平面レイヤーにポジションを設定し、曲線のモーションパスのみが生成できればそれで問題ありません。
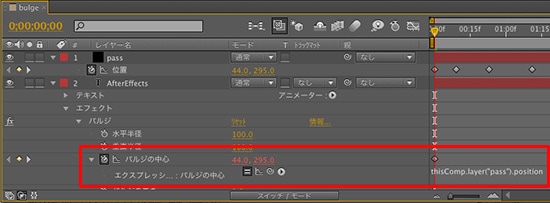
次に、バルジを設定したレイヤーのバルジの中心に対して、エクスプレッションを追加します。エクスプレッションには、以下のように記述します。
thisComp.layer("pass").position
エクスプレッションの意味は、【バルジの中心を、このコンポジションの、passというレイヤーの、ポジション】にする、という意味になります。読んだまま、そのまんまの説明ですが、passの箇所はレイヤー名ですので、他のレイヤー名にしている場合は名前のみ変更すればOKです。

なお、以下のように記述する方法もあります。
fromWorld(thisComp.layer("pass").position)
このfromWorld()は、ワールド座標系からバルジの中心を取る、という意味になり、バルジの中心の位置を「コンポジションの座標値」から取得する(ワールド座標系)か、または「レイヤー」から取得する(ローカル座標系)かの違いです。fromWorld()を指定しない場合は、ローカル座標系から参照する意味となり、今回のpassのレイヤーのポジションと位置が一致することになります。
実際にレンダリングする際には、モーションパスを指定したpassのレイヤーはモーションパスのみ必要で他の要素は必要ないため、バルジを指定したレイヤーのみソロ表示にしてレンダリング、またはモーションパスを指定したpassのレイヤーは非表示のままレンダリングします。
以下が、バルジの中心をモーションパスで動かしたサンプルです。キーフレームの間隔次第でイーズインイーズアウトも可能ですので、いろいろな表現が可能になります。
今回のこのエクスプレッションを使用すると、【直線的な動きしかできないエフェクトを、曲線的にかけたい場合のあらゆる箇所で有効】です。最初のキーを設定し、最後のキーを設定する、というだけの直線的な動きには全てこのエクスプレションを設定し、thisComp.layer("レイヤー名").positionを記述し、モーションパスのみを作成したレイヤーからそのバス情報のみ取得→モーションパスのレイヤーは非表示でレンダリング、で、あらゆる動きがそのモーションパスに同期させることが可能になります。
みなさんも、いろいろと試してみてくださいね。
→ 【 AfterEffects エクスプレッション 〜 その1 〜 】
→ 【 AfterEffects エクスプレッション 〜 その2 〜 】

