

さて、今年2回目となるブログは、前回の続き、Photoshopだけで作る、ビデオの作り方をご紹介します。
前回は、静止画からビデオを作成する手順をご紹介しましたが、今回はもう少しビデオに肉付けしていく部分をご紹介します。
基本的なビデオの作成の仕方と、ビデオの書き出し方に関しては、前回のブログ
【 Photoshop CS6だけで作るビデオ:その1 】を参照してみてください。
モーションの設定
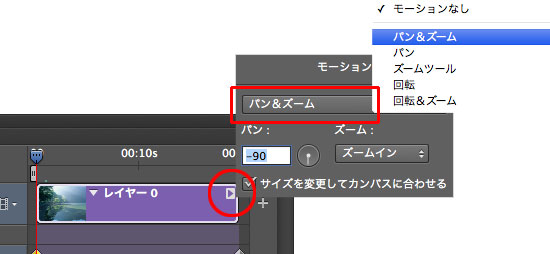
レイヤーに対して、ズームとパンのモーションを追加することが可能です。
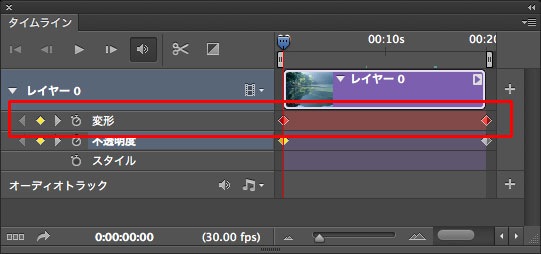
タイムラインパネルのレイヤースパンの右上にある▲をクリックすると、モーションのパネルを表示されます。ズームやパンの設定を行うと、タイムラインパネルに自動的に「変形」というトランスフォームが追加され、開始と終了のキーフレームが自動的に設定されます。


前回のブログで作成したビデオに、ズームとパンのモーションを加えたビデオが以下のビデオです。
ズームインしながら、パンを-90度に設定しているため、下方向90度角に移動しながら、徐々に拡大していく様子が確認できます。
トランジション
映像と映像をつなげる場合、そのビデオのソース(今回の場合はレイヤー0がそのソースになります)と、ソースの間に設定する、ソースの切り替わりに対する効果をトランジションといいます。別の画像をタイムラインに取り込み、現在の画像と新しい画像が切り替わるタイミングでトランジションを設定することが可能です。
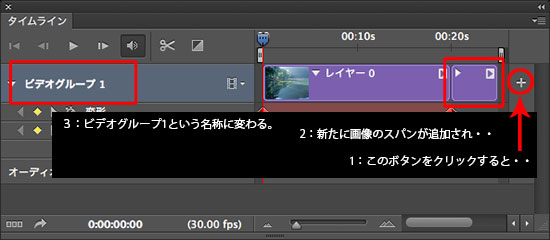
まずは、新しい画像を追加します。
新しい画像を追加する場合は、タイムラインパネルのレイヤー0の右側にある+ボタン(メディアをトラックに追加ボタン)をクリックし、追加したい画像を選択します。すると、レイヤー0の名称が、ビデオグループ1という名称に変更され、先ほどのレイヤー0のスパンの右側に新たに取り込んだ画像のスパンが追加されます。

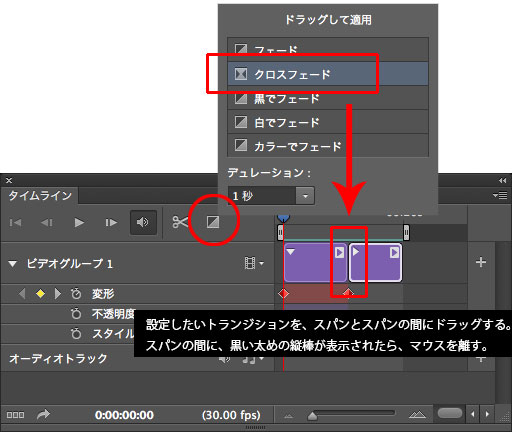
この画像と画像が切り替わるタイミングで、トランジションを設定します。トランジションは、タイムラインパネルの「切り替え方法を選択し、ドラックして適用」ボタンをクリックし、設定したいトランジション効果を選択した後、スパンとスパンの間に、その効果をドラッグします。

以下は、不透明度の設定を削除し、後から加えた画像にズームとパンのモーションを追加して、クロスフェードのトランジションを設定したビデオです。画像と画像が切り替わるタイミングで、クロスフェードがかかっているのがわかります。
画像を交差させる(スパンにダブり幅を持たせる)
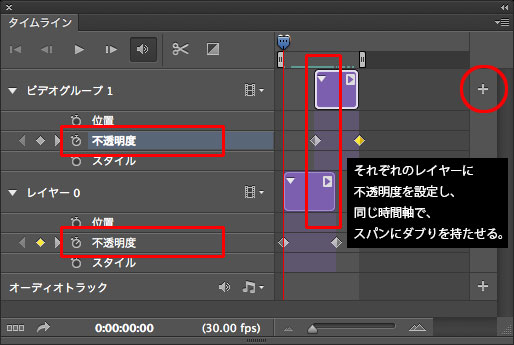
レイヤーの不透明度を設定し、徐々に画像が消えながら、次のスパンの画像が徐々に現れるようにする場合は、スパンとスパンにダブりを持たせ、徐々に消えていくレイヤーと、徐々に表示されていくレイヤーのスパンを、同じ時間軸で再生するようにします。
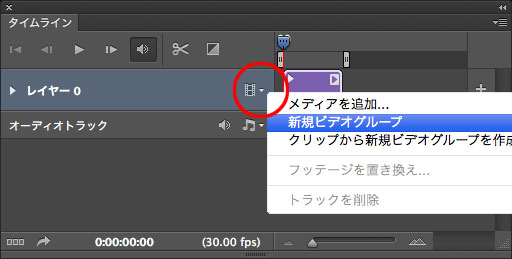
この場合、現在のスパンの次(右側)=現在のメディアトラックの次に画像を追加するのではなく、新規ビデオグループを作成し、新しいビデオグループに別の画像を取り込み、不透明度を設定します。


以下が、新規でビデオグループを作成し、それぞれに不透明度の設定を行い、スパンにダブりを持たせて書き出したビデオです。
今回扱った素材は全て「静止画」で行っていますが、Photoshopでは、デジタルビデオカメラ等で撮影した動画ファイルも通常の画像と同じように開いて再生可能なため、タイムラインパネルに配置する素材を全て動画にすることで、簡単な動画編集もPhotoshopのみで行えるようになります。
次回は、Photoshopから3Dオブジェクトを作成し、ビデオを作成する方法をご紹介していきます。
→ 【 Photoshop CS6だけで作るビデオ:その1 】
→ 【 Photoshop CS6だけで作るビデオ:その3 】
関連講座
↑ページTOPへ

